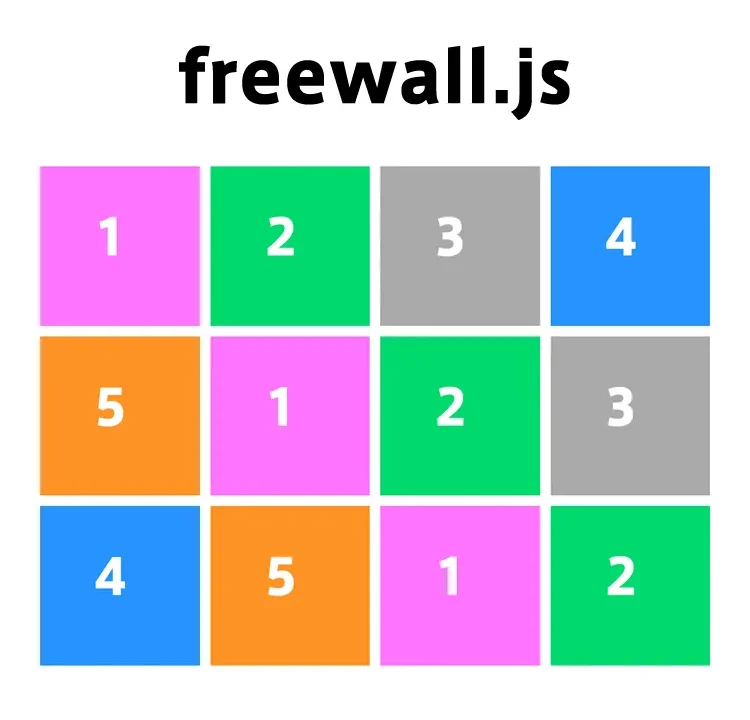
freewall.jsを使ったグリッドレイアウト方法【レスポンシブ対応】

Webデザインの中でよく使用される「グリッドレイアウト」。特に画像やコンテンツを美しく整理して表示したい場合に欠かせません。しかし、これを自分でゼロから作成するのは少し難しいと感じる方も多いでしょう。
本記事では、簡単にグリッドレイアウトを構築できるjQueryプラグイン「freewall.js」を使ったレスポンシブ対応のグリッドレイアウト作成方法を解説します。
コピペですぐに使えるソースコードやデモリンクも用意しているので、ぜひ参考にしてください!
freewall.jsとは?
freewall.jsは、レスポンシブ対応のグリッドレイアウトを簡単に作成できるjQueryプラグインです。画像やテキストを均等に配置し、デバイスサイズに応じてレイアウトを動的に調整する機能を持っています。
このプラグインを使用することで、手動でレイアウトを調整する手間が省け、デザイン性の高いWebページを効率的に構築することが可能です。
基本セットアップ
freewall.jsを使うには、以下の2つのファイルを準備します。
- jQuery(バージョン1.10.2以上推奨)
- freewall.js(公式サイトからダウンロード可能)
公式サイトからダウンロードしたら、これらのファイルをHTMLファイル内で読み込むように設定しましょう。
必要なCSS記述
まずは基本的なスタイルを定義します。以下のCSSを適用することで、グリッドレイアウト(.free-wall)の見た目を整えます。
<style>
body {
margin: 20px 10px;
padding: 0;
font-size: 14px;
text-align: center;
}
h1{
text-align: center;
font-size: 22px;
line-height: 2em;
padding-bottom: 20px;
}
.free-wall {
margin: 15px;
}
</style>
HTMLの構造
次に、HTMLの構造を定義します。以下のコードは、グリッド表示用の要素を準備する部分です。
グリッド出力先エリア「id=”freewall”」を用意します。
<h1>freewall.jsを使ったグリッドレイアウト</h1>
<div id="freewall" class="free-wall"></div>
freewall.jsを使ったグリッドレイアウトのJavaScriptの実装
最後に、freewall.jsを利用するJavaScriptコードを記述します。
jquery-1.10.2.min.js、freewall.jsファイルを読み込みます。グリッド出力先エリア「#freewall」にfor文でループ回数分グリッド(class=’cell’)を出力させます。今回はグリッド(class=’cell’)要素に用意したjpg画像(1~5.jpg)を出力させてます。
以下は基本的なグリッド構築の例です。
<script type="text/javascript" src="./jquery-1.10.2.min.js"></script>
<script type="text/javascript" src="./freewall.js"></script>
<script type="text/javascript">
var temp = "<div class='cell' style='width:{width}px; height: {height}px; background-image: url(./{index}.jpg)'></div>";
var w = 200, h = 200, html = '', limitItem = 5;
for (var j = 0; j < limitItem; ++j) {
for (var i = 0; i < limitItem; ++i) {
html += temp.replace(/\{height\}/g, h).replace(/\{width\}/g, w).replace("{index}", i + 1);
}
}
$("#freewall").html(html);
var wall = new Freewall("#freewall");
wall.reset({
selector: '.cell',
animate: true,
cellW: 200,
cellH: 200,
onResize: function() {
wall.refresh();
}
});
wall.fitWidth();
// for scroll bar appear;
$(window).trigger("resize");
</script>
freewall.jsを使ったグリッドレイアウトデモページ
実際の動作を確認したい方は、以下のデモページを参考にしてください。
freewall.jsを使ったグリッドレイアウトデモページ
ソース元:Freewall – jQuery plugin for creating grid layouts
以下がソース元です。
Freewall – jQuery plugin for creating grid layouts
まとめ
freewall.jsを使うことで、複雑なグリッドレイアウトを簡単に構築することができます。レスポンシブ対応の美しいデザインを手軽に実現できるため、おすすめです。
コードをカスタマイズして、自分だけのオリジナルレイアウトを作成してみてください!
※流用される場合は自己責任でお願いします。
デモページheadタグ内のGoogleアナリティクスタグは流用しないで下さい。
PCトラブルは解決しましたか?
もし「会社のPCが全部遅い」「Office 365のエラーが多発する」「ネットワークが不安定」といった、調べても解決しない「会社全体」のお悩みがありましたら、ぜひご相談ください。
「Windows11 高速化」といったお悩み検索で毎月1,200人以上が訪れる、
このサイトの運営者(建設会社IT部長)が、川崎・横浜・東京城南エリアの法人様限定で「無料ITお困りごと診断」を行っています。