chosen.jquery.jsを使ってselectボックスをユーザーに便利にカスタマイズして表示する方法

chosen.jquery.jsは、ユーザーフレンリーなselectボックスを構築するための強力なプラグインです。
この記事では、selectボックスの内容を検索可能にする方法や複数選択をどう構築し、選択した内容を視覚的にレンダリングする方法を簡単に解説します。
selectボックスの内容を検索できるようにしたり、Multiple selectボックス(複数選択可)の内容を検索でき選択後の内容を見やすく表示させます。
簡単なデモページも提供し、実際にこのプラグインを使用するための現実的なガイドとなるような内容にしてます。
selectボックスのカスタマイズ用CSS
この部分では、chosen.cssを読み込み、一般的なレイアウトにおける基本的なCSSを紹介します。このスタイルはお好みに調整できます。
<link rel="stylesheet" href="chosen.css">
<style>
body {
font-size: 16px;
text-align: center;
}
h1{
text-align: center;
font-size: 20px;
line-height: 1.6em;
padding: 20px 0 30px 0;
}
h2{
font-size: 18px;
}
</style>
selectボックスのカスタマイズ用HTML
標準のselectボックスと、複数選択肥のMultiple selectボックスの設定を紹介します。ユーザーが検索できる機能を添加することで、selectボックスの便利性を高められます。
<h1>chosen.jquery.jsを使ってselectボックスを便利にカスタマイズして表示</h1>
<h2>標準のSelectボックスをカスタム:選択内容を検索</h2>
<select data-placeholder="都道府県を選択してください" class="chosen-select" tabindex="2">
<option value="">都道府県を選択してください</option>
<option value="北海道">北海道</option>
<option value="青森県">青森県</option>
<option value="岩手県">岩手県</option>
<option value="宮城県">宮城県</option>
<option value="秋田県">秋田県</option>
<option value="山形県">山形県</option>
<option value="福島県">福島県</option>
<option value="茨城県">茨城県</option>
<option value="栃木県">栃木県</option>
<option value="群馬県">群馬県</option>
<option value="埼玉県">埼玉県</option>
<option value="千葉県">千葉県</option>
<option value="東京都">東京都</option>
<option value="神奈川県">神奈川県</option>
<option value="新潟県">新潟県</option>
<option value="富山県">富山県</option>
<option value="石川県">石川県</option>
<option value="福井県">福井県</option>
<option value="山梨県">山梨県</option>
<option value="長野県">長野県</option>
<option value="岐阜県">岐阜県</option>
<option value="静岡県">静岡県</option>
<option value="愛知県">愛知県</option>
<option value="三重県">三重県</option>
<option value="滋賀県">滋賀県</option>
<option value="京都府">京都府</option>
<option value="大阪府">大阪府</option>
<option value="兵庫県">兵庫県</option>
<option value="奈良県">奈良県</option>
<option value="和歌山県">和歌山県</option>
<option value="鳥取県">鳥取県</option>
<option value="島根県">島根県</option>
<option value="岡山県">岡山県</option>
<option value="広島県">広島県</option>
<option value="山口県">山口県</option>
<option value="徳島県">徳島県</option>
<option value="香川県">香川県</option>
<option value="愛媛県">愛媛県</option>
<option value="高知県">高知県</option>
<option value="福岡県">福岡県</option>
<option value="佐賀県">佐賀県</option>
<option value="長崎県">長崎県</option>
<option value="熊本県">熊本県</option>
<option value="大分県">大分県</option>
<option value="宮崎県">宮崎県</option>
<option value="鹿児島県">鹿児島県</option>
<option value="沖縄県">沖縄県</option>
</select>
<br>
<br>
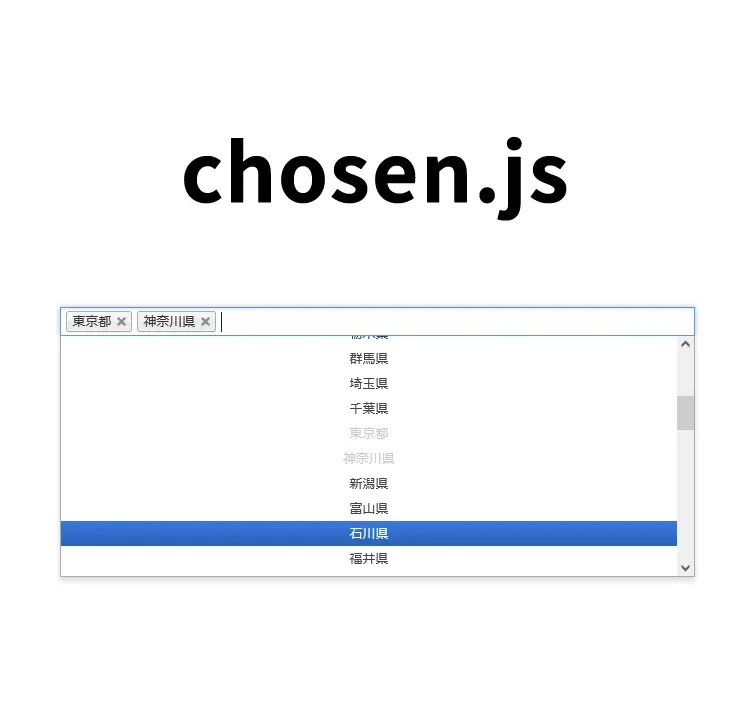
<h2>Multiple Selectボックスをカスタム:選択内容を検索+選択済みを見やすく表示</h2>
<select data-placeholder="都道府県を選択してください" class="chosen-select" multiple tabindex="4">
<option value="">都道府県を選択してください</option>
<option value="北海道">北海道</option>
<option value="青森県">青森県</option>
<option value="岩手県">岩手県</option>
<option value="宮城県">宮城県</option>
<option value="秋田県">秋田県</option>
<option value="山形県">山形県</option>
<option value="福島県">福島県</option>
<option value="茨城県">茨城県</option>
<option value="栃木県">栃木県</option>
<option value="群馬県">群馬県</option>
<option value="埼玉県">埼玉県</option>
<option value="千葉県">千葉県</option>
<option value="東京都">東京都</option>
<option value="神奈川県">神奈川県</option>
<option value="新潟県">新潟県</option>
<option value="富山県">富山県</option>
<option value="石川県">石川県</option>
<option value="福井県">福井県</option>
<option value="山梨県">山梨県</option>
<option value="長野県">長野県</option>
<option value="岐阜県">岐阜県</option>
<option value="静岡県">静岡県</option>
<option value="愛知県">愛知県</option>
<option value="三重県">三重県</option>
<option value="滋賀県">滋賀県</option>
<option value="京都府">京都府</option>
<option value="大阪府">大阪府</option>
<option value="兵庫県">兵庫県</option>
<option value="奈良県">奈良県</option>
<option value="和歌山県">和歌山県</option>
<option value="鳥取県">鳥取県</option>
<option value="島根県">島根県</option>
<option value="岡山県">岡山県</option>
<option value="広島県">広島県</option>
<option value="山口県">山口県</option>
<option value="徳島県">徳島県</option>
<option value="香川県">香川県</option>
<option value="愛媛県">愛媛県</option>
<option value="高知県">高知県</option>
<option value="福岡県">福岡県</option>
<option value="佐賀県">佐賀県</option>
<option value="長崎県">長崎県</option>
<option value="熊本県">熊本県</option>
<option value="大分県">大分県</option>
<option value="宮崎県">宮崎県</option>
<option value="鹿児島県">鹿児島県</option>
<option value="沖縄県">沖縄県</option>
</select>
chosen.jquery.jsを使ったJavaScriptの実装
jQueryを使用してchosen.jquery.jsを効果的に実装する方法を解説します。jquery-3.2.1.min.js、chosen.jquery.jsファイルを読み込みます。
この部分では、chosenプラグインにおける複数選択や広さの設定方法を紹介します。
$(‘セレクトボックス要素’).chosen({オプション})を記述します。オプションではselectボックスの幅、最大選択可能数等を設定できます。
<script src="jquery-3.2.1.min.js" type="text/javascript"></script>
<script src="chosen.jquery.js" type="text/javascript"></script>
<script type="text/javascript">
$('.chosen-select').chosen({width: '50%'});
</script>
chosen.jquery.jsを使ってselectボックスを便利にカスタマイズして表示するデモページ
実際に動作を確認したい方は、以下のリンクからデモページをご覧ください。
chosen.jquery.jsを使ってselectボックスを便利にカスタマイズして表示するデモページ
ソース元:Chosen: A jQuery Plugin by Harvest to Tame Unwieldy Select Boxes
Chosen: A jQuery Plugin by Harvest to Tame Unwieldy Select Boxes
まとめ
chosen.jquery.jsを使用することで、selectボックスの使い効用を向上させ、ユーザーエクスペリエンスを高めることができます。実装の方法やカスタマイズは自由度が高いので、自分のニーズに合わせた設定を行ってみてください。
※流用される場合は自己責任でお願いします。
デモページheadタグ内のGoogleアナリティクスタグは流用しないで下さい。
PCトラブルは解決しましたか?
もし「会社のPCが全部遅い」「Office 365のエラーが多発する」「ネットワークが不安定」といった、調べても解決しない「会社全体」のお悩みがありましたら、ぜひご相談ください。
「Windows11 高速化」といったお悩み検索で毎月1,200人以上が訪れる、
このサイトの運営者(建設会社IT部長)が、川崎・横浜・東京城南エリアの法人様限定で「無料ITお困りごと診断」を行っています。