簡単に実装!Glide.jsプラグインで魅力的なスライダー表示をする方法

Glide.jsは、シンプルで使いやすいスライダープラグインです。簡単に導入できるので、Webサイトに魅力的なスライダーを追加したい方にはおすすめです。
今回は、Glide.jsプラグインを使ってスライダーを表示する方法を、具体的なコードとともに紹介します。
Glide.jsプラグインとは?
Glide.jsは、依存関係のない軽量なJavaScriptスライダーとカルーセルのライブラリです。シンプルな構造でありながら、多機能でカスタマイズ性に優れているため、多くのプロジェクトで利用されています。
CSS記述
まずは、glide.cssファイルを読み込みます。以下のコードをHTMLのheadセクションに追加してください。
<link rel="stylesheet" href="glide.css">
<style>
body {
background: #000000;
font-size: 16px;
color: #ffffff;
}
h1{
text-align: center;
font-size: 20px;
line-height: 1.6em;
padding: 20px 0;
position: relative;
}
</style>
このスタイルシートは、ページ全体の背景色を黒にし、フォントサイズや色を設定しています。また、見出しのスタイルも調整しています。
HTML記述
次に、スライダーのHTML構造を記述します。
このHTML構造では、スライドエリア全体(id=”intro”)内にスライドエリア(data-glide-el=”track”)、左右矢印(data-glide-el=”controls”)、ナビゲーション用のバレットボタン(data-glide-el=”controls[nav]”)エリアを用意します。
<h1>Glide.jsプラグインを使ったスライダー表示</h1>
<div id="intro" class="slider glide">
<div class="slider__track glide__track" data-glide-el="track">
<ul class="slider__slides glide__slides">
<li class="slider__frame glide__slide">0</li>
<li class="slider__frame glide__slide">1</li>
<li class="slider__frame glide__slide">2</li>
<li class="slider__frame glide__slide">3</li>
<li class="slider__frame glide__slide">4</li>
<li class="slider__frame glide__slide">5</li>
<li class="slider__frame glide__slide">6</li>
<li class="slider__frame glide__slide">7</li>
<li class="slider__frame glide__slide">8</li>
<li class="slider__frame glide__slide">9</li>
</ul>
</div>
<div data-glide-el="controls">
<button class="slider__arrow slider__arrow--prev glide__arrow glide__arrow--prev" data-glide-dir="<">
<svg xmlns="http://www.w3.org/2000/svg" width="18" height="18" viewBox="0 0 24 24">
<path d="M0 12l10.975 11 2.848-2.828-6.176-6.176H24v-3.992H7.646l6.176-6.176L10.975 1 0 12z"/>
</svg>
</button>
<button class="slider__arrow slider__arrow--next glide__arrow glide__arrow--next" data-glide-dir=">">
<svg xmlns="http://www.w3.org/2000/svg" width="18" height="18" viewBox="0 0 24 24">
<path d="M13.025 1l-2.847 2.828 6.176 6.176h-16.354v3.992h16.354l-6.176 6.176 2.847 2.828 10.975-11z"/>
</svg>
</button>
</div>
<div class="slider__bullets glide__bullets" data-glide-el="controls[nav]">
<button class="slider__bullet glide__bullet" data-glide-dir="=0"></button>
<button class="slider__bullet glide__bullet" data-glide-dir="=1"></button>
<button class="slider__bullet glide__bullet" data-glide-dir="=2"></button>
<button class="slider__bullet glide__bullet" data-glide-dir="=3"></button>
<button class="slider__bullet glide__bullet" data-glide-dir="=4"></button>
<button class="slider__bullet glide__bullet" data-glide-dir="=5"></button>
<button class="slider__bullet glide__bullet" data-glide-dir="=6"></button>
<button class="slider__bullet glide__bullet" data-glide-dir="=7"></button>
<button class="slider__bullet glide__bullet" data-glide-dir="=8"></button>
<button class="slider__bullet glide__bullet" data-glide-dir="=9"></button>
</div>
</div>
JavaScriptの記述
CDNのglide.jsファイル( https://unpkg.com/@glidejs/glide )を読み込みます。new Glide(‘#intro’, {オプション})を記述します。オプションにはスライド数、フォーカス位置、ブレイクポイント等を設定します。
<script src="https://unpkg.com/@glidejs/glide"></script>
<script>
document.addEventListener('DOMContentLoaded', function (event) {
var glide = new Glide('#intro', {
type: 'carousel',
perView: 4,
focusAt: 'center',
breakpoints: {
800: {
perView: 2
},
480: {
perView: 1
}
}
})
glide.mount();
})
</script>
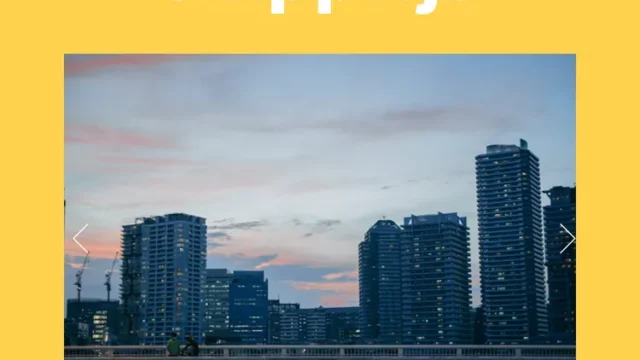
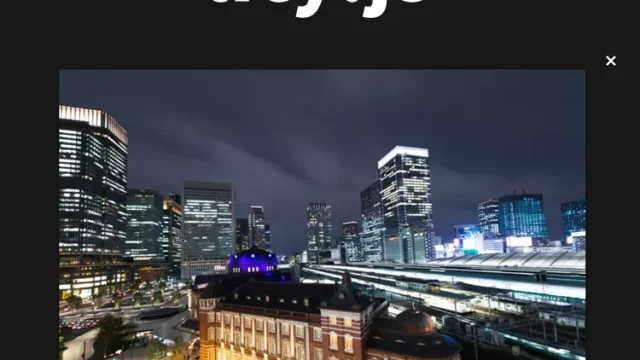
Glide.jsプラグインを使ったスライダー表示デモページ
以下のリンクから、Glide.jsプラグインを使ったスライダー表示のデモページを確認できます。
ソース元:Glide.js | A dependency-free JavaScript ES6 slider and carousel
Glide.js | A dependency-free JavaScript ES6 slider and carousel
まとめ
以上の手順で、Glide.jsプラグインを使ったスライダー表示を実装することができます。簡単に導入できるこのプラグインを使って、あなたのウェブサイトに動きのあるコンテンツを追加しましょう。
※流用される場合は自己責任でお願いします。
デモページheadタグ内のGoogleアナリティクスタグは流用しないで下さい。
PCトラブルは解決しましたか?
もし「会社のPCが全部遅い」「Office 365のエラーが多発する」「ネットワークが不安定」といった、調べても解決しない「会社全体」のお悩みがありましたら、ぜひご相談ください。
「Windows11 高速化」といったお悩み検索で毎月1,200人以上が訪れる、
このサイトの運営者(建設会社IT部長)が、川崎・横浜・東京城南エリアの法人様限定で「無料ITお困りごと診断」を行っています。