fancybox.jsを使ってタッチやレスポンシブ対応可能なlightboxモーダル表示方法【jQueryプラグイン】

近年、ウェブデザインにおいてモーダル表示は非常に重要な要素となっています。特に、レスポンシブ対応やタッチデバイスへの最適化が求められる中、ユーザー体験を向上させる手法としてlightboxが広く利用されています。本記事では、人気のライブラリ「fancybox.js」を用いて、タッチやレスポンシブに対応可能なlightboxモーダル表示の方法を詳しく解説します。コード例を交えながら、初心者の方でも簡単に実装できるよう丁寧に説明していきます。
fancybox.jsとは?
fancybox.jsは、画像や動画などのコンテンツをモーダル表示するためのライブラリです。このライブラリは以下のような特徴を持っています:
- レスポンシブ対応: モバイルデバイスでも快適に表示可能。
- タッチ操作対応: スワイプ操作でコンテンツの切り替えが可能。
- カスタマイズ性: スタイルや動作を柔軟に変更可能。
- 軽量設計: 必要な機能だけを簡単に組み込める。
これらの特長を活用することで、見た目も使い勝手も優れたギャラリーやポップアップを簡単に構築できます。
CSSの設定
まずは、fancybox.jsのスタイルを適用します。このステップでは、ギャラリー画像やキャプションのデザインを整えるためのCSSを記述します。
jquery.fancybox.cssファイルを読み込みます。ギャラリー画像(a[data-fancybox] img)、モーダル表示時のcaption(.fancybox__caption)のCSS記述です。必要に応じて変更して下さい。
以下は基本的なCSSの例です:
<style>
body {
margin: 20px 10px;
padding: 0;
font-size: 14px;
text-align: center;
}
h1{
text-align: center;
font-size: 22px;
line-height: 2em;
padding-bottom: 20px;
}
a[data-fancybox] img {
cursor: zoom-in;
width: 150px;
}
.fancybox__caption {
text-align: center;
}
</style>
<link rel="stylesheet" href="jquery.fancybox.css" />
HTMLでギャラリーを作成
次に、HTML構造を整えます。以下は、ギャラリー画像を表示するための基本コードです。
lightboxモーダル表示するギャラリー画像(1~5.jpg)を用意します。モーダル表示対象のタグ要素に「data-fancybox=”gallery”」を記述し、captionテキストは「data-caption=”説明テキスト”」の様に記述します。
<h1>fancyboxを使ってタッチ・レスポンシブ可能なlightboxモーダル表示</h1>
<a data-fancybox="gallery" href="1.jpg" data-caption="イメージ1"><img src="1.jpg"></a>
<a data-fancybox="gallery" href="2.jpg" data-caption="イメージ2"><img src="2.jpg"></a>
<a data-fancybox="gallery" href="3.jpg" data-caption="イメージ3"><img src="3.jpg"></a>
<a data-fancybox="gallery" href="4.jpg" data-caption="イメージ4"><img src="4.jpg"></a>
<a data-fancybox="gallery" href="5.jpg" data-caption="イメージ5"><img src="5.jpg"></a>
- data-fancybox=”gallery”
複数の画像を1つのギャラリーとしてグループ化。 - data-caption=”説明テキスト”
各画像にキャプションを設定。
fancybox.jsを使ってタッチやレスポンシブ対応可能なlightboxモーダル表示のJavaScriptの記述
最後に、JavaScriptを使用してfancybox.jsを動作させます。
jquery-1.10.2.min.js、jquery.fancybox.jsファイルを読み込みます。Fancybox.bind(‘[data-fancybox=”モーダル表示対象”]’, {オプション})を設定します。オプションにはcaptionの表示方法やその他等を設定可能です。必要に応じて変更して下さい。
<script type="text/javascript" src="jquery-1.10.2.min.js"></script>
<script type="text/javascript" src="jquery.fancybox.js"></script>
<script type="text/javascript">
Fancybox.bind('[data-fancybox="gallery"]', {
caption: function (fancybox, carousel, slide) {
return (
`${slide.index + 1} / ${carousel.slides.length} <br />` + slide.caption
);
},
});
</script>
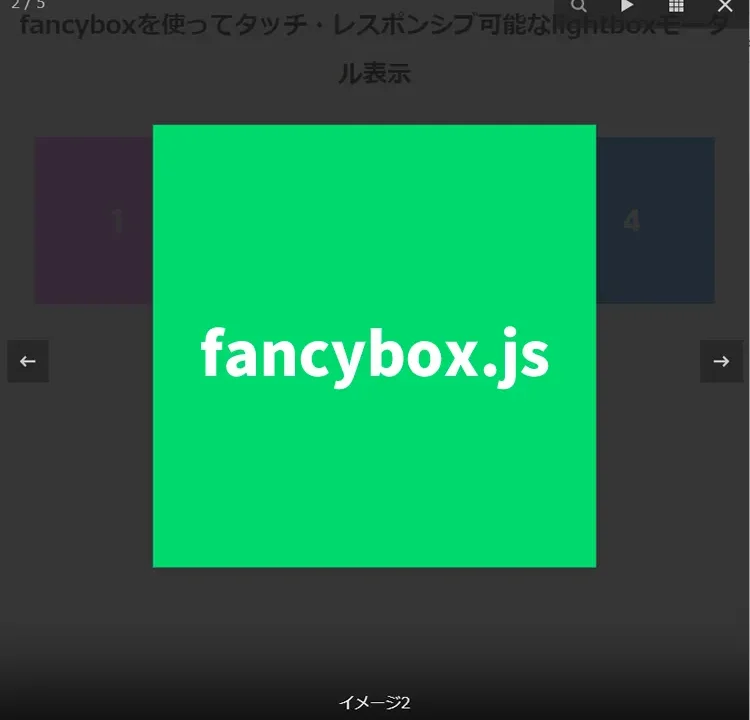
fancyboxを使ってタッチ・レスポンシブ可能なlightboxモーダル表示デモページ
実装内容は以下のデモページから確認できます。
fancyboxを使ってタッチ・レスポンシブ可能なlightboxモーダル表示デモページ
fancybox.jsをさらに活用するための追加Tips
ここでは、fancybox.jsをさらに便利に活用するための追加の設定や応用方法について紹介します。
1. ギャラリー表示のカスタマイズ
fancybox.jsでは、デフォルトのギャラリー表示をカスタマイズできます。例えば、次のようにオプションを追加して、ユーザー体験をさらに向上させることが可能です。
サンプルコード: ギャラリーにカスタムオプションを追加
<script type="text/javascript"> Fancybox.bind('[data-fancybox="gallery"]', { // スライドのアニメーション効果 animationEffect: "fade", // スライドの速度を調整 animationDuration: 400, // フルスクリーンモードのボタンを追加 Toolbar: { display: [ "zoom", "fullscreen", "close" ] }, // サムネイルナビゲーションを有効化 Thumbs: { autoStart: true, }, }); </script>
主なオプションの解説
- animationEffect: アニメーションの種類を指定します(例: fade, zoom)。
- animationDuration: アニメーションの速度(ミリ秒)を指定します。
- Toolbar.display: ツールバーに表示するボタンをカスタマイズします。
- Thumbs.autoStart: サムネイルナビゲーションを自動で表示。
これらを利用することで、より直感的で魅力的なギャラリー体験を提供できます。
2. 動画コンテンツの対応
fancybox.jsは静止画だけでなく動画にも対応しています。YouTubeやVimeoなどの動画を埋め込むことで、動的なコンテンツを簡単に実装できます。
サンプルコード: YouTube動画の埋め込み
<a data-fancybox href="https://www.youtube.com/watch?v=your_video_id">動画を見る</a>
サンプルコード: Vimeo動画の埋め込み
<a data-fancybox href="https://vimeo.com/your_video_id">動画を見る</a>
これらの埋め込みはデフォルトでレスポンシブ対応しており、画面サイズに応じて自動調整されます。
ソース元:fancybox – Librarie
以下がソース元です。
fancybox – Librarie
まとめ
fancybox.jsを使えば、初心者でも簡単にプロフェッショナルなlightboxモーダルを実装できます。この記事を参考にして、実際のプロジェクトで使いこなしてみてください。
さらなる学びのために、公式ドキュメントやデモを確認することをお勧めします。挑戦してみましょう!
※流用される場合は自己責任でお願いします。
デモページheadタグ内のGoogleアナリティクスタグは流用しないで下さい。
PCトラブルは解決しましたか?
もし「会社のPCが全部遅い」「Office 365のエラーが多発する」「ネットワークが不安定」といった、調べても解決しない「会社全体」のお悩みがありましたら、ぜひご相談ください。
「Windows11 高速化」といったお悩み検索で毎月1,200人以上が訪れる、
このサイトの運営者(建設会社IT部長)が、川崎・横浜・東京城南エリアの法人様限定で「無料ITお困りごと診断」を行っています。