Effective Confetti Effect for Web Pages! Complete Guide to snowfall.jquery.js

Snowflakes or cherry blossom petals fluttering across the screen are a great way to capture visitors’ attention. This time, I’ll introduce how to easily achieve such effects using the jQuery plugin called snowfall.jquery.js.
CSS Settings Required for Confetti
First, set up the basic design of the page. The following CSS sets the background of the confetti to black and the text color to white. It also defines the style for the area #contentArea where the confetti will be displayed. You can customize these styles as needed.
Note: Choose the appropriate background and text colors to match your page design.
<style type="text/css" media="all">
<!--
body{
margin: 0;
padding: 0;
color:#FFFFFF;
background-color:#000000;
}
h1{
text-align:center;
}
#contentArea{
position:relative;
margin: 0 auto;
width:950px;
height:800px;
overflow:hidden;
}
-->
</style>
Implementing Confetti JavaScript with snowfall.jquery.js
To create the confetti effect, you need to load two files: jquery.min.js (version 1.9) and snowfall.jquery.js. Once the page has finished loading, use the $(‘#contentArea’).snowfall() method to set up the confetti.
You can set options such as the images used, the number of confetti, speed, and size with this method. Here is an example setting using three images to display 200 pieces of confetti.
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.9.1/jquery.min.js"></script>
<script type="text/javascript" src="snowfall.jquery.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$('#contentArea').snowfall({
flakeCount :200, // Number of flakes
flakeIndex : 50, // z-index
maxSpeed : 3, // Maximum speed
minSpeed : 0.6, // Minimum speed
maxSize : 14, // Maximum size
minSize : 5, // Minimum size
image : [
'images/i01.png',
'images/i02.png',
'images/i03.png'
]
});
});
</script>
Implementing HTML to Display Confetti
Set up the area to display the confetti in HTML. In this example, we use a div element with the ID #contentArea. You can place the content you want to display along with the confetti inside this area.
<div id="contentArea">
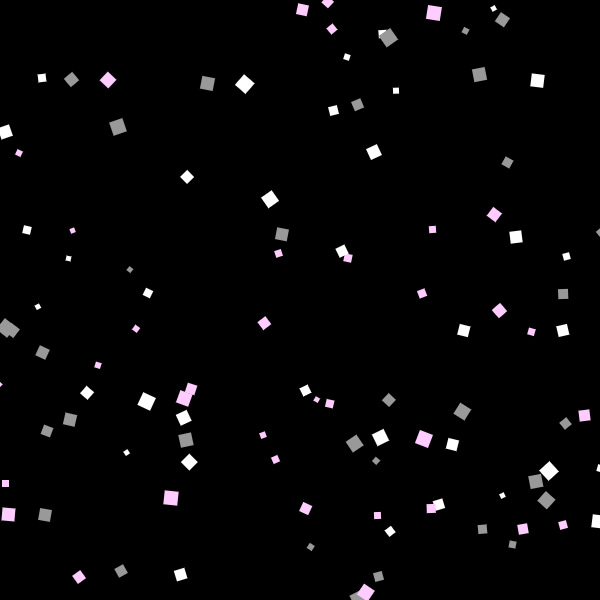
<h1>Displaying 3 images as confetti</h1>
</div>
<!--/contentArea-->
snowfall.jquery: Demo Page to Display Confetti
You can access a demo page using snowfall.jquery.js and the original source. Refer to the demo page below to learn about customizing and applying the confetti effect.
snowfall.jquery: Demo Page to Display Confetti
Source
Source:Using jQuery and Snowfall Plugin to create cherry blossom blizzard. CSS3 version
Seasonal Effects as an Application
This method is not just for displaying snow but can be used to add various effects according to the season or events. For example, cherry blossom petals in spring, autumn leaves in fall, and fireworks in summer can be used to enhance the visitors’ experience.
Please use this information at your own risk. Do not use the Google Analytics tag within the demo page tag.