JavaScriptを使った月・週・時間別表示に対応したカレンダープラグインFullCalendar

カレンダーは、イベント管理やスケジュール管理において非常に便利なツールです。この記事では、JavaScriptライブラリの一つである「FullCalendar」を使い、月別、週別、時間別表示に対応したカレンダーを実装する方法をわかりやすく解説します。
さらに、コード例やCSSの設定方法、実装時のポイントを詳細に紹介しますので、すぐに試せるようになります。
この記事を読めば、プロフェッショナルなカレンダーを簡単に導入できるスキルを身に付けられるでしょう。
1. FullCalendarとは?
FullCalendarは、JavaScriptで動作するイベントカレンダープラグインです。このライブラリを使用することで、Googleカレンダーのような機能を持つインタラクティブなカレンダーを簡単に実装できます。以下のような特徴があります:
- 月別、週別、時間別の切り替えに対応
- イベントの追加、編集、削除が可能
- レスポンシブデザイン対応
- 多言語対応(日本語も含む)
- Googleカレンダーとの連携機能
この記事では、Googleカレンダーの連携は使用せず、独自のイベントデータで動作するカレンダーを作成します。
2. 環境設定と基本的なセットアップ
FullCalendarを使用するには、まず以下のファイルをプロジェクトに追加する必要があります:
main.css: カレンダーの基本的なスタイルを提供main.js: FullCalendarの主要な機能を提供locales-all.js: 多言語対応のためのライブラリ
3. FullCalendarのCSSカスタマイズ
FullCalendarのデフォルトスタイルは非常にシンプルですが、独自のデザインにカスタマイズすることも可能です。main.cssファイルを読み込みます。
以下は、基本的なCSS設定の例です:
<link href='main.css' rel='stylesheet' />
<style>
body {
margin: 20px 10px;
padding: 0;
font-size: 14px;
text-align: center;
}
#calendar {
max-width: 1100px;
margin: 0 auto;
}
h1{
text-align: center;
font-size: 22px;
line-height: 2em;
padding-bottom: 20px;
}
</style>
4. JavaScriptでのFullCalendar実装
main.js、locales-all.jsファイルを読み込みます。
FullCalendarのJavaScript設定は、FullCalendar.Calendarクラスを使用して行います。
「locales-all.js」ファイルは言語をローカライズ変更できるjsファイルです。FullCalendar.Calendar(カレンダー表示先id,[オプション])を設定します。
オプションではカレンダーの各日付に表示するテキスト等が設定できます。
以下のコード例を見てみましょう:
<script src='main.js'></script>
<script src='locales-all.js'></script>
<script>
document.addEventListener('DOMContentLoaded', function() {
var initialLocaleCode = 'ja';
var localeSelectorEl = document.getElementById('locale-selector');
var calendarEl = document.getElementById('calendar');
var calendar = new FullCalendar.Calendar(calendarEl, {
headerToolbar: {
left: 'prev,next today',
center: 'title',
right: 'dayGridMonth,timeGridWeek,timeGridDay,listMonth'
},
initialDate: '2020-09-12',
locale: initialLocaleCode,
buttonIcons: false, // show the prev/next text
weekNumbers: true,
navLinks: true, // can click day/week names to navigate views
editable: true,
dayMaxEvents: true, // allow "more" link when too many events
events: [
{
title: 'All Day Event',
start: '2020-09-01'
},
{
title: 'Long Event',
start: '2020-09-07',
end: '2020-09-10'
},
{
groupId: 999,
title: 'Repeating Event',
start: '2020-09-09T16:00:00'
},
{
groupId: 999,
title: 'Repeating Event',
start: '2020-09-16T16:00:00'
},
{
title: 'Conference',
start: '2020-09-11',
end: '2020-09-13'
},
{
title: 'Meeting',
start: '2020-09-12T10:30:00',
end: '2020-09-12T12:30:00'
},
{
title: 'Lunch',
start: '2020-09-12T12:00:00'
},
{
title: 'Meeting',
start: '2020-09-12T14:30:00'
},
{
title: 'Happy Hour',
start: '2020-09-12T17:30:00'
},
{
title: 'Dinner',
start: '2020-09-12T20:00:00'
},
{
title: 'Birthday Party',
start: '2020-09-13T07:00:00'
},
{
title: 'Click for Google',
url: 'http://google.com/',
start: '2020-09-28'
}
]
});
calendar.render();
// build the locale selector's options
calendar.getAvailableLocaleCodes().forEach(function(localeCode) {
var optionEl = document.createElement('option');
optionEl.value = localeCode;
optionEl.selected = localeCode == initialLocaleCode;
optionEl.innerText = localeCode;
localeSelectorEl.appendChild(optionEl);
});
// when the selected option changes, dynamically change the calendar option
localeSelectorEl.addEventListener('change', function() {
if (this.value) {
calendar.setOption('locale', this.value);
}
});
});
</script>
このコードは、月別、週別、日別の切り替えが可能なカレンダーを作成します。
5. HTML構造の組み立て
次に、HTMLでカレンダーの表示部分を構築します。
言語選択プルダウン「id=’locale-selector’」とカレンダー表示要素「id=’calendar’」を用意します。
以下のように記述します:
<h1>カレンダープラグイン「Full Calendar」を使ったデモページ(月別)</h1>
<div id='top'>
Locales:
<select id='locale-selector'></select>
</div>
<br>
<div id='calendar'></div>
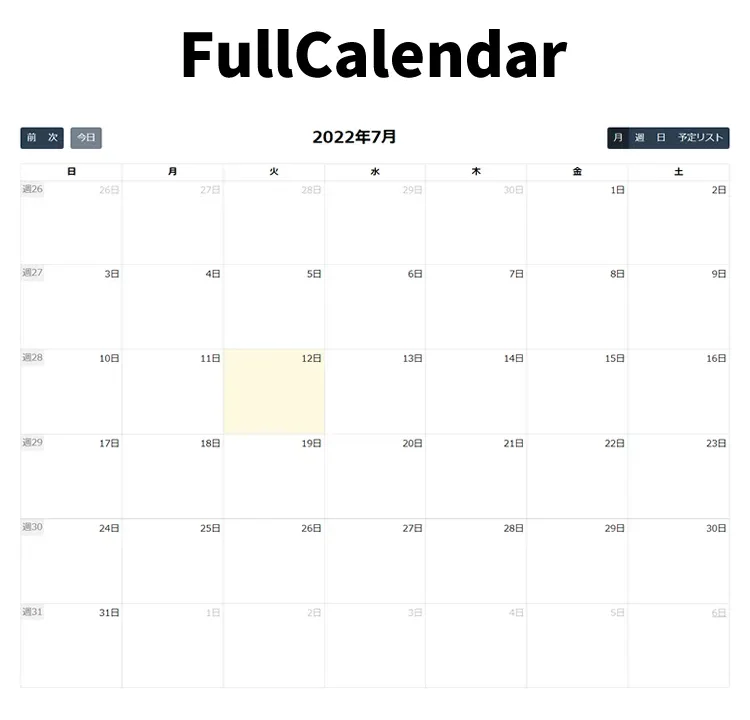
6. カレンダープラグイン「Full Calendar」を使ったデモページ、「月別」と「週+時間別」
以下のリンクからデモページにアクセスして、FullCalendarの動作を体験できます:
「月別」と「週+時間別」カレンダー表示を用意しました。
カレンダープラグイン「Full Calendar」を使ったデモページ(月別)
カレンダープラグイン「Full Calendar」を使ったデモページ(週+時間別)
7. ソース元:FullCalendar – JavaScript Event Calendar
以下がソース元です。
FullCalendar – JavaScript Event Calendar
8. まとめと次のステップ
FullCalendarは、柔軟で機能豊富なカレンダープラグインです。本記事を参考にして、独自のイベント管理システムやスケジュール管理ツールを構築してください。さらに、API連携やデータベースとの接続を行うことで、より高度な機能を実現することも可能です。
次のステップとして、Googleカレンダーとの連携やカスタムイベント機能の実装に挑戦してみてはいかがでしょうか。
※流用される場合は自己責任でお願いします。
デモページheadタグ内のGoogleアナリティクスタグは流用しないで下さい。
PCトラブルは解決しましたか?
もし「会社のPCが全部遅い」「Office 365のエラーが多発する」「ネットワークが不安定」といった、調べても解決しない「会社全体」のお悩みがありましたら、ぜひご相談ください。
「Windows11 高速化」といったお悩み検索で毎月1,200人以上が訪れる、
このサイトの運営者(建設会社IT部長)が、川崎・横浜・東京城南エリアの法人様限定で「無料ITお困りごと診断」を行っています。