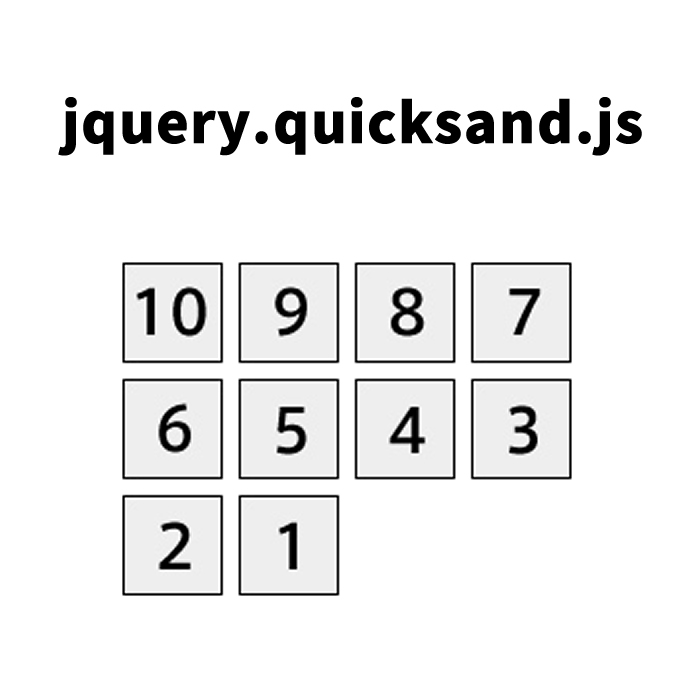
How to Animate Sort li Tag Content Using jquery.quicksand.js

I will introduce how to animate sort li tag content using jquery.quicksand.js. I used it to animate sort li tag content by increasing or decreasing the number of items per category.
- Load jquery.quicksand.js File to Animate Sort li Tag Content
- CSS Description to Animate Sort li Tag Content
- HTML and JavaScript Description to Animate Sort li Tag Content
- Description of Separate File (index1.html) for Descending Sort
- Description of Separate File (index2.html) for Ascending Sort
- Description of Separate File (index3.html) for Half Ascending Sort
- Demo Page to Animate Sort Display by Splitting li Tag Content into Multiple Pages
- Source: jQuery Quicksand plugin
Load jquery.quicksand.js File to Animate Sort li Tag Content
* Load the jquery.min.js (v1.6.2) and jquery.quicksand.js files.
<script type="text/javascript" src="https://ajax.googleapis.com/ajax/libs/jquery/1.6.2/jquery.min.js"></script>
<script src="jquery.quicksand.js" type="text/javascript"></script>
CSS Description to Animate Sort li Tag Content
* To animate sort, you need to prepare the tags “li”, “.Sbox”, and “.Sbox li” (adjustable as needed).
<style type="text/css">
<!--
body {
margin: 0px;
font-size:14px;
}
h1{
font-size:16px;
font-weight:normal;
line-height:1.2em;
text-align:center;
padding-bottom:15px;
}
li{list-style-type: none;}
a{
font-size:14px;
text-decoration:none;
line-height:1.4em;
}
a:hover{
font-size:14px;
text-decoration:underline;
line-height:1.4em;
}
#idWrap{
width:300px;
margin:0 auto;
text-align:center;
}
.Sbox {
overflow: hidden;
}
.Sbox li{
display: block;
float: left;
width:50px;
height:50px;
margin: 0;
padding:4px;
}
-->
</style>
HTML and JavaScript Description to Animate Sort li Tag Content
* Write the JavaScript below the li content to be sorted. Set it with $(sort area).quicksand(li tags, {animation options}).
* Also, the sorting content is divided into separate files (index1.html, index2.html, index3.html) in the above method.
<h1>Animate Sort Display by Splitting li Tag Content into Multiple (Separate Pages)</h1>
Sort 1 (Descending)
Sort 2 (Ascending)
Sort 3 (Half Ascending)










Description of Separate File (index1.html) for Descending Sort
<ul class="Sbox">
<li data-id="10"><img src="img10.jpg" width="50" height="50" alt=""></li>
<li data-id="09"><img src="img9.jpg" width="50" height="50" alt=""></li>
<li data-id="08"><img src="img8.jpg" width="50" height="50" alt=""></li>
<li data-id="07"><img src="img7.jpg" width="50" height="50" alt=""></li>
<li data-id="06"><img src="img6.jpg" width="50" height="50" alt=""></li>
<li data-id="05"><img src="img5.jpg" width="50" height="50" alt=""></li>
<li data-id="04"><img src="img4.jpg" width="50" height="50" alt=""></li>
<li data-id="03"><img src="img3.jpg" width="50" height="50" alt=""></li>
<li data-id="02"><img src="img2.jpg" width="50" height="50" alt=""></li>
<li data-id="01"><img src="img1.jpg" width="50" height="50" alt=""></li>
</ul>
Description of Separate File (index2.html) for Ascending Sort
<ul class="Sbox">
<li data-id="01"><img src="img1.jpg" width="50" height="50" alt=""></li>
<li data-id="02"><img src="img2.jpg" width="50" height="50" alt=""></li>
<li data-id="03"><img src="img3.jpg" width="50" height="50" alt=""></li>
<li data-id="04"><img src="img4.jpg" width="50" height="50" alt=""></li>
<li data-id="05"><img src="img5.jpg" width="50" height="50" alt=""></li>
<li data-id="06"><img src="img6.jpg" width="50" height="50" alt=""></li>
<li data-id="07"><img src="img7.jpg" width="50" height="50" alt=""></li>
<li data-id="08"><img src="img8.jpg" width="50" height="50" alt=""></li>
<li data-id="09"><img src="img9.jpg" width="50" height="50" alt=""></li>
<li data-id="10"><img src="img10.jpg" width="50" height="50" alt=""></li>
</ul>
Description of Separate File (index3.html) for Half Ascending Sort
<ul class="Sbox">
<li data-id="01"><img src="img1.jpg" width="50" height="50" alt=""></li>
<li data-id="03"><img src="img3.jpg" width="50" height="50" alt=""></li>
<li data-id="05"><img src="img5.jpg" width="50" height="50" alt=""></li>
<li data-id="07"><img src="img7.jpg" width="50" height="50" alt=""></li>
<li data-id="09"><img src="img9.jpg" width="50" height="50" alt=""></li>
</ul>
Demo Page to Animate Sort Display by Splitting li Tag Content into Multiple Pages
Demo to Animate Sort Display by Splitting li Tag Content into Multiple Pages
Source: jQuery Quicksand plugin
Source: jQuery Quicksand plugin
In the above “Source”, the target li content is hidden within a single page without dividing it into separate files, and it is sorted.
When sorting, there are other setting examples at the bottom of the “Demos & Docs” page on the “Source” page.
*Please use it at your own risk.
Do not reuse the Google Analytics tags within the demo page tags.