Photoshopを使ってjpg画像を軽量化しWeb速度を向上させる完全ガイド

Webサイトに掲載する画像容量はサイトの表示速度を早くするため軽い方が良いとされています。
Webサイトの速度はユーザー体験に直結し、特に画像の容量が大きいとサイトの表示速度が遅くなり、SEOにも悪影響を及ぼします。今回は、スマートフォンやデジタルカメラで撮影した写真(jpg形式)をWebサイトに最適化する方法をご紹介します。
Photoshopでの画像(jpg)取り込み
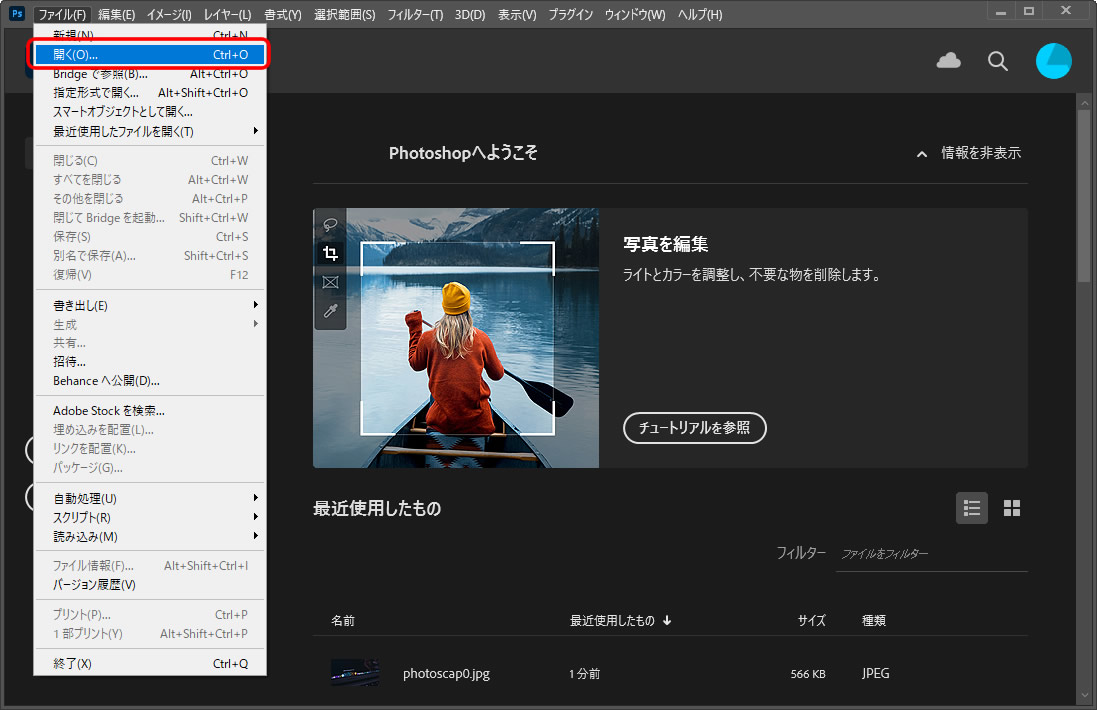
画像の容量を軽減するためには、まずPhotoshopを使って画像を取り込みます。「ファイル」→「開く」から該当するjpg画像を選択し、編集の準備をします。

画像解像度から幅と高さのサイズ調整
次に、容量を軽くしたいjpg画像を開いたら、まず画像解像度の調整を行います。
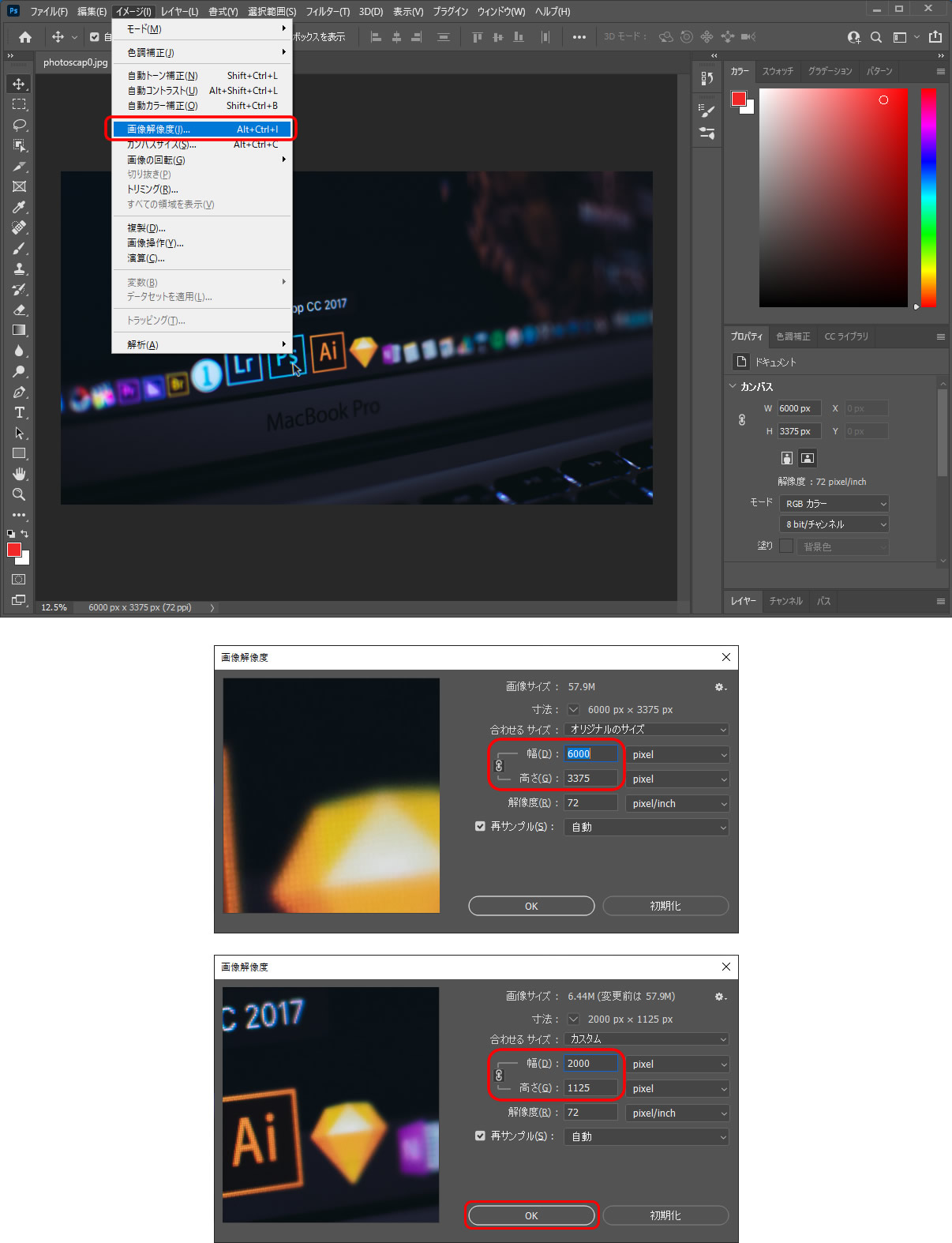
「イメージ」→「画像解像度」をクリックします。
画像解像度画面が表示されるので、「幅」と「高さ」のサイズが大きい場合、数値を下げると画像容量(サイズ)も軽くなります。
鎖のマークがついてれば「幅」「高さ」どちらかの数値を変更すると相対的に両方の数値が変更されます。
Webサイトに掲載するのであれば大きくても2000px以下で良いと思います。
2000pxに変更し、画像解像度画面の「OK」ボタンをクリックします。

Web用に保存、画質の調整
次にWeb用に保存を行います。
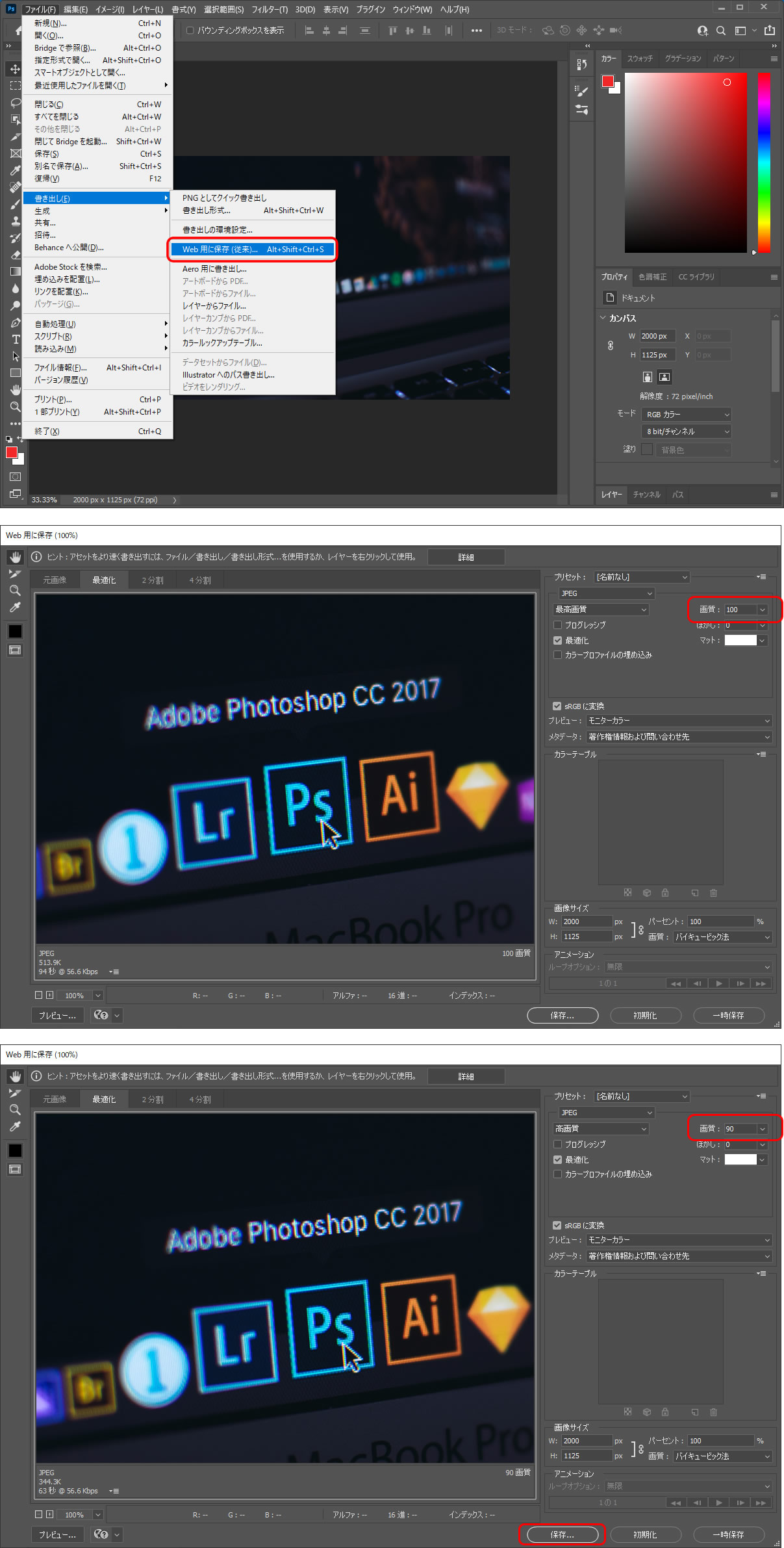
「ファイル」→「書き出し」→「Web用に保存」をクリックします。
Web用に保存画面が表示されるので、「画質」の数値を調整します。
画質の数値にある「100」は100%という意味で、この数値を「90」に変更するとjpg画像の画質を90%にするということになります。
画質を下げると画像がその分劣化することになるのですが、元画像にもよりますが元画像のサイズが大きいものであれば画質を90%位にしてもWebサイト上だとぱっと見ではわからないと思います。多分。
画質を変更したら「保存」ボタンをクリックします。

画像容量(サイズ)調整前と後の画像比較

最後に、容量調整前後の画像サイズを比較してみましょう。
画像容量サイズ調整前(左)、調整後(右)になります。
容量調整前のサイズ:565KB
容量調整後のサイズ:345KB
調整前(オリジナル)の画像が565KBだったのが、調整後には345KBになり、約39%の軽量化を実現できます。
まとめ
Webサイトの表示速度向上とSEO対策のためには、画像の容量最適化が重要です。Photoshopを活用して、画像の解像度と画質を調整し、サイトのパフォーマンスを高めましょう。容量が軽くなっても、画像のクオリティは維持されるため、ユーザー体験を損なうことはありません。
※参考にする場合は自己責任でお願いします。
PCトラブルは解決しましたか?
もし「会社のPCが全部遅い」「Office 365のエラーが多発する」「ネットワークが不安定」といった、調べても解決しない「会社全体」のお悩みがありましたら、ぜひご相談ください。
「Windows11 高速化」といったお悩み検索で毎月1,200人以上が訪れる、
このサイトの運営者(建設会社IT部長)が、川崎・横浜・東京城南エリアの法人様限定で「無料ITお困りごと診断」を行っています。