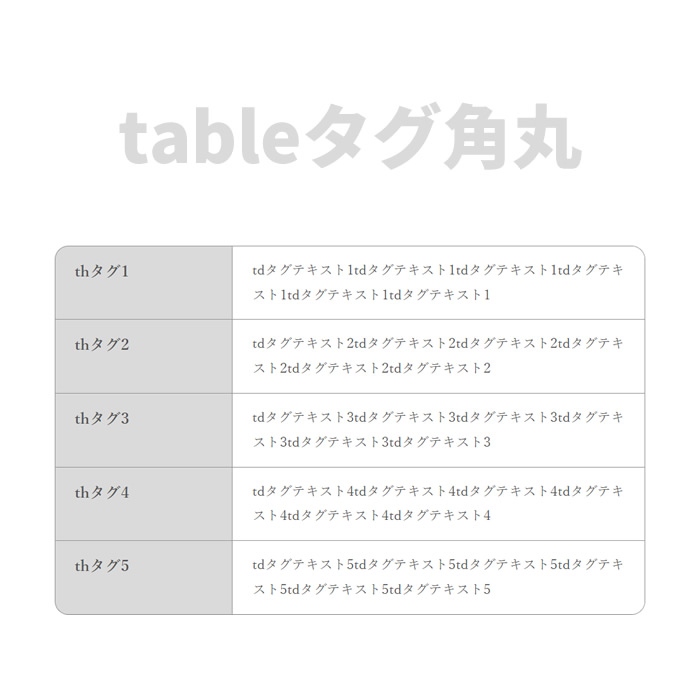
table(テーブル)タグを角丸にする方法【HTML】

HTMLの table タグを角丸にする方法について説明します。
デザインの細部まで気を配りたいエンジニアやWebデザイナーにとって、角丸はページを柔らかく、視覚的に親しみやすいものにします。しかし、border-spacingやborder-collapseの設定により、角丸の効果が正しく適用されないことがあります。
本記事では、この問題を解決するためのCSS設定を詳しく解説します。
tableタグを角丸にするためのCSS設定
tableタグに対して角丸を適用するためには、以下のCSSを使用します。
このコードは、border-radiusが適切に機能するようにborder-spacing: 0;やborder-collapse: separate;の設定を行い、全体を隠すためにoverflow: hidden;も指定しています。
<style type="text/css">
body{
font-family: '游明朝','Yu Mincho',YuMincho,'Hiragino Mincho Pro',serif;
padding: 0;
margin: 0;
font-size: 24px;
text-align: center;
}
h1{
line-height:1.6em;
text-align:center;
font-weight:normal;
padding:10px 0 0 0;
font-size: 24px;
}
table{
width: 600px;
border-spacing: 0;
border-collapse: separate;
border: solid 1px #989898;
border-radius: 14px;
overflow: hidden;
background-color: #DADADA;
margin: 0 auto;
}
table th{
width: 30%;
color: #555555;
font-size: 16px;
font-weight: bold;
text-align: left;
line-height: 1.8em;
padding: 12px 20px;
border-bottom: solid 1px #989898;
vertical-align: top;
}
table td{
width: 70%;
color: #555555;
font-size: 14px;
text-align: left;
background-color: #ffffff;
line-height: 1.8em;
padding: 12px 20px;
border-left: solid 1px #989898;
border-bottom: solid 1px #989898;
}
table tr:last-child th,
table tr:last-child td{
border-bottom: none;
overflow: hidden;
}
</style>
角丸テーブルを使用したHTMLの例
角丸が適用されたtableタグを作成するために、以下のHTMLコードを使用します。このコードは基本的な構造なので、必要に応じて変更してください。
<h1>HTMLテーブル(table)タグの角丸表示</h1>
<table cellpadding="0" cellspacing="0">
<tr>
<th>thタグ1</th>
<td>tdタグテキスト1tdタグテキスト1tdタグテキスト1tdタグテキスト1tdタグテキスト1tdタグテキスト1</td>
</tr>
<tr>
<th>thタグ2</th>
<td>tdタグテキスト2tdタグテキスト2tdタグテキスト2tdタグテキスト2tdタグテキスト2tdタグテキスト2</td>
</tr>
<tr>
<th>thタグ3</th>
<td>tdタグテキスト3tdタグテキスト3tdタグテキスト3tdタグテキスト3tdタグテキスト3tdタグテキスト3</td>
</tr>
<tr>
<th>thタグ4</th>
<td>tdタグテキスト4tdタグテキスト4tdタグテキスト4tdタグテキスト4tdタグテキスト4tdタグテキスト4</td>
</tr>
<tr>
<th>thタグ5</th>
<td>tdタグテキスト5tdタグテキスト5tdタグテキスト5tdタグテキスト5tdタグテキスト5tdタグテキスト5</td>
</tr>
</table>
HTMLテーブル(table)タグを角丸にするデモページ
以下のリンクから、実際に角丸を適用したtableタグのデモをご覧いただけます。CSSがどのように動作するかを確認し、自分のプロジェクトで試してみてください。
まとめ
HTMLのtableタグに角丸を適用する際にborder-spacingやborder-collapseを調整することで、デザインを引き締め、視覚的に魅力的なテーブルを作成できます。
CSSの基本設定を少し工夫するだけで、簡単に実現できますので、ぜひ試してみてください。
※流用される場合は自己責任でお願いします。
デモページheadタグ内のGoogleアナリティクスタグは流用しないで下さい。
PCトラブルは解決しましたか?
もし「会社のPCが全部遅い」「Office 365のエラーが多発する」「ネットワークが不安定」といった、調べても解決しない「会社全体」のお悩みがありましたら、ぜひご相談ください。
「Windows11 高速化」といったお悩み検索で毎月1,200人以上が訪れる、
このサイトの運営者(建設会社IT部長)が、川崎・横浜・東京城南エリアの法人様限定で「無料ITお困りごと診断」を行っています。