skippr.jsで簡単!美しいスライドショーの作り方完全ガイド

今回は「skippr.js」を使ったスライドショーの実装方法をご紹介します。この記事では、初心者でも簡単にできるステップバイステップのガイドを提供します。さあ、あなたのウェブサイトを次のレベルへと引き上げましょう!
CSSを設定して基盤を整える
まずは基本となるCSSを設定しましょう。
skippr.cssを読み込んで、htmlとbodyに全画面をカバーするスタイルを適用します。htmlとbodyタグのheightとwidhtに100%を指定します。
ここではフォントサイズやテキストの配置も調整します。以下に基本のCSS設定例を示します。
<style>
html, body {
height: 100%;
width: 100%;
}
body {
font-size: 16px;
text-align: center;
}
h1{
text-align: center;
font-size: 20px;
line-height: 1.6em;
padding: 20px 0 30px 0;
}
#container{
width: 100%;
height: 80%;
min-height: 500px;
position: relative;
}
</style>
<link rel="stylesheet" href="skippr.css">
HTMLでスライドショーの構造を作る
次に、スライドショーのHTML構造を作ります。ここでは、スライドショーを表示するための領域(id=”theTarget”)を設定し、その中に表示したい画像(1 ~ 3.jpg)を配置します。以下は簡単な例です。
<h1>skippr.jsを使ってシンプルなスライドショーを表示</h1>
<div id="container">
<div id="theTarget">
<div style="background-image: url(1.jpg)"></div>
<div style="background-image: url(2.jpg)"></div>
<div style="background-image: url(3.jpg)"></div>
</div>
</div>
skippr.jsを使ってJavaScriptで動きを加える
見た目が整ったら、JavaScriptを使ってスライドショーに動きを加えましょう。ここではjQueryとskippr.jsを利用します。
jquery-1.12.0.min.js、skippr.min.jsファイルを読み込みます。$(“スライドショーエリア”).skippr({オプション})を記述します。自動再生の設定やスライドの速度など、オプションを自由に設定できます。
<script src="jquery-1.12.0.min.js"></script>
<script src="skippr.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$("#theTarget").skippr({
autoPlay : true,
autoPlayDuration : 2000,
logs : true
});
});
</script>
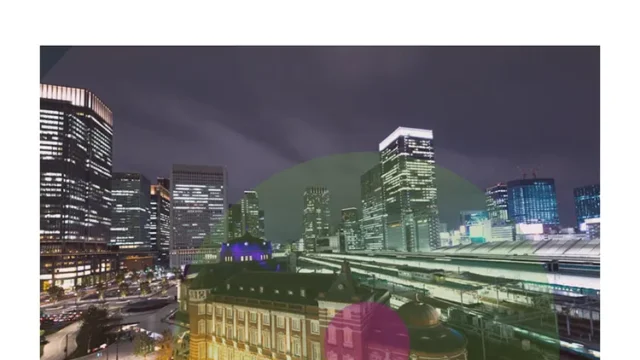
skippr.jsを使ってシンプルなスライドショーを表示するデモページ
理解を深めるために、作成した以下のデモページを是非ご覧ください。
skippr.jsを使ってシンプルなスライドショーを表示するデモページ
ソース元:Skippr. A jQuery plugin for creating tasteful slideshows.
skippr.jsの詳細については、以下の公式ドキュメントをご覧ください。
Skippr. A jQuery plugin for creating tasteful slideshows.
まとめ
skippr.jsは、シンプルでありながらも多機能なスライドショーを実現する素晴らしいツールです。この記事があなたのWeb開発の一助となれば幸いです。もし何か質問があれば、コメント欄で気軽にお問い合わせください。
※流用される場合は自己責任でお願いします。
デモページheadタグ内のGoogleアナリティクスタグは流用しないで下さい。
PCトラブルは解決しましたか?
もし「会社のPCが全部遅い」「Office 365のエラーが多発する」「ネットワークが不安定」といった、調べても解決しない「会社全体」のお悩みがありましたら、ぜひご相談ください。
「Windows11 高速化」といったお悩み検索で毎月1,200人以上が訪れる、
このサイトの運営者(建設会社IT部長)が、川崎・横浜・東京城南エリアの法人様限定で「無料ITお困りごと診断」を行っています。