Just 30KB for full-scale fun! Introduction to HTML5 Game Development with enchant.js

Why not embark on a new journey in game development? With HTML5 and JavaScript, anyone can easily develop games. Today, let’s explore the allure of game creation using the multifunctional game engine “enchant.js,” all within just 30KB.
What is enchant.js?
enchant.js is a game engine loved by developers from beginners to advanced levels. Its lightweight nature ensures a comfortable development experience and covers a diverse range of platforms, from PCs to smart devices. It is especially suited for easily starting 2D game development.
Basics for Game Development: CSS Settings
In game development, CSS is an essential element for constructing the visuals of a game.
Use CSS to customize the style of the game’s background and characters.
<style type="text/css">
<!--
body {
margin: 0;
padding: 0;
}
h1{
position: absolute;
top: 0;
left: 0;
width: 100%;
text-align: center;
font-size: 14px;
line-height: 1.4em;
}
-->
</style>
Adding Movement with JavaScript
Learn how to move characters with JavaScript using enchant.js. Here, we present a simple example controlled by the keyboard’s arrow keys, but this can be the basis for implementing various movements.
The following JavaScript code loads the enchant.js file and moves a character (bear.gif) image using the keyboard’s arrow keys (up, down, left, right).
<script type="text/javascript" src="enchant.js"></script>
<script type="text/javascript">
enchant();
window.onload = function() {
var game = new Game(320, 320);
game.preload('bear.gif');
game.onload = function() {
var bear = new Sprite(20, 30);
bear.image = game.assets['bear.gif'];
bear.dir=1;
bear.spd=3;
bear.addEventListener('enterframe', function() {
if(game.input.left) bear.x -= bear.spd;
if(game.input.right) bear.x += bear.spd;
if(game.input.up) bear.y -= bear.spd;
if(game.input.down) bear.y += bear.spd;
});
game.rootScene.addChild(bear);
}
game.start();
}
</script>
The Role of HTML
HTML serves as the container that delivers the game to the user. While simple, it provides the essential structure needed to construct a game.
Here is an example of an HTML setup. The presence of a body tag is sufficient.
<body>
<h1>I made a simple game with enchant.js. Click the arrow keys (up, down, left, right) to move the character below.</h1>
</body>
Simple Game Demo Page Using HTML5 and JavaScript with enchant.js
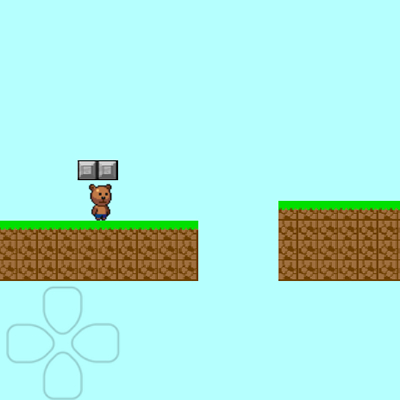
It’s important to get hands-on and learn. Try the demo of a game using enchant.js and discover what you can do yourself.
Below is a link to a simple game demo page created using HTML5 and JavaScript with enchant.js.
Simple Game Demo Page Using HTML5 and JavaScript with enchant.js
Sources: wise9/enchant.js, ghelpia/enchant.js-builds
Finally, as resources to further deepen your development, here are links to the official repositories of enchant.js.
Use these resources to polish your game development skills.
wise9/enchant.js
ghelia/enchant.js-builds
Note: Please use the source code at your own risk. Do not reuse the Google Analytics tag in the head tag of the demo page.