画像トリミングとダウンロードが超簡単!jquery.cropbox.jsの使い方完全ガイド

jquery.cropbox.jsを使って超簡単に画像をトリミングしてダウンロードする方法をご紹介します。
jquery.cropbox.jsを使えば、Webページで画像トリミング機能を簡単に実装できます。理解しやすいように、コードと手順を詳しく解説します。
jquery.cropbox.jsとは?
jQuery.cropbox.jsは、画像のトリミング機能を簡単に実現できる軽量なjQueryプラグインです。
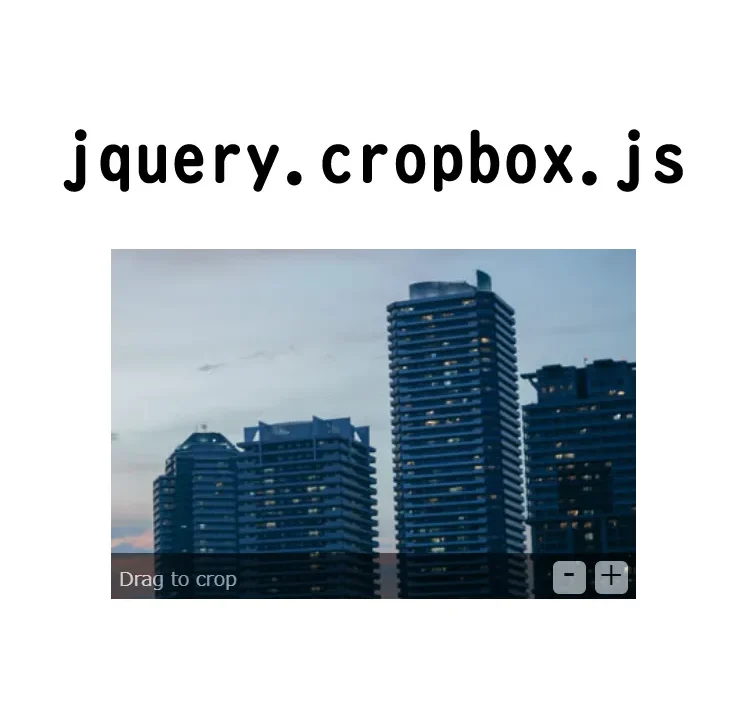
拡大縮小、ドラッグによる位置調整が可能で、トリミング後の画像をダウンロードする機能も提供します。
CSSの準備
まずは、CSSの記述から始めましょう。jquery.cropbox.cssファイルを読み込むことで、トリミングのための基本的なスタイルが適用されます。また、以下のCSSを追加することで、画像トリミングの結果やダウンロードリンクなどをわかりやすく表示できます。
<link type="text/css" media="screen" rel="stylesheet" href="jquery.cropbox.css">
<style>
body {
font-size: 16px;
text-align: center;
}
h1{
text-align: center;
font-size: 18px;
line-height: 1.6em;
padding-top: 20px;
}
p{
line-height: 1.6em;
}
.results {
font-family : monospace;
font-size : 20px;
}
.download a{
font-size: 18px;
font-weight: bold;
}
</style>
JavaScriptの設定
次に、JavaScriptの記述です。jquery.cropbox.jsを使用するために、まずは必要なライブラリを読み込みます。jquery.min.js、hammer.js、jquery.mousewheel.js、jquery.cropbox.jsファイルを読み込みます。
そして、トリミングしたい画像エリアを指定して、cropboxメソッドを呼び出します。トリミングの結果は、指定したクラス名の要素に表示されます。
$(‘トリミング画像エリア’).cropbox({画像サイズ等のオプション}).on(‘cropbox’, function(パラメータ) {トリミング画像サイズ等を指定})を記述します。
<script type="text/javascript" src="jquery.min.js"></script>
<script type="text/javascript" src="hammer.js"></script>
<script type="text/javascript" src="jquery.mousewheel.js"></script>
<script type="text/javascript" src="jquery.cropbox.js"></script>
<script type="text/javascript" defer>
$( function () {
$( '.cropimage' ).each( function () {
var image = $(this),
cropwidth = image.attr('cropwidth'),
cropheight = image.attr('cropheight'),
results = image.next('.results' ),
x = $('.cropX', results),
y = $('.cropY', results),
w = $('.cropW', results),
h = $('.cropH', results),
download = results.next('.download').find('a');
image.cropbox( {width: cropwidth, height: cropheight, showControls: 'auto' } )
.on('cropbox', function( event, results, img ) {
x.text( results.cropX );
y.text( results.cropY );
w.text( results.cropW );
h.text( results.cropH );
download.attr('href', img.getDataURL());
});
} );
} );
</script>
HTMLの記述
最後に、HTMLの記述です。トリミングしたい画像をimgタグで指定し、トリミング後の画像をダウンロードするリンクを設置します。また、トリミングの結果を表示するためのdiv要素も用意します。
トリミングする画像(img.jpg)class=”cropimage”を用意し、トリミング後の画像をダウンロードするリンクタグにdownload=”crop.png”を記述します。
<h1>jquery.cropbox.jsを使って簡単に画像をトリミングしてダウンロードできます。</h1>
<p>画像をマウスオーバーすると下に「-」「+」が表示されるので拡大・縮小してみてください。<br>画像ドラッグでトリミングしたい位置に移動して「トリミング画像をダウンロード↓」リンクをクリックしてみてください。</p>
<br>
<img class="cropimage" alt="" src="img.jpg" cropwidth="200" cropheight="200"/>
<div class="results">
<b>X</b>: <span class="cropX"></span>
<b>Y</b>: <span class="cropY"></span>
<b>W</b>: <span class="cropW"></span>
<b>H</b>: <span class="cropH"></span>
</div>
<div class="download">
<a href="#" download="crop.png">トリミング画像をダウンロード↓</a>
</div>
<br><br>
<img class="cropimage" alt="" src="img.jpg" cropwidth="300" cropheight="200"/>
<div class="results">
<b>X</b>: <span class="cropX"></span>
<b>Y</b>: <span class="cropY"></span>
<b>W</b>: <span class="cropW"></span>
<b>H</b>: <span class="cropH"></span>
</div>
<div class="download">
<a href="#" download="crop.png">トリミング画像をダウンロード↓</a>
</div>
<br>
jquery.cropbox.jsを使って簡単に画像をトリミングしてダウンロードできるデモページ
上記のコードを利用して、簡単に画像トリミング機能を実装できます。
実際にトリミング機能を体験したい方は、以下のデモページをご覧ください。
jquery.cropbox.jsを使って簡単に画像をトリミングしてダウンロードできるデモページ
ソース元:jquery-cropbox
このトリミング機能を提供しているjquery-cropboxライブラリの詳細は、GitHubのリポジトリで確認できます。
まとめ
以上で、jquery.cropbox.jsを使った画像トリミングとダウンロードの方法をご紹介しました。
jQuery.cropbox.jsを活用すれば、Webサイトに画像トリミング機能を簡単に追加できます。実装手順も直感的でわかりやすいため、ぜひお試しください。
※流用される場合は自己責任でお願いします。
デモページheadタグ内のGoogleアナリティクスタグは流用しないで下さい。
PCトラブルは解決しましたか?
もし「会社のPCが全部遅い」「Office 365のエラーが多発する」「ネットワークが不安定」といった、調べても解決しない「会社全体」のお悩みがありましたら、ぜひご相談ください。
「Windows11 高速化」といったお悩み検索で毎月1,200人以上が訪れる、
このサイトの運営者(建設会社IT部長)が、川崎・横浜・東京城南エリアの法人様限定で「無料ITお困りごと診断」を行っています。