ブラウザ上でAPI、GET、POSTテスト送信が出来るChrome拡張のTalend API Tester

ブラウザ上でAPI、GET、POSTテスト送信が出来るChrome拡張のTalend API Testerをご紹介します。
Talend API Testerは、Google Chromeの拡張機能として利用できるツールであり、APIのテストと分析を手助けしてくれる無料ツール(有料版も有り)です。この拡張機能は、Web開発者やAPIテスターにとって非常に役立つものであり、RESTful APIを簡単かつ迅速にテストすることができます。API開発に使えて便利なツールです。
以下に、このツールの主な特徴と使用方法について詳細に説明します。
Talend API Testerの特徴
-
シンプルで直感的なUI
Talend API Testerは、シンプルでわかりやすいユーザーインターフェースを持っています。このため、利用者は迅速にAPIテストの作成と実行を行うことができます。 -
リクエストとレスポンスの視覚化
ユーザーは、リクエストの作成と同時に、そのレスポンスをリアルタイムで視覚的に確認することができます。 -
プロジェクトとテストケースの管理
ユーザーはAPIテストをプロジェクトとテストケースに整理し、それらをエクスポートまたはインポートすることができます。 -
様々なHTTPメソッドのサポート
GET、POST、PUT、DELETEなどの基本的なHTTPメソッドをはじめとして、PATCHやOPTIONSなどのメソッドもサポートしています。 -
認証のサポート
Basic認証、OAuth、APIキーといった、様々な認証メソッドをサポートしています。
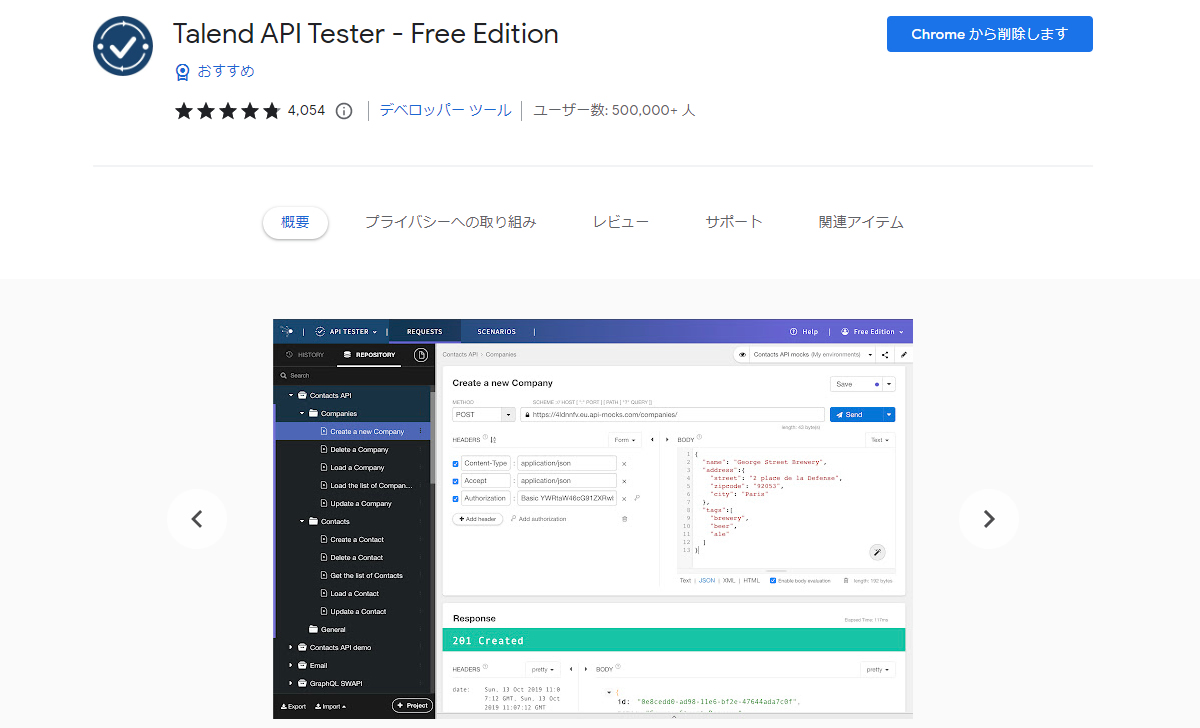
Talend API TesterをChrome拡張機能に追加
Talend API Tester – Free Edition
にアクセスし、「Chromeに追加」をクリックします。

Chrome拡張機能に追加が完了すると以下の箇所に「Talend API Tester – Free Edition」が追加されます。

Talend API Tester画面を開く
Chromeブラウザより以下の赤枠箇所をクリックします。

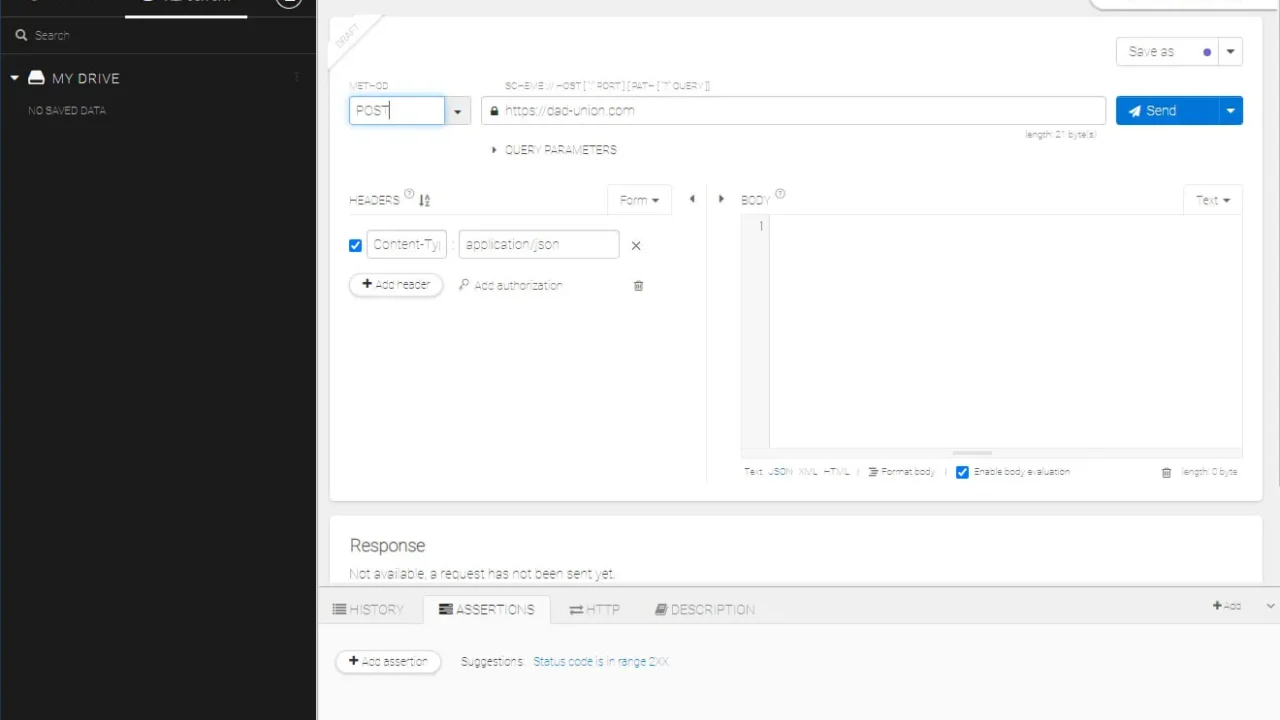
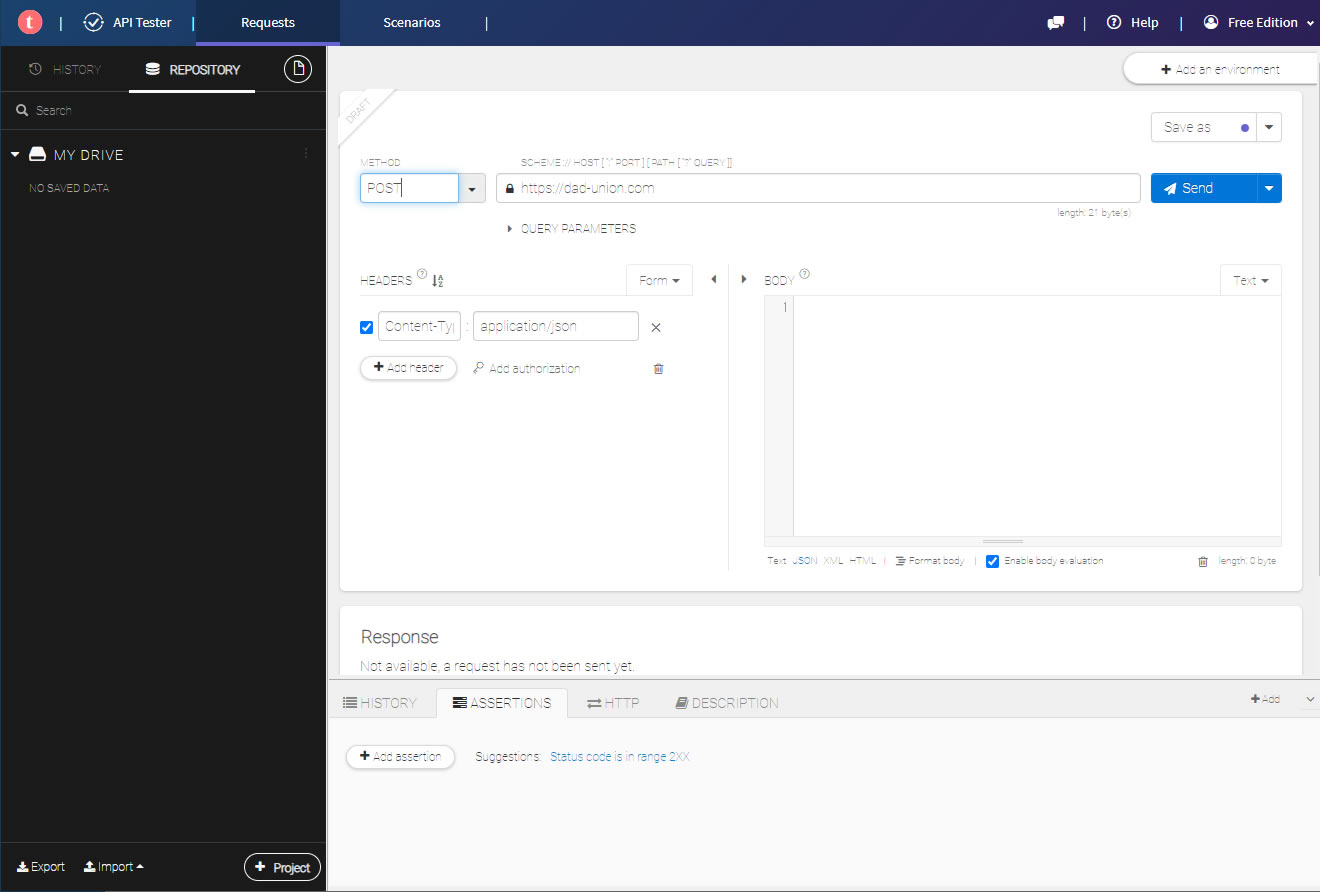
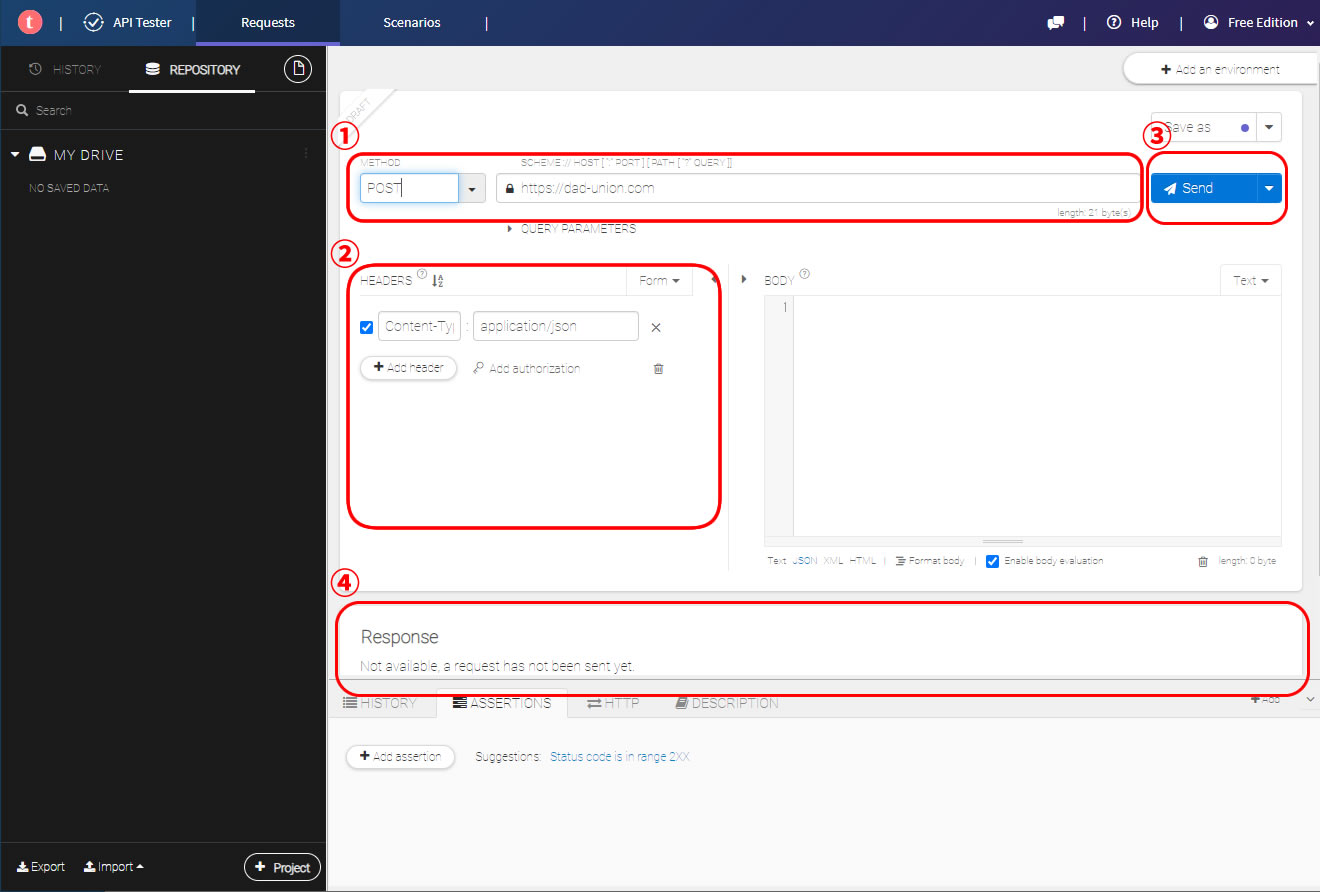
クリックすると、以下のTalend API Tester画面が表示されます。

Talend API Testerで「GET」「POST」テスト送信手順
Talend API Tester画面より「GET」「POST」テスト送信手順を簡単にご紹介します。

- ①「GET」「POST」等を選択し、テスト送信したいURLを入力します。
- ②テスト送信したいデータ(パラメータ名と値)を入力します。
- ③「Send」ボタンをクリックしてデータ(パラメータ名と値)を送信します。
- ④「Response」エリアに結果(レスポンス内容またはエラー)が表示されます。
無料版(一部制限付き)で使える機能をご紹介しましたが、無料版で十分な機能です。有料版に登録をするとシナリオテスト等が可能になるみたいです。
その他の使用方法
-
エンドポイントURLの設定
対象となるAPIのエンドポイントURLを入力します。必要に応じてパスパラメーターやクエリパラメーターを設定することもできます。 -
リクエストボディの設定
POSTやPUTメソッドを使用する場合、リクエストボディを設定します。JSONやXMLといったデータ形式を選択し、パラメーターを設定します。 -
ヘッダーと認証の設定
必要に応じてHTTPヘッダーと認証情報を設定します。認証方法としては、APIキー、Basic認証、OAuthなどを選択できます。 -
リクエストの送信とレスポンスの確認
「Send」ボタンをクリックしてリクエストを送信します。レスポンスセクションでHTTPステータスコード、ヘッダー、ボディを確認できます。 -
テストケースの保存と管理
テストケースを保存して、再利用や共有を行います。プロジェクトとしてグルーピングし、テストケースを整理することも可能です。
Talend APIの付加価値
Talend API Testerは、APIの開発フローにおいて、デバッグとテストのプロセスを効率化します。開発者やテスターは、簡単なクリック操作でAPIに対してリクエストを送信し、期待されるレスポンスを迅速に確認することができます。これにより、開発フェーズやテストフェーズでのフィードバックループが短縮され、プロダクトの品質向上とタイムトゥマーケットの速度向上に貢献します。
また、エンジニア以外のステークホルダー(例:プロダクトマネージャーやデザイナー)もこのツールを利用して、APIの動作を理解しやすくなり、チーム全体のコミュニケーションと協同作業が向上します。
まとめ
Talend API Testerは、APIのテストとデバッグにおいて非常に有用なツールです。利用者は、視覚的で直感的なインターフェースを通じて、APIリクエストを手軽に作成し、レスポンスを分析することができます。シンプルかつパワフルなこのツールは、APIの開発、テスト、デバッグを行うすべてのユーザーにとって、プロジェクトを効率的に進める上で大きなサポートを提供してくれます。
※流用される場合は自己責任でお願いします。
PCトラブルは解決しましたか?
もし「会社のPCが全部遅い」「Office 365のエラーが多発する」「ネットワークが不安定」といった、調べても解決しない「会社全体」のお悩みがありましたら、ぜひご相談ください。
「Windows11 高速化」といったお悩み検索で毎月1,200人以上が訪れる、
このサイトの運営者(建設会社IT部長)が、川崎・横浜・東京城南エリアの法人様限定で「無料ITお困りごと診断」を行っています。