jquery.champagne.jsを使ってリストタグ要素をランダムにフェードイン表示する方法

Webサイトのデザインにおいて、視覚的な効果を加えることは、ユーザー体験を向上させるために非常に重要です。その中でも、要素がゆっくりとフェードインして現れるエフェクトは、ユーザーの興味を引き、ページ全体にプロフェッショナルな印象を与えるのに役立ちます。この記事では、jQueryのプラグインである「jquery.champagne.js」を使用して、リストタグ(li)要素をランダムにフェードイン表示させる方法について、理解しやすい形で詳しく解説していきます。
このプラグインを使用することで、リスト内の各要素がページ表示時や特定のアクション(例えば、ユーザーがボタンをクリックした時)に、順不同でゆっくりと表示されるようになります。このような演出は、特にポートフォリオサイトや商品一覧ページなどで効果的です。
jquery.champagne.jsとは
「jquery.champagne.js」は、Webページの特定の要素をランダムにフェードインさせるための軽量なjQueryプラグインです。シンプルな構造でありながら、視覚的なインパクトを与えるエフェクトを簡単に実装できるため、多くのデザイナーや開発者に利用されています。このプラグインの特徴は、リスト内の要素があたかもシャンパンの泡が次々と浮かび上がるように、ランダムな順序でフェードイン表示される点です。これにより、リストやギャラリーなどのコンテンツに動きと視覚的なリズムを加えることができます。
リストタグ要素をランダムにフェードイン表示するCSSの記述
まずは、リストタグ要素をランダムにフェードイン表示させるためのCSSの準備から始めましょう。CSSは、要素の配置やスタイルを整えるだけでなく、フェードインエフェクトの速度やタイミングをコントロールするためにも重要です。ここでは、champagne.cssというスタイルシートを使用します。
以下のコードは、基本的なレイアウトとスタイルを設定するためのCSSの例です。あなたのプロジェクトのデザインに応じて、このCSSをカスタマイズすることができます。
<style>
body{
padding: 0;
text-align: center;
position: relative;
margin: 0;
height: 100%;
}
h1{
padding:10px 0;
font-size:18px;
line-height:1.4em;
}
</style>
<link rel="stylesheet" type="text/css" href="champagne.css">
このCSSでは、ページ全体の中央にコンテンツを配置し、h1タグのスタイルを整えています。champagne.cssファイルには、フェードインエフェクトを実現するためのkeyframesアニメーションが含まれています。必要に応じて、これらの設定を調整してください。
jquery.champagne.jsを使ってリストタグ(li)要素をランダムにフェードイン表示するJavaScriptの記述
次に、実際にリストタグ要素をランダムにフェードイン表示させるためのJavaScriptコードを見ていきましょう。このコードでは、まずjQueryのライブラリとjquery.champagne.jsプラグインを読み込み、対象のリストタグに対してフェードインエフェクトを適用します。
jquery.min.js、jquery.champagne.jsファイルを読み込みます。$(ランダムにフェードイン表示させるエリア).champagne()でランダムにフェードイン表示させるエリア(ul.champagne)に対して設定します。
<script type="text/javascript" src="https://ajax.googleapis.com/ajax/libs/jquery/1.9.1/jquery.min.js"></script>
<script type="text/javascript" src="jquery.champagne.js"></script>
<script type="text/javascript">
$(function () {
$('ul.champagne').champagne();
});
</script>
このコードをHTMLファイルに追加することで、ulタグにクラス「champagne」が付けられているリストが、ページ読み込み時にランダムな順序でフェードイン表示されるようになります。jQueryの使い方に不慣れな場合でも、このプラグインを利用することで、簡単に動的なエフェクトを実現できます。
リストタグ要素をランダムにフェードイン表示するHTMLの記述
次に、リストタグ要素のHTMLの記述について説明します。フェードイン表示を適用するためには、対象となるリストタグに特定のクラス名を付ける必要があります。
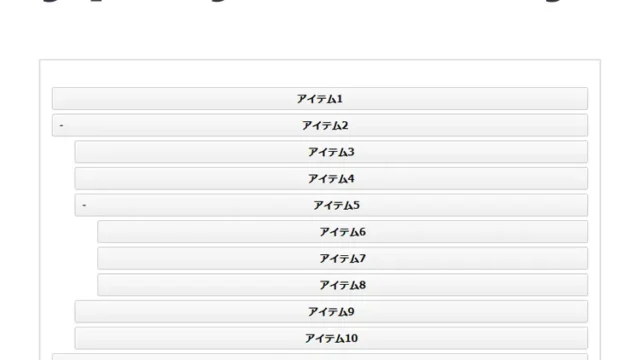
ランダムにフェードイン表示させるエリア(class=”champagne”)にリストタグ(li)を複数用意しました。
<div class="clWrap">
<h1>liタグ要素をランダムにフェードイン表示</h1>
<div class="container">
<ul class="champagne">
<li class="post-item post-item-69"><a href="https://dad-union.com" title="DAD UNION">DAD UNION</a></li>
<li class="post-item post-item-78"><a href="https://dad-union.com/category/javascript" title="JavaScript">JavaScript</a></li>
<li class="post-item post-item-75"><a href="https://dad-union.com/category/jquery" title="jQuery">jQuery</a></li>
<li class="post-item post-item-60"><a href="https://dad-union.com/category/php" title="PHP">PHP</a></li>
<li class="post-item post-item-57"><a href="https://dad-union.com/category/css">css</a></li>
<li class="post-item post-item-69"><a href="https://dad-union.com" title="DAD UNION">DAD UNION</a></li>
<li class="post-item post-item-78"><a href="https://dad-union.com/category/javascript" title="JavaScript">JavaScript</a></li>
<li class="post-item post-item-75"><a href="https://dad-union.com/category/jquery" title="jQuery">jQuery</a></li>
<li class="post-item post-item-60"><a href="https://dad-union.com/category/php" title="PHP">PHP</a></li>
<li class="post-item post-item-57"><a href="https://dad-union.com/category/css">css</a></li>
<li class="post-item post-item-69"><a href="https://dad-union.com" title="DAD UNION">DAD UNION</a></li>
<li class="post-item post-item-78"><a href="https://dad-union.com/category/javascript" title="JavaScript">JavaScript</a></li>
<li class="post-item post-item-75"><a href="https://dad-union.com/category/jquery" title="jQuery">jQuery</a></li>
<li class="post-item post-item-60"><a href="https://dad-union.com/category/php" title="PHP">PHP</a></li>
<li class="post-item post-item-57"><a href="https://dad-union.com/category/css">css</a></li>
<li class="post-item post-item-69"><a href="https://dad-union.com" title="DAD UNION">DAD UNION</a></li>
<li class="post-item post-item-78"><a href="https://dad-union.com/category/javascript" title="JavaScript">JavaScript</a></li>
<li class="post-item post-item-75"><a href="https://dad-union.com/category/jquery" title="jQuery">jQuery</a></li>
<li class="post-item post-item-60"><a href="https://dad-union.com/category/php" title="PHP">PHP</a></li>
<li class="post-item post-item-57"><a href="https://dad-union.com/category/css">css</a></li>
<li class="post-item post-item-69"><a href="https://dad-union.com" title="DAD UNION">DAD UNION</a></li>
<li class="post-item post-item-78"><a href="https://dad-union.com/category/javascript" title="JavaScript">JavaScript</a></li>
<li class="post-item post-item-75"><a href="https://dad-union.com/category/jquery" title="jQuery">jQuery</a></li>
<li class="post-item post-item-60"><a href="https://dad-union.com/category/php" title="PHP">PHP</a></li>
</ul>
</div><!--/container-->
</div>
この例では、ulタグに「champagne」というクラスが付与されており、これがフェードインエフェクトの対象となります。リスト項目 (li) は、あなたのサイトのコンテンツに応じて自由に編集可能です。
jquery.champagne.js:liタグ要素をランダムにフェードイン表示するデモページ
実際の動作を確認したい方のために、以下のリンクからデモページを参照できます。このページでは、上記で紹介したコードがどのように動作するかをリアルタイムで確認できます。
jquery.champagne.js:liタグ要素をランダムにフェードイン表示するデモ
このリンクをクリックすると、ランダムにフェードインするエフェクトを持つリストが表示され、実際のユーザー体験を体感することができます。これにより、エフェクトがどのように見えるかを事前に確認したり、カスタマイズの参考にしたりすることができます。
ソース元:champagne.js | fresh tilled soil
このプラグインのソースコードは、以下から入手できます。さらにカスタマイズを行いたい場合や、プラグインの内部構造について詳しく学びたい場合は、こちらのリソースを参照してください。
ソース元:champagne.js | fresh tilled soil
まとめ
今回紹介したjquery.champagne.jsを使えば、Webページに視覚的な魅力を簡単に追加することができます。特に、リスト要素をランダムにフェードインさせるエフェクトは、ページの動きを増やし、ユーザーの関心を引きやすくします。サイトのデザインに新しい要素を取り入れたいと考えている方は、ぜひこのプラグインを活用してみてください。今後も、ユーザーの視点に立った使いやすいWebデザインを心がけることが重要です。
これからも、エンジニアやデザイナーが簡単に導入できる技術やツールについて紹介していきますので、お楽しみにしてください。
※流用される場合は自己責任でお願いします。
デモページheadタグ内のGoogleアナリティクスタグは流用しないで下さい。
PCトラブルは解決しましたか?
もし「会社のPCが全部遅い」「Office 365のエラーが多発する」「ネットワークが不安定」といった、調べても解決しない「会社全体」のお悩みがありましたら、ぜひご相談ください。
「Windows11 高速化」といったお悩み検索で毎月1,200人以上が訪れる、
このサイトの運営者(建設会社IT部長)が、川崎・横浜・東京城南エリアの法人様限定で「無料ITお困りごと診断」を行っています。