Swiper.jsを使ったレスポンシブ対応の複数画像スライダープラグイン

Swiper.jsは、現在最もポピュラーで使いやすいタッチスライダーの1つです。モダンなサイト制作において、スライドショーはユーザーエクスペリエンスを向上させる重要な要素であり、特にレスポンシブデザインとの組み合わせによって、あらゆるデバイスサイズでコンテンツを効果的に表示することができます。Swiper.jsは、その多機能性と高いカスタマイズ可能性から多くの開発者に利用されています。
今回はそのSwiper.jsを使ったレスポンシブやスマホ・タブレットのスワイプに対応したスライダー方法をご紹介します。
Swiper.jsの特徴
- レスポンシブデザイン: Swiperはフルレスポンシブで、デバイスサイズを自動的に認識し、表示を最適化します。
- タッチ操作に対応: スワイプジェスチャーを使用してコンテンツを操作できるので、タッチデバイスに最適です。
- マルチプラットフォーム対応: SwiperはiOS、Android、Windows Phoneなど、異なるプラットフォームで問題なく動作します。
- 柔軟な設定オプション: インジケーターのスタイルやボタンの配置、自動再生の有無など、多くのオプションをカスタマイズできます。
- ハードウェアアクセラレーション: CSS3トランジションを用いてスムーズなアニメーションを提供します。
レスポンシブやスマホ・タブレットのスワイプに対応したスライダーのCSS記述
※swiper用のswiper-bundle.cssファイルを読み込みます。その他、必要に応じて書き換えてください。
<!-- Link Swiper's CSS -->
<link rel="stylesheet" href="./swiper-bundle.css" />
<!-- Demo styles -->
<style>
html,
body {
position: relative;
height: 100%;
}
body {
background: #eee;
font-family: Helvetica Neue, Helvetica, Arial, sans-serif;
font-size: 14px;
color: #000;
margin: 0;
padding: 0;
}
.swiper-container {
width: 100%;
height: 100%;
}
.swiper-slide {
text-align: center;
font-size: 18px;
background: #fff;
/* Center slide text vertically */
display: -webkit-box;
display: -ms-flexbox;
display: -webkit-flex;
display: flex;
-webkit-box-pack: center;
-ms-flex-pack: center;
-webkit-justify-content: center;
justify-content: center;
-webkit-box-align: center;
-ms-flex-align: center;
-webkit-align-items: center;
align-items: center;
}
.swiper-slide img {
display: block;
width: 100%;
height: 100%;
object-fit: cover;
}
</style>
レスポンシブやスマホ・タブレットのスワイプに対応したスライダー箇所のHTML記述
※スライドエリア(class=”swiper-container mySwiper”)に12個のスライド(class=”swiper-slide”)を用意しました。必要に応じて書き換えてください。
<!-- Swiper -->
<div class="swiper-container mySwiper">
<div class="swiper-wrapper">
<div class="swiper-slide">スライド 1</div>
<div class="swiper-slide">スライド 2</div>
<div class="swiper-slide">スライド 3</div>
<div class="swiper-slide">スライド 4</div>
<div class="swiper-slide">スライド 5</div>
<div class="swiper-slide">スライド 6</div>
<div class="swiper-slide">スライド 7</div>
<div class="swiper-slide">スライド 8</div>
<div class="swiper-slide">スライド 9</div>
<div class="swiper-slide">スライド10</div>
<div class="swiper-slide">スライド11</div>
<div class="swiper-slide">スライド12</div>
</div>
<div class="swiper-pagination"></div>
</div>
Swiper.jsを使ったレスポンシブやスマホ・タブレットのスワイプに対応したスライダーのJavaScritp記述
※swiper-bundle.jsファイルを読み込みます。Swiper(スライドエリア, {スライドオプション})を設定します。スライドオプションでは1度にスライドする枚数やスピード等の設定が可能です。必要に応じて書き換えてください。
<!-- Swiper JS -->
<script src="./swiper-bundle.js"></script>
<!-- Initialize Swiper -->
<script>
var swiper = new Swiper(".mySwiper", {
slidesPerView: 3,
spaceBetween: 30,
pagination: {
el: ".swiper-pagination",
clickable: true,
}
});
</script>
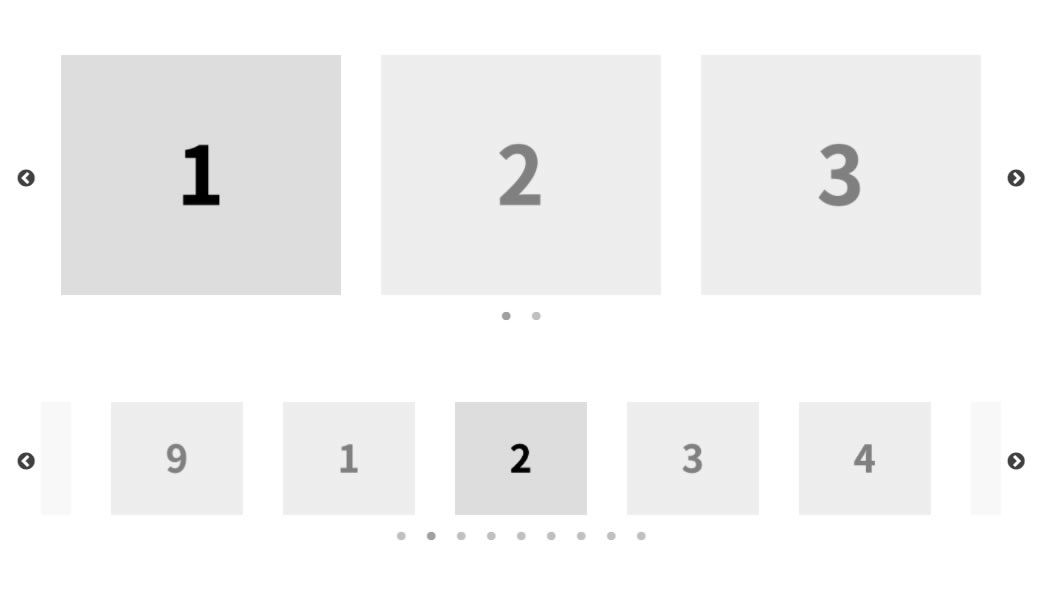
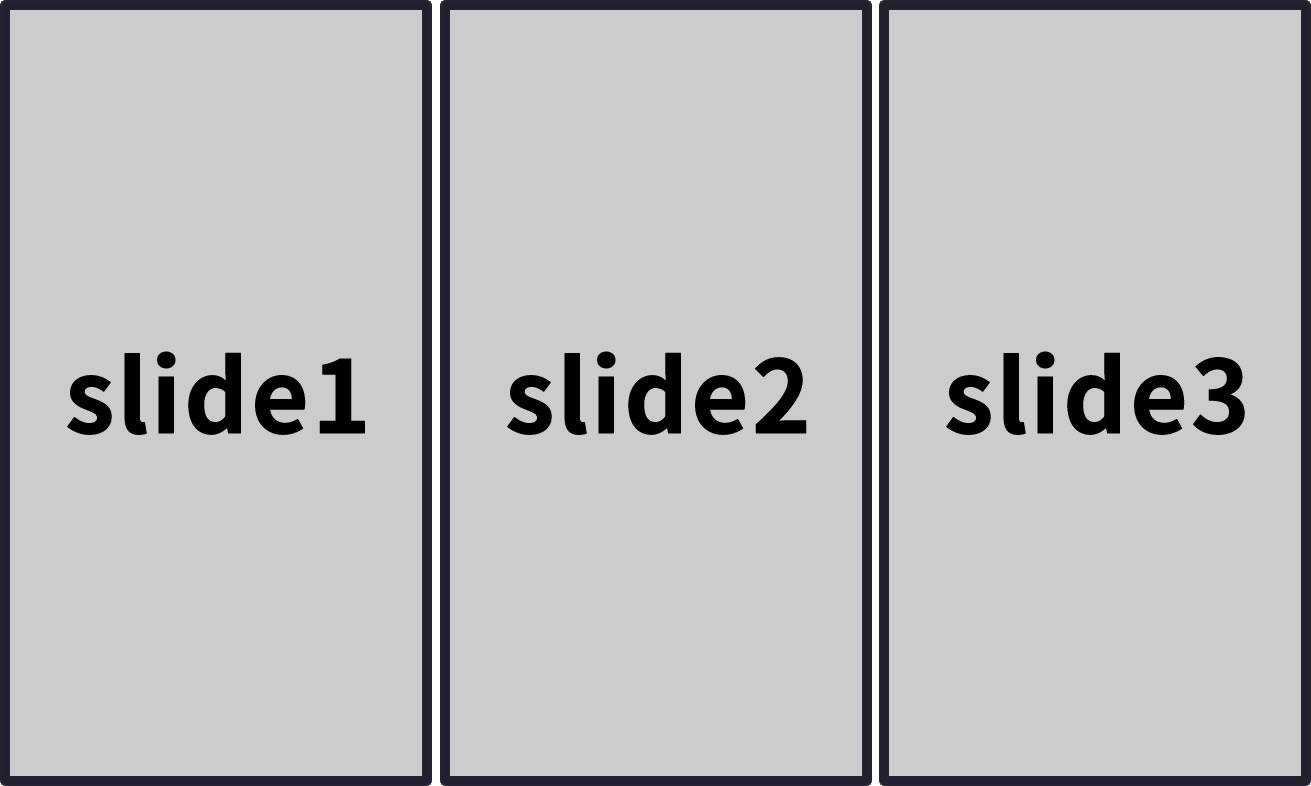
複数画像スライダーSwiper.jsのデモページ
※
タグ内のGoogleアナリティクスタグは流用しないで下さい。ソース元:Swiper Demos
ソース元:Swiper Demos
まとめ
Swiper.jsは、その豊富な機能と調整可能な設定オプションによって、デベロッパーが目指す多様なユーザーエクスペリエンスを提供する手助けをしてくれます。上記の基本的なガイドラインに従いつつ、公式ドキュメンテーションを参照して、さまざまなカスタマイズオプションやイベントハンドリング、APIメソッドなどを利用し、プロジェクトに最適なスライダーを実装してください。
ここで紹介した情報は基本的な部分に過ぎませんが、Swiperの可能性は無限です。APIの応用例や豊富なオプションで、さまざまなシナリオに合わせたスライダーを実現することが可能です。具体的な実装や応用例に関しては、Swiperの公式ドキュメンテーションやコミュニティフォーラムを活用して、アプリケーションに最適な方法を見つけてください。
※流用される場合は自己責任でお願いします。
PCトラブルは解決しましたか?
もし「会社のPCが全部遅い」「Office 365のエラーが多発する」「ネットワークが不安定」といった、調べても解決しない「会社全体」のお悩みがありましたら、ぜひご相談ください。
「Windows11 高速化」といったお悩み検索で毎月1,200人以上が訪れる、
このサイトの運営者(建設会社IT部長)が、川崎・横浜・東京城南エリアの法人様限定で「無料ITお困りごと診断」を行っています。