ビフォー・アフター画像をわかりやすく比較するJavaScriptプラグイン【TwentyTwenty】

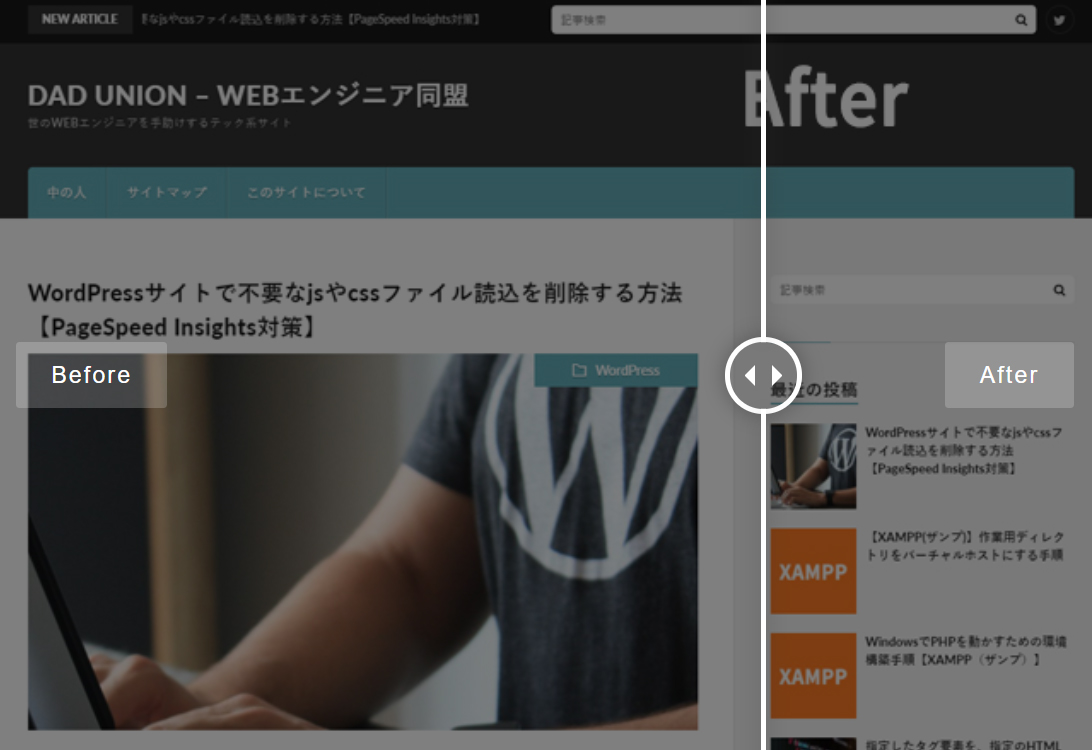
2枚のビフォー・アフター画像を直感的に比較できるプラグイン「TwentyTwenty」の紹介です。画像比較は、ウェブデザインやコンテンツ制作において、変更前後の状態を視覚的に示すために非常に役立つ機能です。
この記事では、「基本的な使用法」「垂直方向の比較」「並んで表示する比較」の3つのパターンを例に取り、具体的な実装方法をステップごとに解説します。簡単に導入できるように丁寧に説明していきますので、ぜひ参考にしてください。
TwentyTwentyプラグインの導入
まずは、プラグインを使用するために必要なCSSファイルを読み込む方法から始めましょう。
このプラグインにはfoundation.cssとtwentytwenty-no-compass.cssの2つのCSSファイルが必要です。以下のコードをHTMLファイルのheadセクションに追加するだけで簡単に導入できます。
<link href="css/foundation.css" rel="stylesheet" type="text/css" />
<link href="css/twentytwenty-no-compass.css" rel="stylesheet" type="text/css" />
これで、プラグインの基本的なスタイルを適用する準備が整いました。
HTML構造の作成
次に、実際にビフォー・アフター画像を表示するHTMLを作成していきます。今回は「基本的な使用法」「垂直方向」「並んで表示する」の3つのパターンを実装します。それぞれのパターンを具体的に見ていきましょう。
1. 基本的な使用法
基本的な使用法として、左右にスライドさせて画像を比較する方法です。以下のようなHTML構造を使用します。
<div class="row" style="margin-top: 2em;">
<div class="large-4 columns">
<h3>基本的な使用法</h3>
<p>プラグインの基本的な使用法を示します。</p>
</div>
<div class="large-8 columns">
<div class="twentytwenty-container">
<img src="img/1_1.jpg" />
<img src="img/1_2.jpg" />
</div>
</div>
</div>
このコードでは、twentytwenty-containerクラスを持つ
2. 垂直方向の比較
続いて、垂直方向にスライドするパターンの紹介です。この場合、data-orientation=”vertical”属性を追加することで、上下に画像を比較できます。
<div class="row" style="margin-top: 2em; margin-bottom: 2em;">
<div class="large-4 columns">
<h3>垂直方向</h3>
<p>上下にスライドする様子を示します。</p>
</div>
<div class="large-8 columns">
<div class="twentytwenty-container" data-orientation="vertical">
<img src="img/1_1.jpg" />
<img src="img/1_2.jpg" />
</div>
</div>
</div>
この設定により、ビフォー・アフター画像を上下にスライドして比較できるようになります。
3. 並んで表示する比較
最後に、複数のビフォー・アフター画像を並べて表示する方法を見ていきます。一度に多重比較ができるので、同じページ内で複数の画像比較を行いたい場合に便利です。
<div class="row" style="margin-bottom: 2em;">
<div class="large-4 columns">
<h3>並んで</h3>
<p>一度に多重比較を使用します。</p>
</div>
<div class="large-4 columns">
<div class="twentytwenty-container">
<img src="img/1_1.jpg" />
<img src="img/1_2.jpg" />
</div>
</div>
<div class="large-4 columns">
<div class="twentytwenty-container">
<img src="img/1_1.jpg" />
<img src="img/1_2.jpg" />
</div>
</div>
</div>
このパターンでは、横に3つのビフォー・アフター画像が並んで表示され、それぞれを個別に比較できます。
JavaScriptでプラグインを動作させる
次に、JavaScriptでこのプラグインを実際に動作させるための設定を行います。必要なJavaScriptファイルを読み込み、比較対象となるエリアに対してプラグインを初期化します。
まずは、jquery.min.js、jquery.event.move.js、jquery.twentytwenty.jsの3つのファイルを読み込みます。
※jquery.min.js、jquery.event.move.js、jquery.twentytwenty.jsを読み込みます。
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.10.1/jquery.min.js"></script>
<script src="js/jquery.event.move.js"></script>
<script src="js/jquery.twentytwenty.js"></script>
<script>
$(window).load(function(){
$(".twentytwenty-container[data-orientation!='vertical']").twentytwenty({default_offset_pct: 0.7});
$(".twentytwenty-container[data-orientation='vertical']").twentytwenty({default_offset_pct: 0.3, orientation: 'vertical'});
});
</script>
ここで設定しているdefault_offset_pctは、ビフォー・アフター画像の初期表示位置を設定するパラメータです。水平方向の比較では70%がビフォー画像として表示され、垂直方向では30%がビフォー画像として表示されます。
【JavaScript】ビフォー・アフター画像をわかりやすく比較するプラグインデモ|TwentyTwentyページ
実際に動作するデモを確認したい場合は、以下のリンクからプラグインのデモページを参照してください。
【JavaScript】ビフォー・アフター画像をわかりやすく比較するプラグインデモ|TwentyTwenty
このデモページでは、3つのパターンすべてが動作する様子を確認することができます。
ソース元:TwentyTwenty
TwentyTwenty
TwentyTwenty -GitHub
まとめ
この記事では、2枚のビフォー・アフター画像を比較するためのJavaScriptプラグイン「TwentyTwenty」の導入と使用方法について解説しました。基本的な使用法から、垂直方向の比較、さらには複数画像の同時比較まで、さまざまなパターンをカバーしています。これらの機能を活用して、ウェブサイト上で視覚的に訴求力のあるコンテンツを提供できるようにしましょう。
このプラグインは、非常にシンプルかつ直感的に使用できるため、簡単に導入できる点が魅力です。ぜひ、このプラグインを活用して、効果的なビフォー・アフター比較機能をウェブサイトに追加してみてください。
※流用される場合は自己責任でお願いします。
headタグ内のGoogleアナリティクスタグは流用しないで下さい。
PCトラブルは解決しましたか?
もし「会社のPCが全部遅い」「Office 365のエラーが多発する」「ネットワークが不安定」といった、調べても解決しない「会社全体」のお悩みがありましたら、ぜひご相談ください。
「Windows11 高速化」といったお悩み検索で毎月1,200人以上が訪れる、
このサイトの運営者(建設会社IT部長)が、川崎・横浜・東京城南エリアの法人様限定で「無料ITお困りごと診断」を行っています。