タッチ、スワイプ、マウスホイール、レスポンシブに対応したスライダーOwl Carousel 2【jQueryプラグイン】

今回は、タッチ操作やスワイプ、マウスホイール、さらにはレスポンシブ対応のスライダーを簡単に実装できるjQueryプラグイン「Owl Carousel 2」についてご紹介します。
このプラグインを使えば、スマホやタブレット、PCなどさまざまなデバイスで快適に動作するスライダーを短時間で作成できます。導入がしやすいので、ぜひ試してみてください。
Owl Carousel 2の導入手順
まず、スライダーを正しく動かすために必要なCSSファイルやJavaScriptファイルを読み込む必要があります。
google fonts(Lato:300,400,700,400italic,300italic)とCSSファイルのdocs.theme.min.css、owl.carousel.min.css、owl.theme.default.min.cssを読み込みます。その他jsファイルのhtml5shiv.js、respond.min.js、jquery.min.js、owl.carousel.jsを読み込みます。
下記のコードをHTMLに追加してください。
<!-- Stylesheets -->
<link href='https://fonts.googleapis.com/css?family=Lato:300,400,700,400italic,300italic' rel='stylesheet' type='text/css'>
<link rel="stylesheet" href="./assets/css/docs.theme.min.css">
<!-- Owl Stylesheets -->
<link rel="stylesheet" href="./assets/owlcarousel/assets/owl.carousel.min.css">
<link rel="stylesheet" href="./assets/owlcarousel/assets/owl.theme.default.min.css">
<!--[if lt IE 9]>
<script src="https://oss.maxcdn.com/libs/html5shiv/3.7.0/html5shiv.js"></script>
<script src="https://oss.maxcdn.com/libs/respond.js/1.3.0/respond.min.js"></script>
<![endif]-->
<!-- javascript -->
<script src="./assets/vendors/jquery.min.js"></script>
<script src="./assets/owlcarousel/owl.carousel.js"></script>
これで必要なファイルの読み込みが完了しました。
HTMLの記述
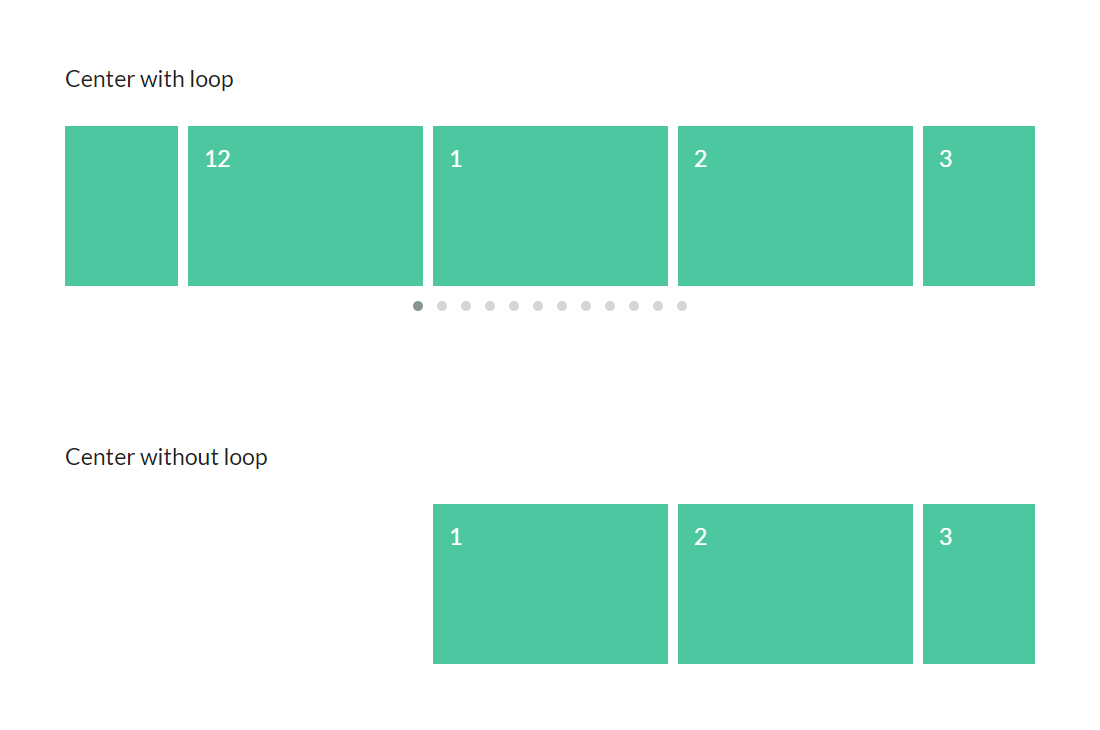
次に、複数のコンテンツを中央寄せでスライドさせるためのHTMLコードを書きます。Owl Carouselは多彩なオプションを提供しているため、必要に応じて公式のドキュメントを確認しながら調整してください。
以下は、基本的なHTMLコードの例です。
<h1 style="text-align: center;">複数コンテンツをセンター寄せでスライドさせます。</h1>
<section id="demos">
<div class="row">
<div class="large-12 columns">
<h4 id="center-with-loop">Center with loop</h4>
<div class="loop owl-carousel owl-theme">
<div class="item">
<h4>1</h4>
</div>
<div class="item">
<h4>2</h4>
</div>
<div class="item">
<h4>3</h4>
</div>
<div class="item">
<h4>4</h4>
</div>
<div class="item">
<h4>5</h4>
</div>
<div class="item">
<h4>6</h4>
</div>
<div class="item">
<h4>7</h4>
</div>
<div class="item">
<h4>8</h4>
</div>
<div class="item">
<h4>9</h4>
</div>
<div class="item">
<h4>10</h4>
</div>
<div class="item">
<h4>11</h4>
</div>
<div class="item">
<h4>12</h4>
</div>
</div>
<br>
<h4 id="center-without-loop">Center without loop</h4>
<div class="nonloop owl-carousel">
<div class="item">
<h4>1</h4>
</div>
<div class="item">
<h4>2</h4>
</div>
<div class="item">
<h4>3</h4>
</div>
<div class="item">
<h4>4</h4>
</div>
<div class="item">
<h4>5</h4>
</div>
<div class="item">
<h4>6</h4>
</div>
<div class="item">
<h4>7</h4>
</div>
<div class="item">
<h4>8</h4>
</div>
<div class="item">
<h4>9</h4>
</div>
<div class="item">
<h4>10</h4>
</div>
<div class="item">
<h4>11</h4>
</div>
<div class="item">
<h4>12</h4>
</div>
</div>
</div>
</div>
</section>
このコードで、ループ機能を有効にしてコンテンツをスライドさせる部分と、ループ無しのバージョンを作成できます。
JavaScriptでの設定
Owl Carouselの動作を設定するためのJavaScriptコードは以下のようになります。ここでは、スライダーエリアに指定したクラスを持つ要素に対してOwl Carouselを適用します。
highlight.js、app.jsファイルを読み込みます。$(‘スライダーエリア’).owlCarousel({オプション})を記述します。オプションは「Demos | Owl Carousel」を参照ください。
<!-- vendors -->
<script src="./assets/vendors/highlight.js"></script>
<script src="./assets/js/app.js"></script>
<script>
jQuery(document).ready(function($) {
$('.loop').owlCarousel({
center: true,
items: 2,
loop: true,
margin: 10,
responsive: {
600: {
items: 4
}
}
});
$('.nonloop').owlCarousel({
center: true,
items: 2,
loop: false,
margin: 10,
responsive: {
600: {
items: 4
}
}
});
});
</script>
このコードでは、画面の幅に応じて表示されるアイテム数が変わるレスポンシブ対応も行っています。これにより、スマホでもPCでも美しく表示されるスライダーが簡単に実装できます。
複数コンテンツをセンター寄せでスライドさせるOwl Carousel 2デモページ
以下のデモページではどのように動作するかを確認できます。
複数コンテンツをセンター寄せでスライドさせるOwl Carousel 2デモ
ソース元:Owl Carousel 2
Owl Carousel 2
Demos | Owl Carousel
まとめ
Owl Carousel 2は、シンプルな操作で高機能なスライダーを実装できる非常に便利なプラグインです。特に、レスポンシブ対応やタッチ・スワイプ操作に対応している点が特徴で、モダンなWebサイトを構築する上で非常に役立ちます。ぜひ、実際に導入して、その便利さを体感してみてください。
公式ドキュメントやデモも確認しながら、自分に合った設定を探してカスタマイズしてみましょう。
※流用される場合は自己責任でお願いします。
デモページheadタグ内のGoogleアナリティクスタグは流用しないで下さい。
PCトラブルは解決しましたか?
もし「会社のPCが全部遅い」「Office 365のエラーが多発する」「ネットワークが不安定」といった、調べても解決しない「会社全体」のお悩みがありましたら、ぜひご相談ください。
「Windows11 高速化」といったお悩み検索で毎月1,200人以上が訪れる、
このサイトの運営者(建設会社IT部長)が、川崎・横浜・東京城南エリアの法人様限定で「無料ITお困りごと診断」を行っています。