jquery.colorbox.jsで簡単実装!Lightbox風の別URLページ表示方法

Lightboxの実装方法は多数ありますが、今回は「jquery.colorbox.js」というライブラリを使って、簡単にLightbox風の表示を実現する方法をご紹介します。このライブラリは、別URLページの表示だけでなく、画像や動画の表示にも対応しており、非常に便利です。
必要なファイルの読み込み
まず、以下の3つのファイルを読み込む必要があります。
- colorbox.css
- jquery.min.js
- jquery.colorbox.js
これらのファイルを正しく読み込むことで、Lightbox風の表示が可能となります。
<link rel="stylesheet" href="colorbox.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.10.2/jquery.min.js"></script>
<script src="jquery.colorbox.js"></script>
Lightbox風に別URLページを表示するためのJavaScriptの記述
次に、ページが読み込まれた際に実行されるJavaScriptのコードを記述します。このコードを用いることで、指定した要素(今回は.iframe)をクリックすると、Lightbox風の表示がされるようになります。
<script>
$(document).ready(function(){<br />
$(".iframe").colorbox({iframe:true, width:"90%", height:"90%"});<br />
});
</script>
HTMLの記述方法
Lightboxの表示を行うためのHTMLの記述は非常にシンプルです。以下のようなaタグをページに追加するだけで、Lightbox風の表示が可能となります。aタグにcolorboxで表示させるタグ要素class=”iframe”を記述します。
<a class="iframe" href="https://dad-union.com">このリンクをクリック</a>
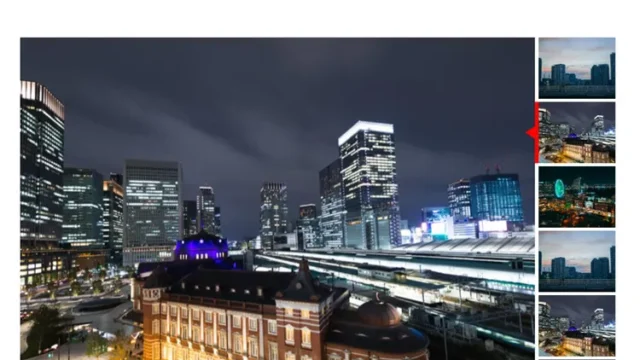
jquery.colorbox.jsでightbox風に別ページ(iframe)を表示するデモページ
実際に「jquery.colorbox.js」を使ったLightbox風の表示がどのようになるのか、以下のデモページで確認することができます。
jquery.colorbox.jsでightbox風に別ページ(iframe)を表示
ソース元:Colorbox – a jQuery lightbox
「jquery.colorbox.js」の詳細なドキュメントや、他の実装方法などを知りたい方は、以下のサイトを参考にしてください。
その他の機能
「jquery.colorbox.js」は、別URLページの表示だけでなく、画像やYouTube動画などのメディアコンテンツの表示にも対応しています。これにより、さまざまなコンテンツをLightbox風に表示することが可能となります。
※流用される場合は自己責任でお願いします。
デモページタグ内のGoogleアナリティクスタグは流用しないで下さい。
PCトラブルは解決しましたか?
もし「会社のPCが全部遅い」「Office 365のエラーが多発する」「ネットワークが不安定」といった、調べても解決しない「会社全体」のお悩みがありましたら、ぜひご相談ください。
「Windows11 高速化」といったお悩み検索で毎月1,200人以上が訪れる、
このサイトの運営者(建設会社IT部長)が、川崎・横浜・東京城南エリアの法人様限定で「無料ITお困りごと診断」を行っています。