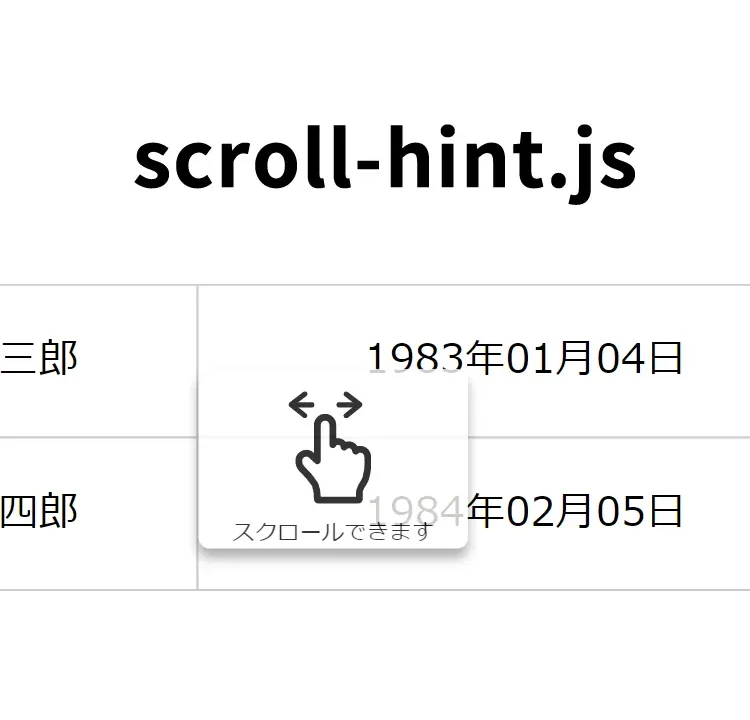
scroll-hint.jsでスマホ対応!横スクロール可能なテーブルを簡単に実装する方法

本記事では、scroll-hint.jsを使って、スマートフォンやタブレットでテーブル(table)を閲覧する際に横スクロールを実現する方法をご紹介します。
特に、デザイン性を損なわずにユーザー体験を向上させるための具体的なCSS、HTML、JavaScriptの記述例を詳細に解説します。
1. scroll-hint.jsとは?
scroll-hint.jsは、Applepleが提供する軽量のライブラリで、横スクロール可能な要素に視覚的なヒントを加えることで、ユーザーにスクロール可能であることを示します。シンプルな設定で使いやすく、特にテーブルや画像ギャラリーの表示に適しています。
2. 横スクロールを実現するCSS記述
以下の手順でscroll-hint.jsを導入します。
- scroll-hint.jsとscroll-hint.cssをダウンロードまたはCDNで取得します。
- scroll-hint.cssファイルを読み込みます。
テーブルのデザインを整えるため(.table、.table td,.table th)に、以下のCSSを使用します。必要に応じてカスタマイズしてください。
<link rel="stylesheet" href="scroll-hint.css">
<style>
body {
font-size: 18px;
text-align: center;
}
h1{
text-align: center;
font-size: 18px;
line-height: 1.6em;
padding-top: 20px;
}
p{
font-size: 16px;
padding: 20px 0;
}
.table {
width: 900px;
margin-bottom: 1rem;
border-collapse: collapse;
background-color: transparent;
margin: 0 auto;
}
.table td,.table th {
border:1px solid #ccc;
padding: 20px;
}
</style>
3. テーブル構造を定義するHTML記述
以下のHTML構造を使用して、テーブル(table class=”table”)を横スクロール可能にします。class="js-scrollable"を親要素に設定してください。
<h1>scroll-hint.jsを使ってテーブル(table)をスマホやタブレットで表示した時に横スクロール出来ることを表示します。<br></h1>
<p>本ページをスマホかタブレット端末で見るか、chromeのデベロッパーツールでスマホ端末表示してみて下さい。<br>ブラウザ幅を900px以下にしても「スクロールできます」メッセージが表示されます。</p>
<div class="js-scrollable">
<table class="table">
<tbody>
<tr>
<th>番号</th>
<th>名前</th>
<th>生年月日</th>
<th>住所(都道府県)</th>
</tr>
<tr>
<td>A001</td>
<td>東京一郎</td>
<td>1981年11月22日</td>
<td>東京都</td>
</tr>
<tr>
<td>A002</td>
<td>東京二郎</td>
<td>1982年12月23日</td>
<td>東京都</td>
</tr>
<tr>
<td>A003</td>
<td>東京三郎</td>
<td>1983年01月04日</td>
<td>東京都</td>
</tr>
<tr>
<td>A004</td>
<td>東京四郎</td>
<td>1984年02月05日</td>
<td>東京都</td>
</tr>
<tr>
<td>A005</td>
<td>東京五郎</td>
<td>1985年03月06日</td>
<td>東京都</td>
</tr>
<tr>
<td>A006</td>
<td>東京六郎</td>
<td>1986年04月07日</td>
<td>東京都</td>
</tr>
</tbody>
</table>
</div>
4. scroll-hint.jsを活用するJavaScript記述
scroll-hint.jsを使用して、横スクロール可能なエリアに視覚的なヒントを追加します。
scroll-hint.jsファイルを読み込みます。new ScrollHint(‘横スクロール表示エリア’, {オプション})を記述します。オプションでは横スクロール可能メッセージや色を設定できます。以下のコードを記述してください。
<script src="scroll-hint.js"></script>
<script>
new ScrollHint('.js-scrollable', {
scrollHintIconAppendClass: 'scroll-hint-icon-white',
applyToParents: true,
i18n: {
scrollable: 'スクロールできます'
}
});
</script>
6. scroll-hint.jsを使ってテーブル(table)をスマホやタブレットで表示した時に横スクロール出来ることを表示するデモページ
以下のリンクから、実際のデモページを確認できます。
scroll-hint.jsを使ってテーブル(table)をスマホやタブレットで表示した時に横スクロール出来ることを表示するデモページ
ソース元:ScrollHint
まとめ
scroll-hint.jsは、スマートフォンやタブレットで横スクロール可能なテーブルを表示するのに非常に役立ちます。
本記事で紹介したCSS、HTML、JavaScriptの組み合わせを使うことで、簡単に導入できます。ユーザー体験を向上させるために、ぜひ試してみてください。
※流用される場合は自己責任でお願いします。
デモページheadタグ内のGoogleアナリティクスタグは流用しないで下さい。
PCトラブルは解決しましたか?
もし「会社のPCが全部遅い」「Office 365のエラーが多発する」「ネットワークが不安定」といった、調べても解決しない「会社全体」のお悩みがありましたら、ぜひご相談ください。
「Windows11 高速化」といったお悩み検索で毎月1,200人以上が訪れる、
このサイトの運営者(建設会社IT部長)が、川崎・横浜・東京城南エリアの法人様限定で「無料ITお困りごと診断」を行っています。