Web Development Usability Improvement! How to Display Remaining Characters When Entering Text in a Text Area Using JavaScript

As a web developer or designer, techniques to improve usability are crucial in the daily production process. Especially in form input fields, whether users can input information without stress is a factor directly connected to conversion rates. This time, we will explain in detail how to implement “displaying the remaining characters in real-time from the input characters of a text area” using CSS, JavaScript, and HTML.
CSS for Visualizing Remaining Characters in the Text Area
First, using CSS, we will design how to display the “remaining characters” as a visual element. The key here is to adjust the colors and sizes so that the displayed character count stands out. The snippet below describes the basic CSS settings, but of course, customize them to match the design guidelines of your actual project.
/* CSSの記述 */
body {
font-size: 12px;
font-family: Verdana, "Hiragino Kaku Gothic Pro", "ヒラギノ角ゴ Pro W6", Osaka, "MS Pゴシック", Arial, sans-serif;
color: #000000;
margin: 0;
padding: 0;
}
h1 {
font-size: 16px;
font-weight: normal;
line-height: 1.2em;
text-align: center;
padding: 15px 0;
}
#idWrap {
text-align: center;
}
#idStrlength {
padding-bottom: 10px;
font-size: 12px;
color: #FF0000;
}
This CSS emphasizes the remaining character count using the color red (#FF0000), in addition to the basic text styling.
JavaScript Implementation to Calculate and Display Remaining Characters
Next, using JavaScript, we will dynamically count the number of characters entered in the text area and calculate and display the remaining characters. This function is especially useful in input fields with character limits (e.g., Twitter’s tweet input box).
/* JavaScriptの記述 */
function strlength(str) {
document.getElementById("idStrlength").innerHTML = "Remaining " + (100 - str.length) + " characters.";
}
In this snippet, by passing the input value of the text area (str) to the strlength function, the remaining number of characters is calculated and displayed.
Implementing the Text Area in HTML and Linking JavaScript
In the HTML part, set the onkeyup event on the text area so that the JavaScript function is called every time a key is pressed.
<!-- HTMLの記述 -->
<h1>Displaying Remaining Characters from Inputted Text in a Text Area</h1>
<div id="idWrap">
<div id="idStrlength">Remaining 100 characters</div>
<textarea name="message" id="textfield03" onkeyup="strlength(value)" cols="40" rows="10"></textarea>
<p>(Maximum 100 characters)</p>
</div>
By combining each of the steps above, it becomes possible to provide users with feedback on the remaining number of characters in real-time.
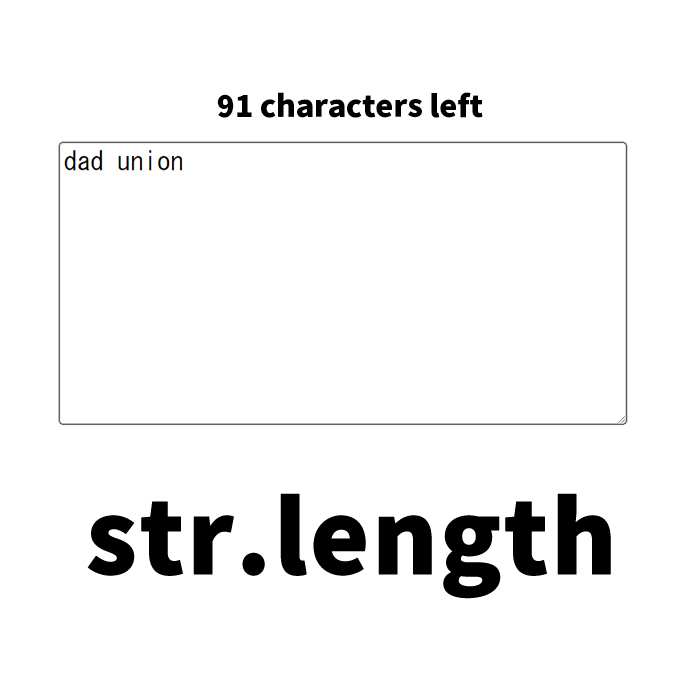
Demo Page for Displaying Remaining Characters from Inputted Text in a Text Area
You can see the demo page of the implemented function from the link below.
Demo displaying remaining characters from inputted text in a text area
By applying this implementation, for example, to the “self-introduction” section of a membership registration form, it is possible to further improve usability. By setting a character limit, it helps users input the necessary information concisely and provides a sense of security through appropriate feedback.
This is an example of displaying the remaining characters in real-time from the input text of a text area. There are many techniques to enhance usability and provide user-friendly interfaces. Refer to this implementation method and try to shape ideas for further usability improvement.
*Please use at your own risk. Do not use the Google Analytics tag within the demo page tag.