メールソフト(Thunderbird)で行うHTMLメール送信方法

ECサイトを運営している方や会員情報を保持している方で、メールマガジンの配信を検討している方も多いでしょう。その際には、ECサイト自体のメール配信機能を使うか、専用のメール配信サービスを利用するのが一般的です。しかし、ECサイトを持っていない場合や、大規模な配信サービスを利用するまでもないという方もいらっしゃると思います。そんな方々に向けて、今回はメールソフト「Thunderbird」を使ってHTMLメールを送信する方法をご紹介します。
HTMLメールの送信は、シンプルながらも効果的な方法で、特にデザインやレイアウトを工夫したい場合には非常に便利です。この記事では、ステップごとにThunderbirdでのHTMLメール作成方法を詳しく解説します。
Thunderbirdを使ったHTMLメール作成の基本手順
まずは、Thunderbirdを起動し、新しいメールの作成画面を開きます。Thunderbirdを使ってHTMLメールを作成するには、いくつかのステップがありますが、基本的にはHTMLコードを直接挿入することで作成できます。では、具体的な手順を見ていきましょう。
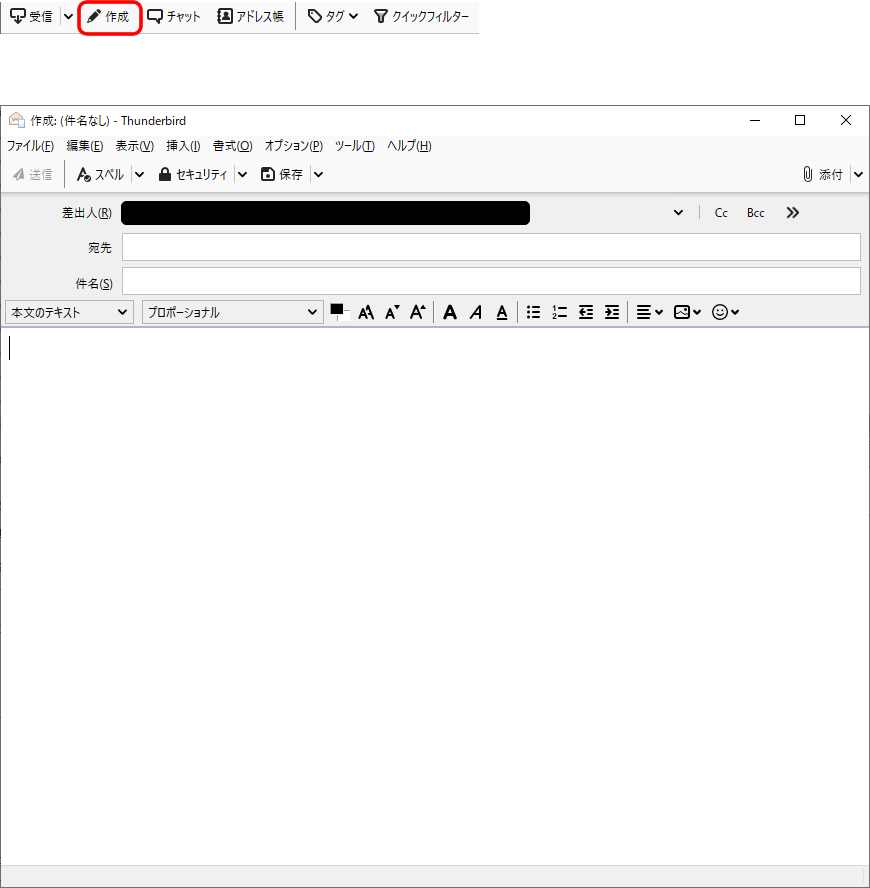
1. Thunderbirdの「作成」ボタンから新規メールを作成する
Thunderbirdを起動し、左上にある「作成」ボタンをクリックします。この操作で新しいメールの作成画面が開きます。普段のメール作成と同じ画面が表示されますが、ここからHTMLメールを作るために、少し特殊な操作を行います。

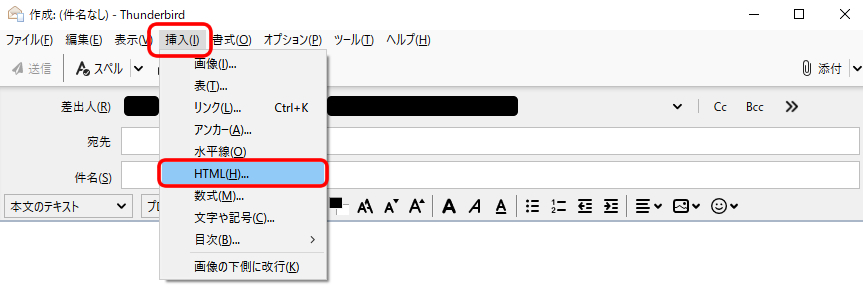
2. メール作成画面から「HTMLの挿入」を選択する
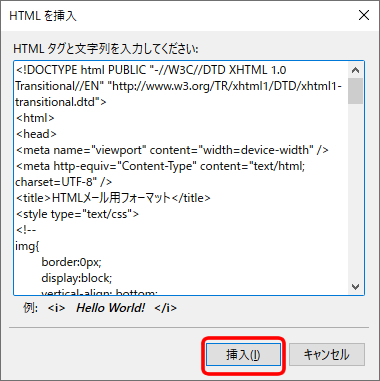
次に、「挿入」メニューをクリックし、プルダウンメニューから「HTML」を選択します。

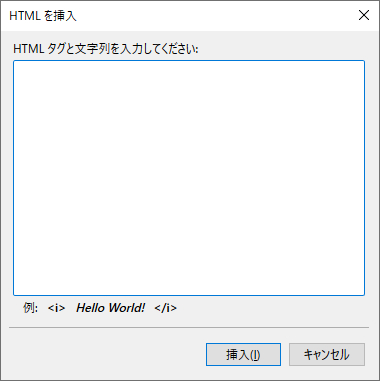
これにより、HTMLコードを直接挿入できる画面が表示されます。この画面を利用して、HTMLメールのレイアウトやデザインを自由にコントロールできます。

3. HTMLメール用のコードを挿入する
HTMLメールには、特殊なフォーマットが必要です。テーブルタグやインラインスタイルを使ってレイアウトを調整することが多く、こちらで紹介するテンプレートを利用すれば、すぐにデザイン性の高いメールを作成できます。
以下は、HTMLメールの基本的なフォーマット例です。これをコピーして、Thunderbirdの「HTMLの挿入」画面にペーストします。
HTMLメール用フォーマットの記述
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html>
<head>
<meta name="viewport" content="width=device-width" />
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<title>HTMLメール用フォーマット</title>
<style type="text/css">
<!--
img{
border:0px;
display:block;
vertical-align: bottom;
}
a{
text-decoration:underline;
}
-->
</style>
</head>
<body bgcolor="#cccccc" topmargin="0" leftmargin="0" marginheight="0" marginwidth="0">
<table cellspacing="0" cellpadding="0" width="100%" border="0" align="center" bgcolor="#cccccc">
<tr>
<td width="100%" height="40" align="center"></td>
</tr>
<tr>
<td width="100%" style="background-color:#cccccc" align="center">
<table cellspacing="0" cellpadding="0" width="640" border="0" align="center" bgcolor="#FFFFFF" style="margin:0 auto;">
<tr>
<td width="100%" height="40" align="center"></td>
</tr>
<tr>
<td width="100%" height="180" align="center"><a href="https://dad-union.com/" target="_blank"><img src="https://dad-union.com/wp-content/uploads/2021/07/cropped-favicon-1-180x180.png" width="180" height="180" alt="DAD UNION - WEBエンジニア同盟" style="border:0px; display:block; vertical-align: bottom;" /></a></td>
</tr>
<tr>
<td width="100%" height="40"></td>
</tr>
<tr>
<td width="100%" height="40" align="center" style="color:#000; font-size:28px; font-weight: bold;">HTMLメール用フォーマットです。</td>
</tr>
<tr>
<td width="100%" height="80" align="center">画像を使う場合は「https://~」から始まるURLの<br>絶対パスをimgタグのsrcに指定します。</td>
</tr>
<tr>
<td width="100%" height="40" align="center">基本的にtableを使って作成してます。</td>
</tr>
<tr>
<td width="100%" height="40" align="center">文字コードはUTF-8です。</td>
</tr>
<tr>
<td width="100%" height="40" align="center">上下の余白は空欄のtdタグを使用してます。</td>
</tr>
<tr>
<td width="100%" height="40"></td>
</tr>
<tr>
<td width="100%" height="40" align="center"><a href="https://dad-union.com/" target="_blank">DAD UNIONサイトはこちら>></a></td>
</tr>
<tr>
<td width="100%" height="40"></td>
</tr>
</table>
</td>
</tr>
</table>
</body>
</html>
このコードを使うことで、シンプルかつ視覚的に見やすいHTMLメールを簡単に作成できます。特に企業や団体のロゴを画像として挿入したり、メッセージを強調したりする場面で役立つでしょう。
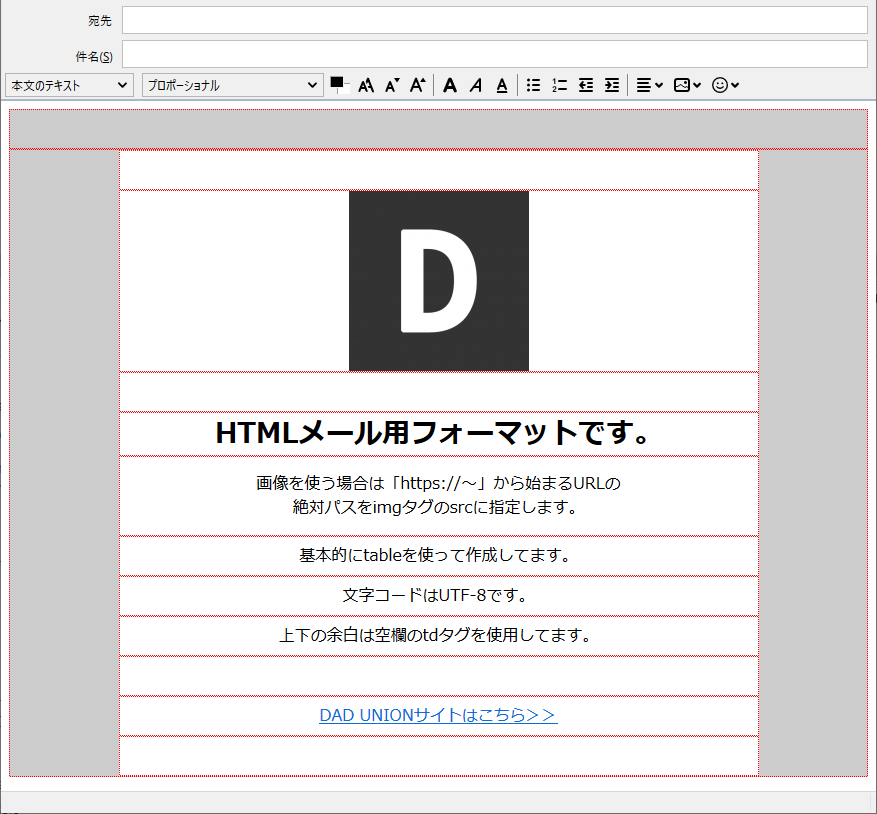
HTMLメール用フォーマットの見え方
送信後は以下のページイメージでHTMLメールが送信されます。
HTMLメール用フォーマット
「HTMLメール用フォーマット」のHTMLをコピーし、「HTMLの挿入」にペーストします。

HTMLメール送信用のHTMLをコピペしたら「挿入」ボタンをクリックします。
4. 宛先と件名を入力して送信
HTMLを挿入したら、メールの本文にHTMLが表示されます。ここで、メールの宛先と件名を入力し、メールが完成します。最後に「送信」ボタンをクリックすれば、HTMLメールが相手に送信されます。

5. 送信前に必ず確認を
HTMLメールは、受信側の環境によって表示が異なる場合があります。例えば、GmailやYahooメール、携帯キャリアのメールサービスなどでは、デザインが崩れてしまうことがあります。ですので、必ずテストメールを送信して、実際の表示を確認することをお勧めします。
まとめ
今回は、Thunderbirdを使ってHTMLメールを送信する方法について解説しました。
HTMLメールは、デザインやレイアウトを自由にコントロールできるため、ビジネス用途でも非常に有効です。特にメール配信サービスを利用せずに、手軽にメールを送信したい方には最適な方法です。ぜひ、今回の内容を参考にして、効果的なHTMLメールの配信に役立ててください。
※流用される場合は自己責任でお願いします。
PCトラブルは解決しましたか?
もし「会社のPCが全部遅い」「Office 365のエラーが多発する」「ネットワークが不安定」といった、調べても解決しない「会社全体」のお悩みがありましたら、ぜひご相談ください。
「Windows11 高速化」といったお悩み検索で毎月1,200人以上が訪れる、
このサイトの運営者(建設会社IT部長)が、川崎・横浜・東京城南エリアの法人様限定で「無料ITお困りごと診断」を行っています。