Drawerでレスポンシブ対応のドロワーメニューを簡単に実装する方法【jQueryプラグイン】

現在のWebサイト開発において、レスポンシブ対応はもはや必須の技術です。特にスマートフォンの普及により、モバイルデバイス向けのナビゲーションメニューが重要な役割を果たしています。その中でも「ドロワーメニュー」は、スペースを有効活用しながら、シンプルで使いやすいナビゲーションを提供できるため、多くのサイトで採用されています。
今回ご紹介するのは、jQueryプラグインの「Drawer」を使用して、簡単にレスポンシブ対応のドロワーメニューを実装する方法です。Drawerは、特にモバイル向けに最適化されたプラグインで、シンプルな構成でありながらカスタマイズも可能です。初めてドロワーメニューを導入する方でも簡単に使えるため、これから導入を考えている方にぴったりです。
drawer.jsとは?
「Drawer.js」は、jQueryをベースとしたプラグインで、主にモバイルデバイス向けに開発されています。画面の左右、上、下から引き出す形式のナビゲーションメニュー(ドロワーメニュー)を簡単に実装するためのツールです。Drawer.jsの利点は、そのシンプルさと柔軟なカスタマイズ性にあります。
モバイルファーストのデザインが主流になっている昨今、ユーザーがデバイスに応じて最適な体験を得られるようにすることが重要です。Drawerを使用することで、ナビゲーションメニューの使いやすさを損なうことなく、スムーズな操作性を提供できます。
Drawerを使ってレスポンシブ対応のドロワーメニューを簡単に実装する読込CSSファイル
Drawer.jsを使用する際には、必要なCSSファイルを読み込むことが最初のステップです。Drawerの機能を有効にするためには、基本となるスタイルシートに加えて、Drawer専用のCSSを読み込む必要があります。
ここでは、例として「sandbox.css」と「drawer.min.css」を読み込みます。これにより、スタイルが適用され、ナビゲーションメニューが正しく表示されるようになります。
<link href="sandbox.css" rel="stylesheet">
<link href="./dist/css/drawer.min.css" rel="stylesheet">
このように、必須のCSSファイルを読み込むことで、Drawerメニューの表示やアニメーションが正常に機能します。
Drawerを使ってレスポンシブ対応のドロワーメニューを簡単に実装するHTMLの記述
Drawerを使ったドロワーメニューのHTMLは非常にシンプルです。
以下に示すように、基本的な構造を押さえるだけで、左側からスライドインするメニューを実装できます。また、Drawerは左右だけでなく、上や下からもメニューを表示できるため、サイトのデザインや目的に合わせて柔軟に対応できます。
<body class="drawer drawer--left">
<header role="banner">
<button type="button" class="drawer-toggle drawer-hamburger">
<span class="sr-only">toggle navigation</span>
<span class="drawer-hamburger-icon"></span>
</button>
<nav class="drawer-nav" role="navigation">
<ul class="drawer-menu">
<li><a class="drawer-brand" href="#">Drawer</a></li>
<li><a class="drawer-menu-item" href="#">menu1</a></li>
<li><a class="drawer-menu-item" href="#">menu2</a></li>
<li><a class="drawer-menu-item" href="#">menu3</a></li>
<li class="drawer-dropdown">
<a class="drawer-menu-item" data-target="#" href="#" data-toggle="dropdown" role="button" aria-expanded="false">
Pulldown <span class="drawer-caret"></span>
</a>
<ul class="drawer-dropdown-menu">
<li><a class="drawer-dropdown-menu-item" href="#">submenu1</a></li>
<li><a class="drawer-dropdown-menu-item" href="#">submenu2</a></li>
<li><a class="drawer-dropdown-menu-item" href="#">submenu2</a></li>
</ul>
</li>
<li><span class="drawer-menu-item">menu end</span></li>
</ul>
</nav>
</header>
<!-- content -->
<main role="main">
<section class="item">
<h1 style="font-size: 14px;">左からDrawerメニューが表示されます。<br>左上のメニューボタンまたは<br>下のボタンをクリックしてください。</h1>
<p>
<button type="button" class="drawer-toggle">Drawer toggle</button>
</p>
</section>
</main>
</body>
上記のHTMLを見てわかる通り、Drawerの基本的な構成はとてもシンプルです。クラス名によって、メニューの表示位置を制御できます。例えば、「drawer–left」を「drawer–right」に変更すれば、メニューが右側からスライドインします。
Drawerでレスポンシブ対応のドロワーメニューを簡単に実装するJavaScriptの記述
Drawer.jsを動作させるためには、必要なJavaScriptファイルを読み込み、初期化する必要があります。jquery.min.js、iscroll.js、bootstrap.min.js、drawer.min.jsファイルを読み込みます。
$(‘Drawerエリア’).drawer()でDrawerエリアを指定し、Drawerエリアに対してドロワーメニュー実装します。以下のコードをHTMLに追加することで、ドロワーメニューが正しく機能します。
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/2.2.4/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/iScroll/5.2.0/iscroll.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/3.3.7/js/bootstrap.min.js"></script>
<script src="./dist/js/drawer.min.js" charset="utf-8"></script>
<script>
$(document).ready(function() {
$('.drawer').drawer();
});
</script>
JavaScriptによる初期化は、「$(document).ready()」内で行われます。これにより、ページ読み込み後にDrawerが有効化され、メニューがクリック操作に応じてスライドイン・アウトするようになります。特に難しい設定は必要なく、数行のコードで直感的に導入できるのがDrawerの強みです。
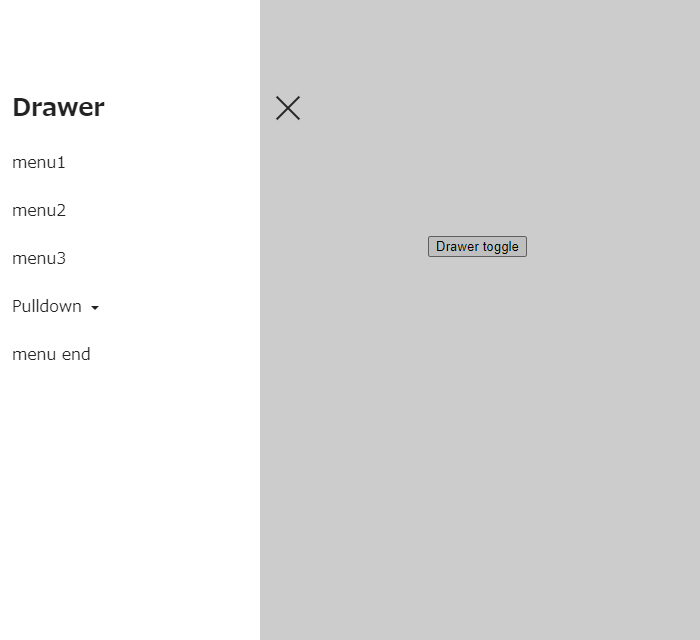
左からドロワーメニューを表示させるDrawer Leftデモページ
Drawer.jsを使用したデモページでは、実際に左側からスライドインするメニューを体験できます。このデモでは、メニューがどのように動作するかを確認でき、また、各ボタンやリンクがどのように機能するかをリアルタイムで試すことができます。
左からドロワーメニューを表示させるDrawer Leftデモ
このリンクから、実際の動作を確認しながら自分のサイトに取り入れるアイデアを得ることができます。
ソース元:Drawer
Drawer.jsの公式リポジトリは、GitHubで公開されています。最新バージョンの取得や、サンプルコードの確認、バグの報告などはこちらのリンクから行うことができます。
公式リポジトリを参考にして、自分のプロジェクトに最適な設定を見つけてください。
まとめ
今回ご紹介したDrawer.jsは、モバイル対応のドロワーメニューを手軽に実装できる強力なプラグインです。特に、jQueryを既に使用しているプロジェクトにおいては、わずかなコードの追加でドロワーメニューを導入でき、ユーザーエクスペリエンスを大幅に向上させることができます。
レスポンシブデザインに対応したナビゲーションは、現代のWebサイトにおいて欠かせない要素です。Drawer.jsを活用して、スマートフォンユーザーにとっても使いやすいサイトを作り上げてください。
※流用される場合は自己責任でお願いします。
デモページheadタグ内のGoogleアナリティクスタグは流用しないで下さい。
PCトラブルは解決しましたか?
もし「会社のPCが全部遅い」「Office 365のエラーが多発する」「ネットワークが不安定」といった、調べても解決しない「会社全体」のお悩みがありましたら、ぜひご相談ください。
「Windows11 高速化」といったお悩み検索で毎月1,200人以上が訪れる、
このサイトの運営者(建設会社IT部長)が、川崎・横浜・東京城南エリアの法人様限定で「無料ITお困りごと診断」を行っています。