farbtastic.jsを使ってinput(入力エリア)にカラーピッカーを表示する方法

Webフォームで色を指定してもらう場面は、デザインツールやカスタマイズ画面などでよく見かけます。しかし、ユーザーにとって16進数カラーコードを手入力するのは直感的とは言えません。
そこで役立つのがカラーピッカーUI。視覚的に色を選べるようにすることで、ユーザビリティが格段に向上します。
この記事では、軽量でシンプルなjQueryプラグイン「farbtastic.js」を使って、入力エリアにカラーピッカーを表示する方法を紹介します。HTML・CSS・JavaScriptの具体的な記述例を交えて、初心者でも簡単に導入できるよう解説しています。
input(入力エリア)にカラーピッカーを表示するCSSの記述
※カラーピッカー用の画像(wheel.png、marker.png、mask.png)を.farbtastic .wheel、.farbtastic .overlay、.farbtastic .markerに用意します。必要に応じて変更して下さい。
<style type="text/css">
body{
text-align: center;
}
h1{
text-align: center;
font-size: 22px;
padding: 20px 0;
line-height: 2em;
}
.cbox{
width: 250px;
margin: 0 auto;
}
.farbtastic {
position: relative;
}
.farbtastic * {
position: absolute;
cursor: crosshair;
}
.farbtastic, .farbtastic .wheel {
width: 195px;
height: 195px;
}
.farbtastic .color, .farbtastic .overlay {
top: 47px;
left: 47px;
width: 101px;
height: 101px;
}
.farbtastic .wheel {
background: url(wheel.png) no-repeat;
width: 195px;
height: 195px;
}
.farbtastic .overlay {
background: url(mask.png) no-repeat;
}
.farbtastic .marker {
width: 17px;
height: 17px;
margin: -8px 0 0 -8px;
overflow: hidden;
background: url(marker.png) no-repeat;
}
</style>
farbtastic.jsを使ってinput(入力エリア)にカラーピッカーを表示するJavaScriptの記述
※jquery.js、farbtastic.jsファイルを読み込みます。$(‘カラーピッカーエリア’).farbtastic(’16進数入力エリア’)でカラーピッカーエリアで選択した16進数カラーを入力エリアに設定します。
<script type="text/javascript" src="jquery.js"></script>
<script type="text/javascript" src="farbtastic.js"></script>
<script type="text/javascript" charset="utf-8">
$(document).ready(function() {
$('#picker').farbtastic('#color');
});
</script>
input(入力エリア)にカラーピッカーを表示するHTMLの記述
※カラーピッカーエリア(id=”picker”)と16進数カラー入力エリア(id=”color”)を用意します。必要に応じて変更して下さい。
<h1>farbtastic.jsを使ってinput(入力エリア)にカラーピッカーを表示します。<br>以下のカラーピッカー上でマウスをクリックしながらドラッグして下さい。</h1>
<div class="cbox">
<div class="form-item"><label for="color">Color:</label><input type="text" id="color" name="color" value="#123456" /></div><div id="picker"></div>
</div>
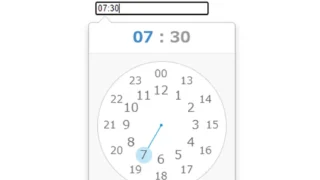
farbtastic.jsを使ってinput(入力エリア)にカラーピッカーを表示するデモページ
farbtastic.jsを使ってinput(入力エリア)にカラーピッカーを表示するデモページ
ソース元:Farbtastic Color Picker
以下がソース元です。
Farbtastic Color Picker
まとめ
今回は、farbtastic.jsを使ってinput(入力エリア)にカラーピッカーを表示する方法をご紹介しました。
- CSSでカラーピッカーの表示領域とスタイルを定義
- HTMLでカラーピッカーと連動する入力エリアを配置
- JavaScriptでfarbtasticを初期化し、選択色をinputに反映
これらの手順を踏むことで、直感的なカラーチョイスが可能なUIを、最小限のコードで導入できます。
farbtastic.jsは設定もシンプルで、軽量なのにしっかり機能するため、小規模サイトやカスタマイズ画面にぴったりです。
デザインの自由度を広げるインターフェースとして、ぜひ活用してみてください!
※流用される場合は自己責任でお願いします。
デモページheadタグ内のGoogleアナリティクスタグは流用しないで下さい。
PCトラブルは解決しましたか?
もし「会社のPCが全部遅い」「Office 365のエラーが多発する」「ネットワークが不安定」といった、調べても解決しない「会社全体」のお悩みがありましたら、ぜひご相談ください。
「Windows11 高速化」といったお悩み検索で毎月1,200人以上が訪れる、
このサイトの運営者(建設会社IT部長)が、川崎・横浜・東京城南エリアの法人様限定で「無料ITお困りごと診断」を行っています。