効果的な画像表示で注目を集める!jquery.flipping_gallery.jsによるインタラクティブギャラリーの作り方

ウェブサイトやブログで目を引くギャラリー表示を実現する方法として、「jquery.flipping_gallery.js」の活用法をご紹介します。
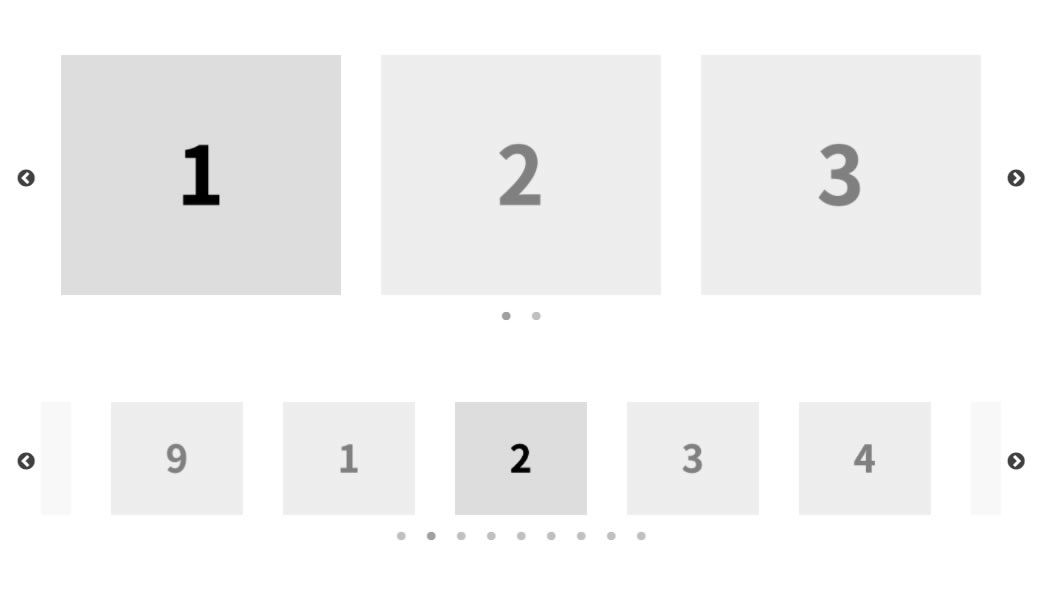
このライブラリを使えば、複数の画像を簡単に前後にフリップさせながら表示することができ、サイト訪問者に新鮮な視覚体験を提供できます。以下、実装方法からデモページの紹介まで、初心者にもわかりやすく解説していきます。
CSSでの基本設定
まずは、ギャラリー表示を美しく行うための基本的なCSS設定から始めます。この設定は、ギャラリーを適切に表示するための土台となります。
flipping_gallery.cssファイルを読み込みます。ギャラリー表示エリア(.gallery)のるCSS記述です。以下のCSSコードをご参照ください。
<style>
<link href="flipping_gallery.css" rel="stylesheet" type="text/css">
<style>
body {
font-size: 16px;
text-align: center;
}
h1{
text-align: center;
font-size: 18px;
line-height: 1.6em;
padding-top: 20px;
}
a{
font-size: 20px;
font-weight: bold;
text-decoration: none;
}
p{
line-height: 1.6em;
}
.gallery{
width: 800px;
height: 533px;
margin: 0 auto;
}
.navigation{
padding-top: 60px;
}
</style>
このコードは、ギャラリーの基本的な見た目を整え、ナビゲーションボタンの位置を調整するためのものです。デザインはプロジェクトに合わせて自由に変更してください。
HTML構造の準備
次に、画像ギャラリーを表示するためのHTML構造を準備します。以下のコードを参考にして、必要な画像とナビゲーションリンクを配置してください。
ギャラリー表示エリア(class=”gallery”)に画像を3つ、「<< 前へ」リンク(class=”btn prev”)、「次へ >>」リンク(class=”btn next”)を用意します。
<h1>jquery.flipping_gallery.jsを使って複数画像を前後にギャラリー表示します。</h1>
<p>サムネイルクリック、マウスのトラックボール、「<< 前へ」「次へ >>」で画像を切替え可能です。</p>
<br><br>
<div class="gallery">
<a href="#" data-caption="1枚目の画像"><img src="1.jpg"></a>
<a href="#" data-caption="2枚目の画像"><img src="2.jpg"></a>
<a href="#" data-caption="3枚目の画像"><img src="3.jpg"></a>
</div>
<div class="navigation">
<a href="#" class="btn prev"><< 前へ</a> <a href="#" class="btn next">次へ >></a>
</div>
JavaScriptでの動作設定
画像のフリップ動作は、JavaScriptで制御します。
jquery.min.js、jquery.flipping_gallery.jsファイルを読み込みます。$(“ギャラリー表示エリア”).flipping_gallery({ オプション })を記述します。オプションでは画像のマウススクロールや自動切換えを設定できます。$(“ギャラリー表示エリア”).flipForward()と$(“ギャラリー表示エリア”).flipBackward()で画像を前後に切替可能です。
以下のスクリプトを使って、画像の切り替え機能を実現しましょう。
<script type="text/javascript" src="jquery.min.js"></script>
<script type="text/javascript" src="jquery.flipping_gallery.js"></script>
<script>
$(document).ready( function() {
$(".gallery").flipping_gallery({
enableScroll: true,
autoplay: 2000
});
$(".next").click(function() {
$(".gallery").flipForward();
return false;
});
$(".prev").click(function() {
$(".gallery").flipBackward();
return false;
});
});
</script>
このコードでは、自動で画像がフリップする機能(2秒ごと)や、前後のナビゲーションボタンによる手動での画像切り替え機能を設定しています。
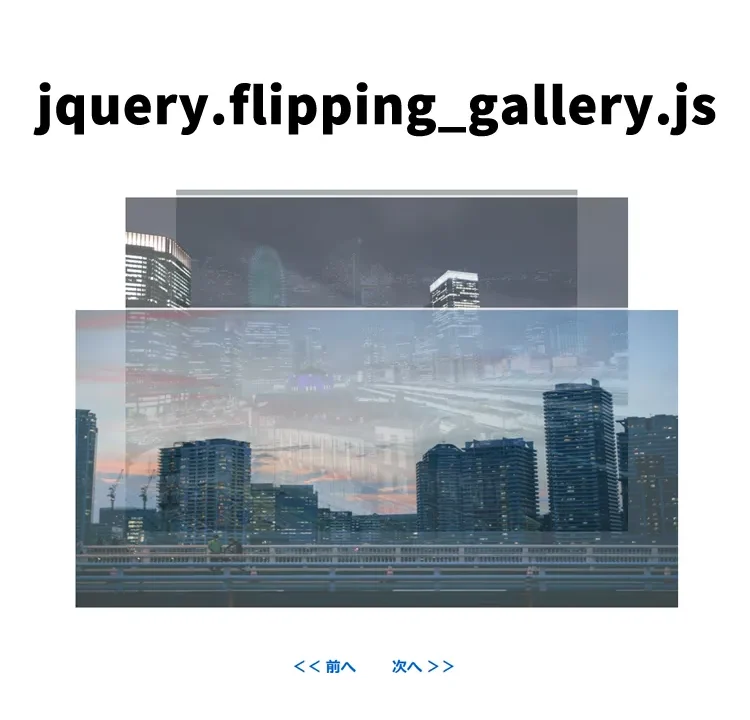
jquery.flipping_gallery.jsを使って複数画像を前後にギャラリー表示するデモページ
実際に動作を確認したい方は、以下のデモページをご覧ください。
jquery.flipping_gallery.jsを使って複数画像を前後にギャラリー表示するデモページ
ソース元:flipping_gallery
この機能を実現するためのソースコード全体は、以下のリンク先から入手可能です。
flipping_gallery
まとめ
「jquery.flipping_gallery.js」を使えば、動きのあるインタラクティブなギャラリー表示が簡単に実現できます。この記事を参考にしながら、ぜひあなたのウェブサイトやブログにも導入してみてください。画像を活用した視覚的な魅力は、訪問者の関心を引き、サイトの滞在時間を延ばす効果が期待できます。
※流用される場合は自己責任でお願いします。
デモページheadタグ内のGoogleアナリティクスタグは流用しないで下さい。
PCトラブルは解決しましたか?
もし「会社のPCが全部遅い」「Office 365のエラーが多発する」「ネットワークが不安定」といった、調べても解決しない「会社全体」のお悩みがありましたら、ぜひご相談ください。
「Windows11 高速化」といったお悩み検索で毎月1,200人以上が訪れる、
このサイトの運営者(建設会社IT部長)が、川崎・横浜・東京城南エリアの法人様限定で「無料ITお困りごと診断」を行っています。