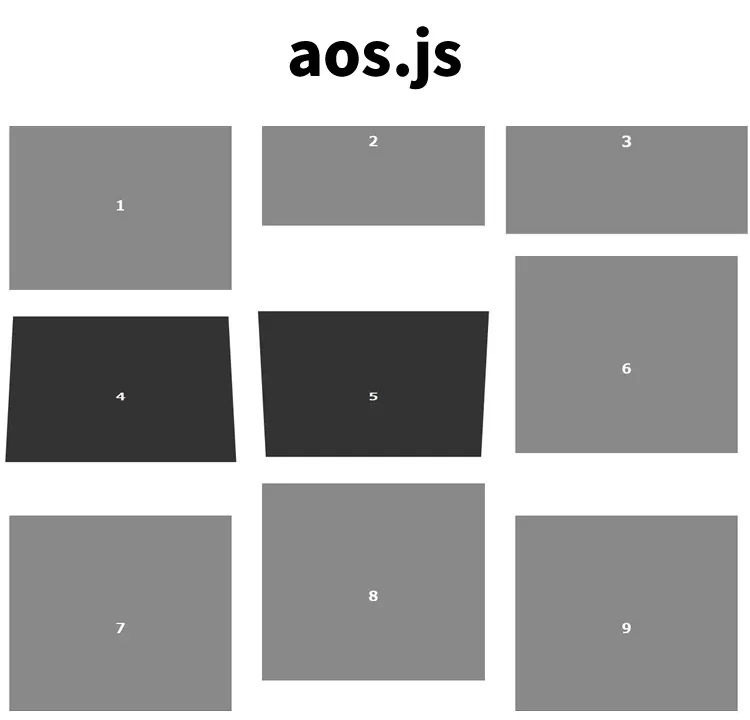
aos.jsを使って縦長ページスクロールアニメーションを演出する方法【Animate On Scroll Library】

縦長ページにアニメーションを加えることで、ユーザーの視覚体験を大幅に向上させることができます。
本記事では、人気のJavaScriptライブラリ「aos.js(Animate On Scroll Library)」を活用して、ページのスクロールアニメーションを実装する方法を解説します。
コーディング経験の浅い方でも簡単に理解できるよう、CSS、HTML、JavaScriptのコード例を詳しく解説していきます。
aos.jsの特徴とは?
aos.jsは、スクロールに応じてアニメーションを実行するライブラリです。
シンプルで軽量、かつ幅広いアニメーションオプションを備えており、初心者でも直感的に扱うことができます。
主な特徴は以下の通りです。
- アニメーション効果の豊富さ(fade、zoom、flipなど)
- 軽量で高速
- レスポンシブ対応
- 直感的なHTML属性ベースの設定
- カスタマイズ可能なオプション
縦長ページスクロールアニメーションを演出するCSS記述
以下はaos.jsを使ったグリッドボックスエリア(.aos-all、.aos-item、.aos-item__inner)のCSS記述例です。
aos.cssファイルを読み込みます。グリッドボックスエリア(.aos-all、.aos-item、.aos-item__inner)のCSS記述です。
必要に応じてカスタマイズしてください。
<link rel="stylesheet" href="aos.css" />
<style type="text/css">
body{
text-align: center;
}
h1{
text-align: center;
font-size: 22px;
padding: 20px 0 0 0;
line-height: 2em;
}
*,
*:before,
*:after {
box-sizing: border-box;
}
.aos-all {
width: 1000px;
max-width: 98%;
margin: 10vh auto 0 auto;
}
.aos-item {
display: inline-block;
float: left;
width: 33.3333%;
height: 300px;
padding: 20px;
}
.aos-item__inner {
position: relative;
width: 100%;
height: 100%;
float: left;
background: #333333;
line-height: 260px;
text-align: center;
color: #fff;
}
@media screen and (max-width: 800px) {
.aos-item {
width: 50%;
}
}
</style>
縦長ページスクロールアニメーションを演出するHTML記述
各ボックスエリアにdata-aos属性を追加することで、スクロール時にアニメーションを適用できます。
スクロール時にアニメーション演出で表示するグリッドボックスエリア(class=”aos-item”)を複数用意します。
各ボックスエリアにdata-aos=”アニメーションパターン”を記述します。
・fade-up(フェードアップ)
・fade-down(フェードダウン)
・fade-right(右にフェード)
・fade-left(左にフェード)
・fade-up-right(右にフェードアップ)
・fade-up-left(左にフェードアップ)
等、その他にも色々なアニメーション演出パターンで表示できます。
<h1>aos.jsを使って、縦長ページスクロールアニメーションを実装してます。<br>下にスクロールして見てください。</h1>
<div id="transcroller-body" class="aos-all">
<div class="aos-item" data-aos="fade-up">
<div class="aos-item__inner"><h3>1</h3></div>
</div>
<div class="aos-item" data-aos="fade-down">
<div class="aos-item__inner"><h3>2</h3></div>
</div>
<div class="aos-item" data-aos="zoom-out-down">
<div class="aos-item__inner"><h3>3</h3></div>
</div>
<div class="aos-item" data-aos="flip-down">
<div class="aos-item__inner"><h3>4</h3></div>
</div>
<div class="aos-item" data-aos="flip-up">
<div class="aos-item__inner"><h3>5</h3></div>
</div>
<div class="aos-item" data-aos="fade-down">
<div class="aos-item__inner"><h3>6</h3></div>
</div>
<div class="aos-item" data-aos="fade-in">
<div class="aos-item__inner"><h3>7</h3></div>
</div>
<div class="aos-item" data-aos="fade-down">
<div class="aos-item__inner"><h3>8</h3></div>
</div>
<div class="aos-item" data-aos="fade-in">
<div class="aos-item__inner"><h3>9</h3></div>
</div>
<div class="aos-item" data-aos="fade-down">
<div class="aos-item__inner"><h3>10</h3></div>
</div>
<div class="aos-item" data-aos="fade-up">
<div class="aos-item__inner"><h3>11</h3></div>
</div>
<div class="aos-item" data-aos="fade-down">
<div class="aos-item__inner"><h3>12</h3></div>
</div>
<div class="aos-item" data-aos="fade-in">
<div class="aos-item__inner"><h3>13</h3></div>
</div>
<div class="aos-item" data-aos="fade-up">
<div class="aos-item__inner"><h3>14</h3></div>
</div>
<div class="aos-item" data-aos="fade-in">
<div class="aos-item__inner"><h3>15</h3></div>
</div>
<div class="aos-item" data-aos="fade-up">
<div class="aos-item__inner"><h3>16</h3></div>
</div>
<div class="aos-item" data-aos="fade-down">
<div class="aos-item__inner"><h3>17</h3></div>
</div>
<div class="aos-item" data-aos="fade-up">
<div class="aos-item__inner"><h3>18</h3></div>
</div>
<div class="aos-item" data-aos="zoom-out">
<div class="aos-item__inner"><h3>19</h3></div>
</div>
<div class="aos-item" data-aos="fade-up">
<div class="aos-item__inner"><h3>20</h3></div>
</div>
<div class="aos-item" data-aos="zoom-out">
<div class="aos-item__inner"><h3>21</h3></div>
</div>
<div class="aos-item" data-aos="fade-in">
<div class="aos-item__inner"><h3>22</h3></div>
</div>
<div class="aos-item" data-aos="zoom-out-up">
<div class="aos-item__inner"><h3>23</h3></div>
</div>
<div class="aos-item" data-aos="zoom-out-down">
<div class="aos-item__inner"><h3>24</h3></div>
</div>
<div class="aos-item" data-aos="fade-in">
<div class="aos-item__inner"><h3>25</h3></div>
</div>
<div class="aos-item" data-aos="fade-in">
<div class="aos-item__inner"><h3>26</h3></div>
</div>
<div class="aos-item" data-aos="fade-in">
<div class="aos-item__inner"><h3>27</h3></div>
</div>
<div class="aos-item" data-aos="fade-in">
<div class="aos-item__inner"><h3>28</h3></div>
</div>
<div class="aos-item" data-aos="fade-in">
<div class="aos-item__inner"><h3>29</h3></div>
</div>
<div class="aos-item" data-aos="fade-in">
<div class="aos-item__inner"><h3>30</h3></div>
</div>
<div class="aos-item" data-aos="fade-in">
<div class="aos-item__inner"><h3>31</h3></div>
</div>
<div class="aos-item" data-aos="fade-in">
<div class="aos-item__inner"><h3>32</h3></div>
</div>
<div class="aos-item" data-aos="fade-in">
<div class="aos-item__inner"><h3>33</h3></div>
</div>
</div>
aos.jsを使って、縦長ページのスクロールアニメーションを演出・実装するJavaScriptの記述
aos.jsを読み込み、AOS.init({オプション})を使用してライブラリを初期化します。オプションでアニメーションのイージング(easing)や遅延時間などを設定することも可能です。
<script src="aos.js"></script>
<script>
AOS.init({
easing: 'ease-in-out-sine'
});
</script>
aos.jsを使って、縦長ページスクロールアニメーションを実装するデモページ
以下は実際に動作するデモページです。
aos.jsを使って、縦長ページスクロールアニメーションを実装するデモページ
ソース元:AOS – Animate on scroll library
以下がソース元です。
AOS – Animate on scroll library
まとめ
aos.jsを使えば、縦長ページに動きのある表現を簡単に追加することができます。
初心者でも扱いやすいライブラリなので、ぜひ活用してみてください。
※流用される場合は自己責任でお願いします。
デモページheadタグ内のGoogleアナリティクスタグは流用しないで下さい。
PCトラブルは解決しましたか?
もし「会社のPCが全部遅い」「Office 365のエラーが多発する」「ネットワークが不安定」といった、調べても解決しない「会社全体」のお悩みがありましたら、ぜひご相談ください。
「Windows11 高速化」といったお悩み検索で毎月1,200人以上が訪れる、
このサイトの運営者(建設会社IT部長)が、川崎・横浜・東京城南エリアの法人様限定で「無料ITお困りごと診断」を行っています。