Bootstrapを使って簡単にモーダル画面を表示する方法

Web開発において、モーダル画面(Modal)は情報表示やユーザーとのインタラクションを行うための便利なUIコンポーネントです。
この記事では、簡単に理解できるように、Bootstrapを使ったモーダル画面の実装方法をわかりやすく解説します。
BootstrapはCSSとJavaScriptを活用して、手軽に洗練されたデザインを実現できるフレームワークです。
Bootstrapを使って簡単にモーダル(Modal)画面を表示するCSSの記述
まずは、BootstrapのCSS(bootstrap.min.cssファイル)を読み込みましょう。CDNを利用することで、簡単に最新バージョンのBootstrapをプロジェクトに取り込むことができます。
<!-- CSS only -->
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC" crossorigin="anonymous">
このコードをHTMLの<head>タグ内に追加することで、Bootstrapのスタイルを利用できるようになります。
Bootstrapを使って簡単にモーダル(Modal)画面を表示するJavaScriptの記述
次に、モーダル画面を操作するために必要なJavaScript(bootstrap.bundle.min.jsファイル)を読み込みます。Bootstrapでは、JavaScriptの機能もCDNを使って簡単に追加できます。
<!-- JavaScript Bundle with Popper -->
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/js/bootstrap.bundle.min.js" integrity="sha384-MrcW6ZMFYlzcLA8Nl+NtUVF0sA7MsXsP1UyJoMp4YLEuNSfAP+JcXn/tWtIaxVXM" crossorigin="anonymous"></script>
Bootstrapを使って簡単にモーダル(Modal)画面を表示するHTMLの記述
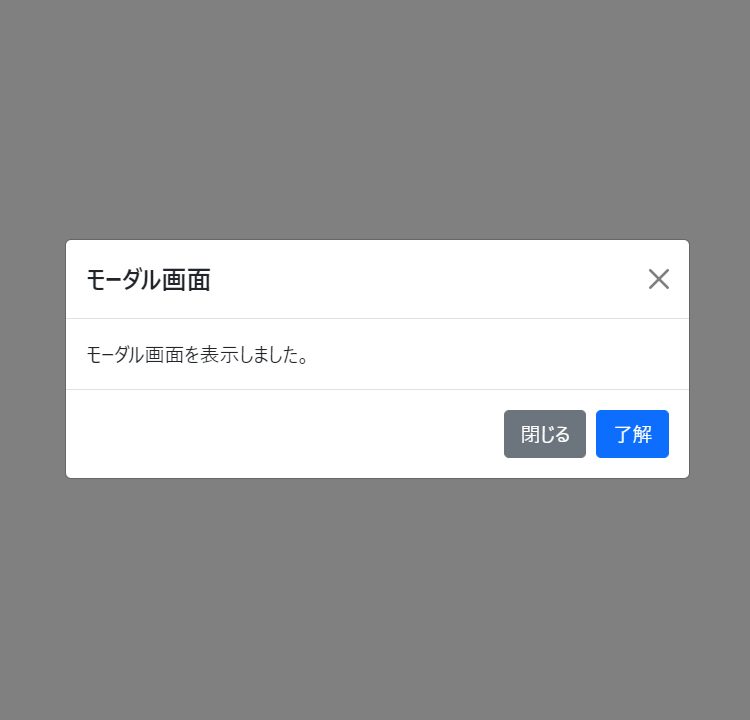
モーダル画面のHTML構造を作成します。以下は、モーダルをトリガーするボタンと、実際のモーダル画面のHTMLコードです。
buttonタグ要素よりdata-bs-toggle=”modal”でモーダル用ボタン、data-bs-target=”#staticBackdrop”でターゲットとなるモーダル画面のidを指定します。モーダル画面(id=”staticBackdrop”)ではclass=”modal fade”にモーダル画面のclassを指定し、data-bs-backdrop、data-bs-keyboard等でモーダル画面が表示された場合の画面表示や制御を指定します。必要に応じて変更して下さい。
<h1 class="text-center pt-5">「モーダル画面を表示」ボタンをクリックするとモーダル画面が表示されます。</h1>
<div class="text-center pt-5">
<button type="button" class="btn btn-primary" data-bs-toggle="modal" data-bs-target="#staticBackdrop">
モーダル画面を表示
</button>
</div>
<!-- Modal -->
<div class="modal fade" id="staticBackdrop" data-bs-backdrop="static" data-bs-keyboard="false" tabindex="-1" aria-labelledby="staticBackdropLabel" aria-hidden="true">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="staticBackdropLabel">モーダル画面</h5>
<button type="button" class="btn-close" data-bs-dismiss="modal" aria-label="Close"></button>
</div>
<div class="modal-body">
右上の「×」ボタンまたは下の「閉じる」ボタンをクリックするとモーダル画面が閉じます。
</div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary" data-bs-dismiss="modal">閉じる</button>
<button type="button" class="btn btn-primary">了解</button>
</div>
</div>
</div>
</div>
このコードを使用して、モーダル画面を簡単に表示できます。必要に応じてボタンのスタイルやテキストを変更してください。
Bootstrapを使ったモーダル(Modal)画面表示デモページ
以下のリンクから、実際に動作するデモページを確認できます。
Bootstrapを使ったモーダル(Modal)画面表示デモページ
ソース元:Modal (モーダル) · Bootstrap
この内容は、Bootstrap公式ドキュメントをもとに作成しています。詳細な情報は以下のリンクを参照してください。
まとめ
Bootstrapを使えば、CSSやJavaScriptを手軽に導入してモーダル画面を実装できます。これにより、ユーザーエクスペリエンスを向上させ、魅力的なWebアプリケーションを構築できます。
この記事を参考に、ぜひモーダル画面を試してみてください!
【追記】Bootstrap Modalをさらに使いこなす実践テクニック
基本的なBootstrap Modal(モーダル)の表示方法がわかったところで、次はより実用的なカスタマイズや制御方法を見ていきましょう。JavaScriptを使った動的な制御や、便利なオプション設定を知ることで、Bootstrap Modalの活用幅が大きく広がります。
1. JavaScriptからBootstrap Modalを自由に制御する
記事本文ではdata-bs-toggle属性を使ってモーダルを開きましたが、JavaScriptを使えば「ページの読み込みが完了した時」や「フォーム送信が成功した時」など、任意のタイミングでBootstrap Modalを操作できます。
まず、HTMLでモーダル本体(id="staticBackdrop"など)を用意しておきます。トリガーボタンは必須ではありません。
// 1. モーダル要素を取得します
var myModalElement = document.getElementById('staticBackdrop'); // 記事の例のIDを使用
// 2. Bootstrap Modalのインスタンスを作成します
var myModal = new bootstrap.Modal(myModalElement, {
// ここでオプションを指定することも可能です(後述)
keyboard: false // 例:キーボード操作を無効にする
});
// 3. 好きなタイミングでモーダルを表示します
// 例: ページ読み込み2秒後に表示
setTimeout(function() {
myModal.show();
}, 2000);
// 4. 好きなタイミングでモーダルを非表示にします
// (モーダル内の「閉じる」ボタンだけでなく、何かの処理完了時など)
// myModal.hide();
このようにJavaScriptからshow()やhide()メソッドを使うことで、Bootstrap Modalの表示を完全にコントロールできます。確認メッセージや「ようこそ」画面などに最適です。
2. 覚えておくと便利なBootstrap Modalのオプション
記事のコード例にあったdata-bs-backdrop="static"とdata-bs-keyboard="false"は、Bootstrap Modalの動作を制御する重要なオプションです。
data-bs-backdrop="static":
通常、モーダル以外の背景(黒いオーバーレイ部分)をクリックするとモーダルは閉じてしまいます。このオプションを指定すると、背景をクリックしても閉じなくなります。ユーザーに「閉じる」ボタンか「了解」ボタンのどちらかを明確に押させたい、重要な確認画面(例:削除確認モーダル)で非常に有効です。data-bs-keyboard="false":
デフォルトでは、Esc(エスケープ)キーを押すとモーダルが閉じてしまいます。これをfalseにすると、Escキーを押しても閉じなくなります。上記data-bs-backdropと併用し、ユーザーの意図しない操作でBootstrap Modalが閉じるのを防ぎます。
これらのオプションは、HTMLのdata-bs-属性として指定する方法と、前述のJavaScriptインスタンス作成時にオブジェクトで渡す方法があります。
3. Bootstrap Modalの表示サイズと位置を調整する
表示する内容に合わせて、Bootstrap Modalのサイズや位置を変更したい場合も多いでしょう。Bootstrapには専用のクラスが用意されています。
これらのクラスは、<div class="modal-dialog">に追加します。
<!-- サイズを大きくする (Large) -->
<div class="modal-dialog modal-lg">...</div>
<!-- サイズを小さくする (Small) -->
<div class="modal-dialog modal-sm">...</div>
<!-- サイズをさらに大きくする (Extra Large) -->
<div class="modal-dialog modal-xl">...</div>
<!-- 画面の上下中央に配置する -->
<div class="modal-dialog modal-dialog-centered">...</div>
<!-- 内容が長くても、モーダル本体をスクロール可能にする -->
<div class="modal-dialog modal-dialog-scrollable">...</div>
<!-- 組み合わせも可能(例:中央寄せのラージモーダル) -->
<div class="modal-dialog modal-lg modal-dialog-centered">...</div>
特にmodal-dialog-centered(中央寄せ)やmodal-dialog-scrollable(コンテンツのスクロール)は、利用規約の表示や長いフォーム入力など、Bootstrap Modalの実用性を格段に上げるクラスです。
4. Bootstrap Modalのイベントを利用する(中上級者向け)
Bootstrap Modalは、表示・非表示の各タイミングで「イベント」を発生させます。これを利用すると、さらに高度な処理を実装できます。
例えば、「モーダルが開く直前に、中のフォームをリセットする」「モーダルが閉じた後に、特定の処理を実行する」といったことが可能です。
var myModalElement = document.getElementById('staticBackdrop');
// モーダルが表示される直前 (show.bs.modal)
myModalElement.addEventListener('show.bs.modal', function (event) {
// 例: モーダル内のフォームの入力内容をクリアする
// var form = myModalElement.querySelector('form');
// form.reset();
console.log('Bootstrap Modal が表示されようとしています。');
});
// モーダルが完全に表示された後 (shown.bs.modal)
myModalElement.addEventListener('shown.bs.modal', function (event) {
// 例: モーダル内の最初の入力フィールドに自動でフォーカスする
// var input = myModalElement.querySelector('input');
// input.focus();
console.log('Bootstrap Modal が完全に表示されました。');
});
// モーダルが閉じられる直前 (hide.bs.modal)
myModalElement.addEventListener('hide.bs.modal', function (event) {
// 例: 変更が保存されていない場合、閉じるのをキャンセルする
// if (!isSaved) {
// event.preventDefault(); // モーダルが閉じるのを防ぐ
// alert('変更が保存されていません!');
// }
console.log('Bootstrap Modal が閉じられようとしています。');
});
// モーダルが完全に閉じた後 (hidden.bs.modal)
myModalElement.addEventListener('hidden.bs.modal', function (event) {
// 例: ページをリロードする
// location.reload();
console.log('Bootstrap Modal が完全に閉じられました。');
});
これらのテクニックを駆使することで、単なる情報表示に留まらない、高機能なBootstrap Modalを実装することができます。
※流用される場合は自己責任でお願いします。
デモページheadタグ内のGoogleアナリティクスタグは流用しないで下さい。
PCトラブルは解決しましたか?
もし「会社のPCが全部遅い」「Office 365のエラーが多発する」「ネットワークが不安定」といった、調べても解決しない「会社全体」のお悩みがありましたら、ぜひご相談ください。
「Windows11 高速化」といったお悩み検索で毎月1,200人以上が訪れる、
このサイトの運営者(建設会社IT部長)が、川崎・横浜・東京城南エリアの法人様限定で「無料ITお困りごと診断」を行っています。