Lightbox2完全ガイド:画像をポップアップ(モーダル)表示させる簡単ステップ

今回は定番中の定番、Lightbox2を使った画像のポップアップ表示について、基本から応用まで幅広く解説していきます。
Lightboxは有名なのでご存じかと思いますが今まで紹介してなかったのでご紹介します。
CSSでの基本設定
まずは、Lightbox2を使うための基本的なCSSを設定します。ここでは、サムネイル画像に適用するスタイルを定義します。ポイントは、見た目の美しさと使いやすさのバランスを取ることです。
lightbox.min.cssファイルを読み込みます。サムネイル(a[data-lightbox] img)のCSS記述です。
<style>
body {
margin: 20px 10px;
padding: 0;
font-size: 18px;
text-align: center;
}
h1{
text-align: center;
font-size: 22px;
line-height: 2em;
padding-bottom: 20px;
}
a[data-lightbox] img {
width: 150px;
}
</style>
<link rel="stylesheet" href="./css/lightbox.min.css">
HTMLでの画像設定
次に、HTMLを使ってサムネイルとポップアップ表示させる画像(1~4.jpg)を設定します。ここで大切なのは、各画像に正しいリンクとデータ属性を設定することです。これにより、ユーザーがサムネイルをクリックしたときに、期待通りの画像が表示されます。
サムネイルのリンク(a)タグにhref=”ポップアップ表示させる画像ファイルへのリンク”、data-lightbox=”サムネイルグループ名”、data-title=”キャプション”を設定します。必要に応じて変更して下さい。
<h1>lightboxを使って画像ポップアップを表示します。以下のサムネイルをクリックして下さい。</h1>
<div>
<a href="1.jpg" data-lightbox="lbox" data-title="イメージ1"><img src="1.jpg"></a>
<a href="2.jpg" data-lightbox="lbox" data-title="イメージ2"><img src="2.jpg"></a>
<a href="3.jpg" data-lightbox="lbox" data-title="イメージ3"><img src="3.jpg"></a>
<a href="4.jpg" data-lightbox="lbox" data-title="イメージ4"><img src="4.jpg"></a>
</div>
JavaScriptでの動作設定
最後に、Lightbox2のJavaScriptを設定します。lightbox-plus-jquery.min.jsファイルを読み込むだけです。これにより、サムネイルをクリックした際の動作や、画像表示時の挙動が決まります。シンプルながらも、この一手間がユーザー体験を大きく左右します。
<script src="./js/lightbox-plus-jquery.min.js"></script>
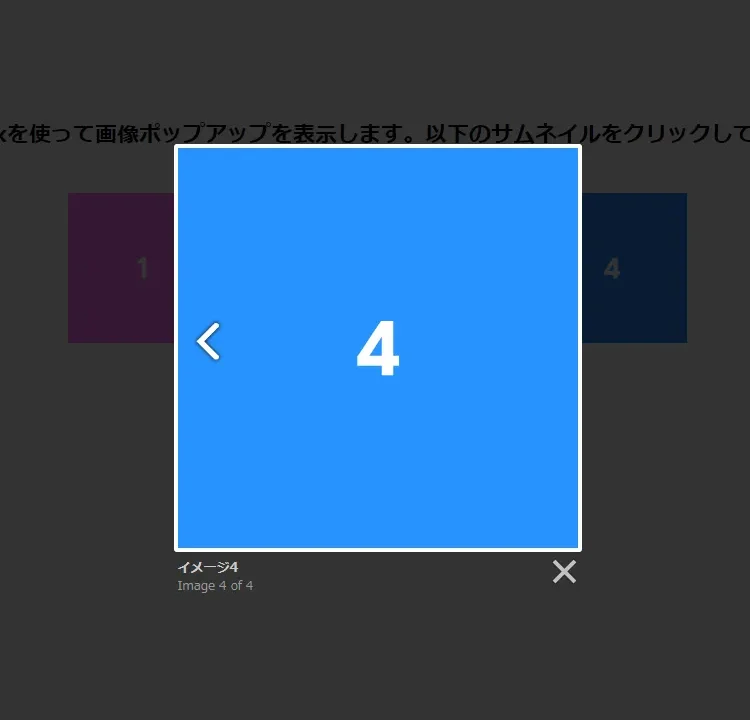
lightboxを使って画像ポップアップを表示するデモページ
理論だけではなく、実際にどのように見えるのかを確認することも大切です。以下のデモページでは、上記で解説したLightbox2の設定を用いた画像ポップアップの例をご覧いただけます。
lightboxを使って画像ポップアップを表示するデモページ
参考リソース
Lightbox2のさらなる情報は、公式サイトから得ることができます。ここでは、より高度なカスタマイズ方法や、さまざまなオプションについて詳しく説明されています。
Lightbox2
まとめ
Lightbox2は、そのシンプルさと美しさで、多くのウェブサイトで利用されているライブラリです。この記事を通して、基本的な使い方から応用的な設定までを学ぶことができました。是非、あなたのウェブサイトで活用して、訪問者に忘れられないビジュアル体験を提供してください。
※流用される場合は自己責任でお願いします。
デモページheadタグ内のGoogleアナリティクスタグは流用しないで下さい。
PCトラブルは解決しましたか?
もし「会社のPCが全部遅い」「Office 365のエラーが多発する」「ネットワークが不安定」といった、調べても解決しない「会社全体」のお悩みがありましたら、ぜひご相談ください。
「Windows11 高速化」といったお悩み検索で毎月1,200人以上が訪れる、
このサイトの運営者(建設会社IT部長)が、川崎・横浜・東京城南エリアの法人様限定で「無料ITお困りごと診断」を行っています。