How to Display a Countdown from a Set Date Using jquery.countdown.js

Here’s how to display a countdown from a set date using jquery.countdown.js.
CSS for Displaying Countdown from Set Date
Make sure to load the jquery.countdown.css file. Modify other parts as needed.
<link rel="stylesheet" href="jquery.countdown.css">
<style>
body{
font-family:Verdana,"Hiragino Kaku Gothic Pro","ヒラギノ角ゴ Pro W6",Osaka,"MS Pゴシック",Arial,sans-serif;
padding: 0;
margin: 0;
}
h1{
padding:10px 0;
font-size:18px;
line-height:1.4em;
text-align:center;
}
.clWrap{
width:900px;
margin:0 auto;
}
.clCntdown{
width:250px;
border:1px solid #ccc;
background-color:#333;
color:#FFF;
margin:20px auto;
text-align:center;
}
</style>
JavaScript for Displaying Countdown from Set Date Using jquery.countdown.js
Load the jquery, jquery.countdown.js, and jquery.countdown-ja.js files. Use $().countdown() to set the countdown display area and options.
<script type="text/javascript" src="https://ajax.googleapis.com/ajax/libs/jquery/1.8.3/jquery.min.js"></script>
<script type="text/javascript" src="jquery.countdown.js"></script>
<script type="text/javascript" src="jquery.countdown-ja.js"></script>
<script type="text/javascript">
var cntdown = new Date();
cntdown.setDate(cntdown.getDate() + 10);
$(function() {
$.countdown.setDefaults({ description: '10 days until' });
$('#iCntdown1').countdown({until: cntdown});
$('#iCntdown2').countdown({
until: cntdown,
format: 'HMS',
description: '10 days until'
});
$('#iCntdown3').countdown({
until: cntdown,
compact: true,
description: ''
});
});
</script>
HTML for Countdown Display Area
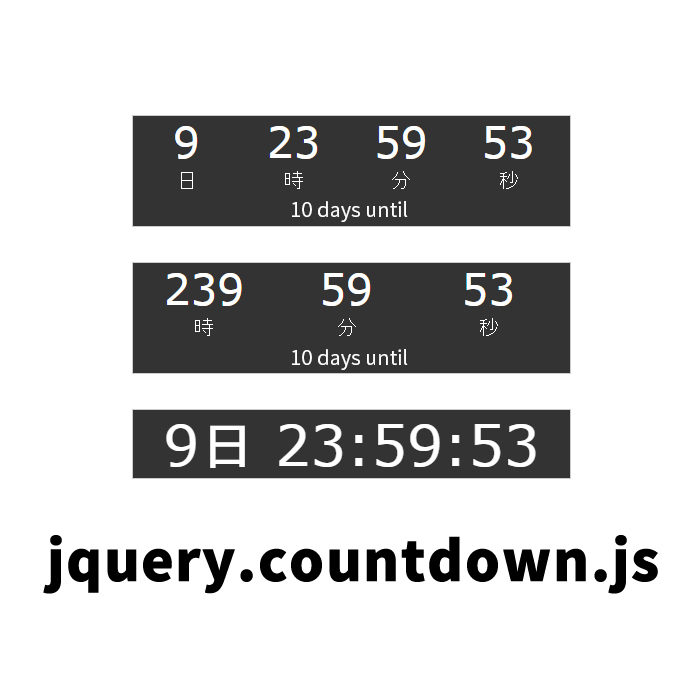
Three areas are set up to display the countdown from the set date. Modify as needed.
<div id="iCntdown1" class="clCntdown"></div>
<div id="iCntdown2" class="clCntdown"></div>
<div id="iCntdown3" class="clCntdown"></div>
Demo Page for Displaying Countdown from Set Date Using jquery.countdown.js
Demo Page for Displaying Countdown from Set Date Using jquery.countdown.js
Source:jQuery Countdown
Since JavaScript relies on the time of each user’s PC, it might be better to display the server time using a server-side program for a unified time display.
Note: If you reuse this code, please do so at your own risk. Do not reuse the Google Analytics tags from the demo page.