How to Write Multi-line HTML Tags Clearly in JavaScript and Display Them with a Button Click

In this article, we will explain in detail how to write multi-line HTML code clearly in JavaScript and display it with a button click. Normally, when using document.write, multi-line strings are merged into a single line, ignoring line breaks and spaces, making the code very difficult to read. This article introduces a method for writing HTML code in its original form in JavaScript, making future maintenance easier.
Purpose of Implementation
One of the common problems web developers face is the difficulty of writing multi-line HTML in JavaScript. Normally, when dealing with HTML tags within JavaScript, all content must be written in one line, making it very visually unreadable. This guide will teach you how to solve this problem in a way that is easy for beginners to understand, enabling more efficient development work.
CSS for Writing HTML Code Clearly in JavaScript
First, set the styles for the button area and display area used when outputting HTML code. This style is essential for enhancing user operability. By organizing the visual interface with CSS, you can improve the user experience.
<style type="text/css">
<!--
body {
margin: 0px;
font-size:14px;
}
h1{
font-size:16px;
font-weight:normal;
line-height:1.4em;
text-align:center;
padding:15px 0;
}
#idWrap{
width:800px;
margin:0 auto;
}
#idFukusuClk{
cursor:pointer;
margin:auto;
width:150px;
text-align:center;
padding:15px;
background-color:#666666;
color:#FFFFFF;
border:solid 1px #666666;
}
#idFukusuClk:hover{
cursor:pointer;
margin:auto;
width:150px;
text-align:center;
padding:15px;
background-color:#FFFFFF;
color:#000000;
border:solid 1px #000000;
}
#idFukusuArea{
cursor:pointer;
margin:auto;
width:700px;
border:dotted 1px #333333;
}
p{
padding:20px;
font-size:14px;
text-align:center;
}
-->
</style>
CSS Points
- #idFukusuClk provides visual feedback to the user by changing the style when clicked.
- #idFukusuArea is set up to make output results easy to see, with adjusted margins and borders.
How to Display Multi-line HTML Code in JavaScript
Next, let’s look at how to handle multi-line HTML code in JavaScript. Here, we’ll explain how to use jQuery to display HTML when a button is clicked. Load the jquery.min.js file. The variable (str_work) concatenates the multi-line HTML tags you want to output using “+” and “‘”.
<script type="text/javascript" src="https://ajax.googleapis.com/ajax/libs/jquery/1.8/jquery.min.js"></script>
<script type="text/javascript">
$(function(){
$("#idFukusuClk").click(function(){
var str_work=''
+'<ul id="sitemap_list" class="sitemap_disp_level_0">'
+'<li class="home-item"><a href="https://dad-union.com" title="DAD UNION">DAD UNION</a></li>'
+'<li class="page_item page-item-2"><a href="https://dad-union.com/about">About this site</a></li>'
+'<li class="page_item page-item-246 current_page_item"><a href="https://dad-union.com/sitemap" aria-current="page">Sitemap</a></li>'
+'<li class="cat-item cat-item-36"><a href="https://dad-union.com/category/css" title="css">css</a></li>'
+'<li class="cat-item cat-item-2"><a href="https://dad-union.com/category/javascript" title="JavaScript">JavaScript</a></li>'
+'<li class="cat-item cat-item-3"><a href="https://dad-union.com/category/jquery" title="jQuery">jQuery</a></li>'
+'<li class="cat-item cat-item-53"><a href="https://dad-union.com/category/php" title="PHP">PHP</a></li>'
+'<ul>';
$("#idFukusuArea").html(str_work);
});
});
</script>
JavaScript Points
- The str_work variable constructs HTML by concatenating multi-line HTML with the + operator, ensuring readability.
- The jQuery click event is used to dynamically display HTML when the user clicks the button.
How to Write HTML
Finally, let’s check the HTML structure. Here, we have a button to trigger the click event and an area to output the HTML.
<div id="idWrap">
<h1>Click below to display multi-line HTML code in JavaScript.</h1>
<div id="idFukusuClk">Click here</div>
<br><br>
<div id="idFukusuArea">
<p>Multi-line HTML code written in JavaScript is displayed here.</p>
</div><!--/idLoadArea-->
</div>
HTML Points
- #idFukusuClk triggers JavaScript to display HTML when the user clicks.
- #idFukusuArea functions as an area to display the output results of the HTML code.
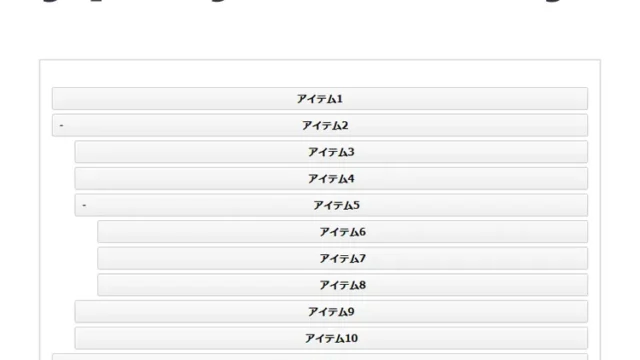
Demo Page for Making Multi-line HTML Code Clear and Displaying It in JavaScript
We have prepared an actual demo page, so please check the actual operation from here.
Demo to make multi-line HTML code easy to understand and display in JavaScript
By using this method, HTML descriptions in JavaScript become very readable, and changes or additions can be easily made later. This greatly improves development efficiency.
Conclusion
In this article, we introduced how to write multi-line HTML code clearly in JavaScript and display it dynamically. This approach improves code readability and makes maintenance easier. Please try this method, which is easy for beginners to understand.
Please use it at your own risk if you reuse it. Do not reuse the Google Analytics tag within the demo page tags.