GoogleアナリティクスのGA4とUAを両方設定する方法

現在、Googleアナリティクスの(UA)にログインすると「2023年7月1日より、ユニバーサルアナリティクスでは標準プロパティで新しいデータの処理ができなくなります。それまでにGoogleアナリティクス4プロパティに切り替えて設定を進めておきましょう。」と表示されてると思います。
そのため今現在進行形で新規サイトやWebサービス等を行っている方向けに、新旧両方のGoogleアナリティクスのGA4とUAを両方設定する方法をご紹介します。
※今回設定する方法はGoogleアカウントを持っており、Googleアナリティクスのユニバーサルアナリティクス(UA)を利用したことがある方が前提となります。
Googleアナリティクスにログイン
にログインします。
※以降、画像をクリックすると拡大画像が表示されます。
管理画面よりアカウントを作成
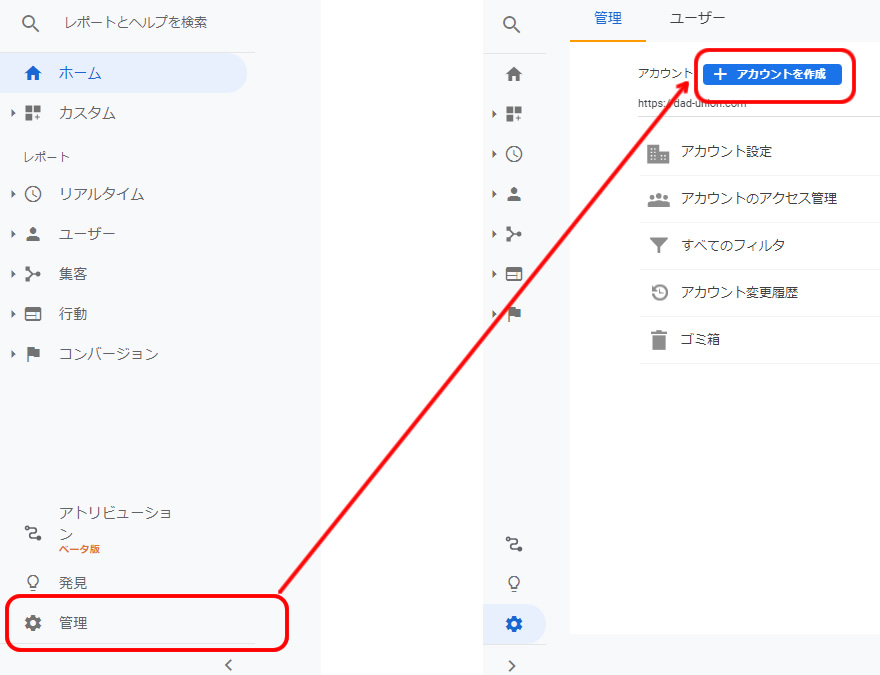
左下の「管理」ボタンをクリック後、「アカウントを作成」ボタンをクリックします。

アカウントの設定
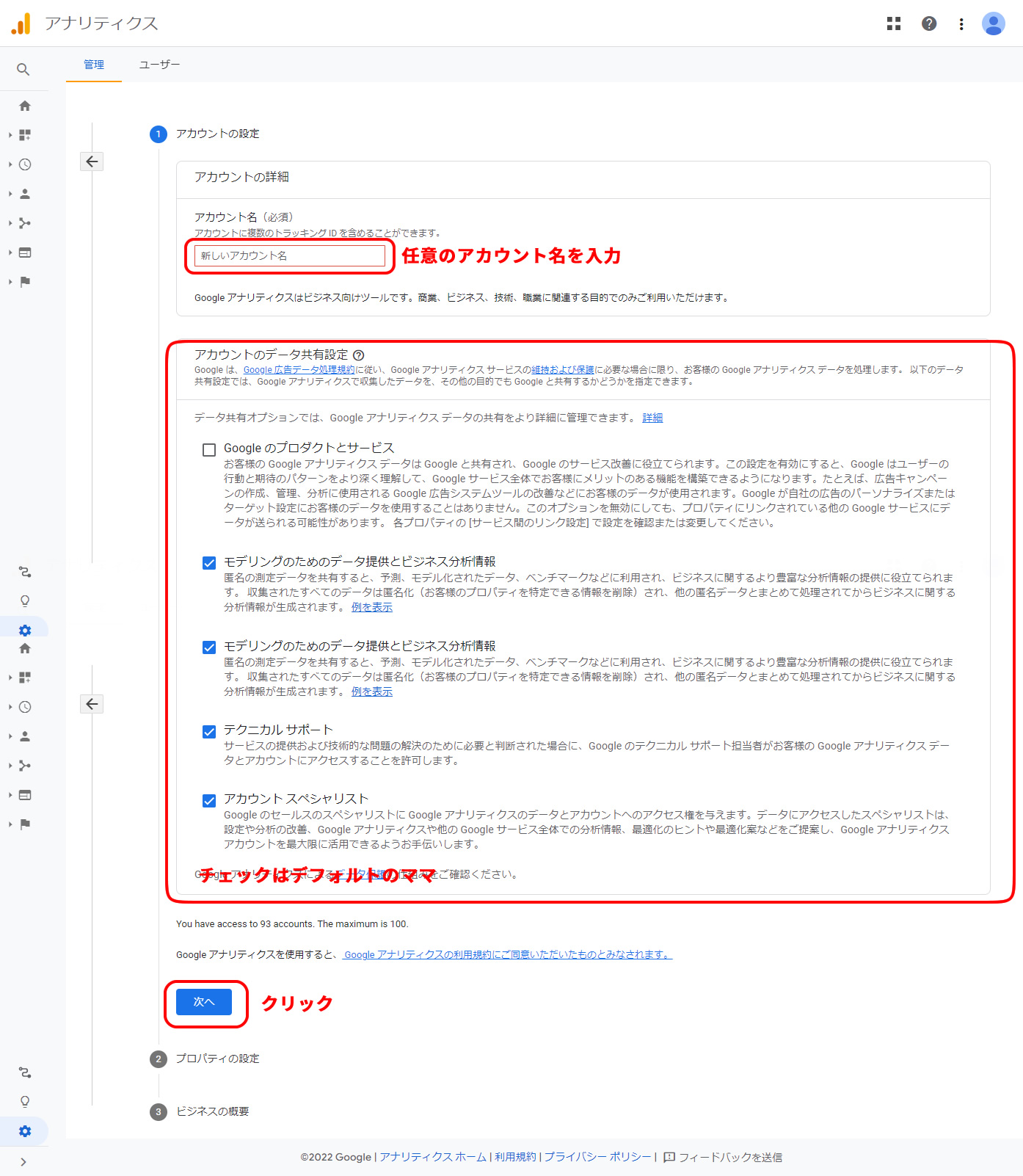
任意の「アカウント名」を入力し、その他のチェックはデフォルトのままで大丈夫です。

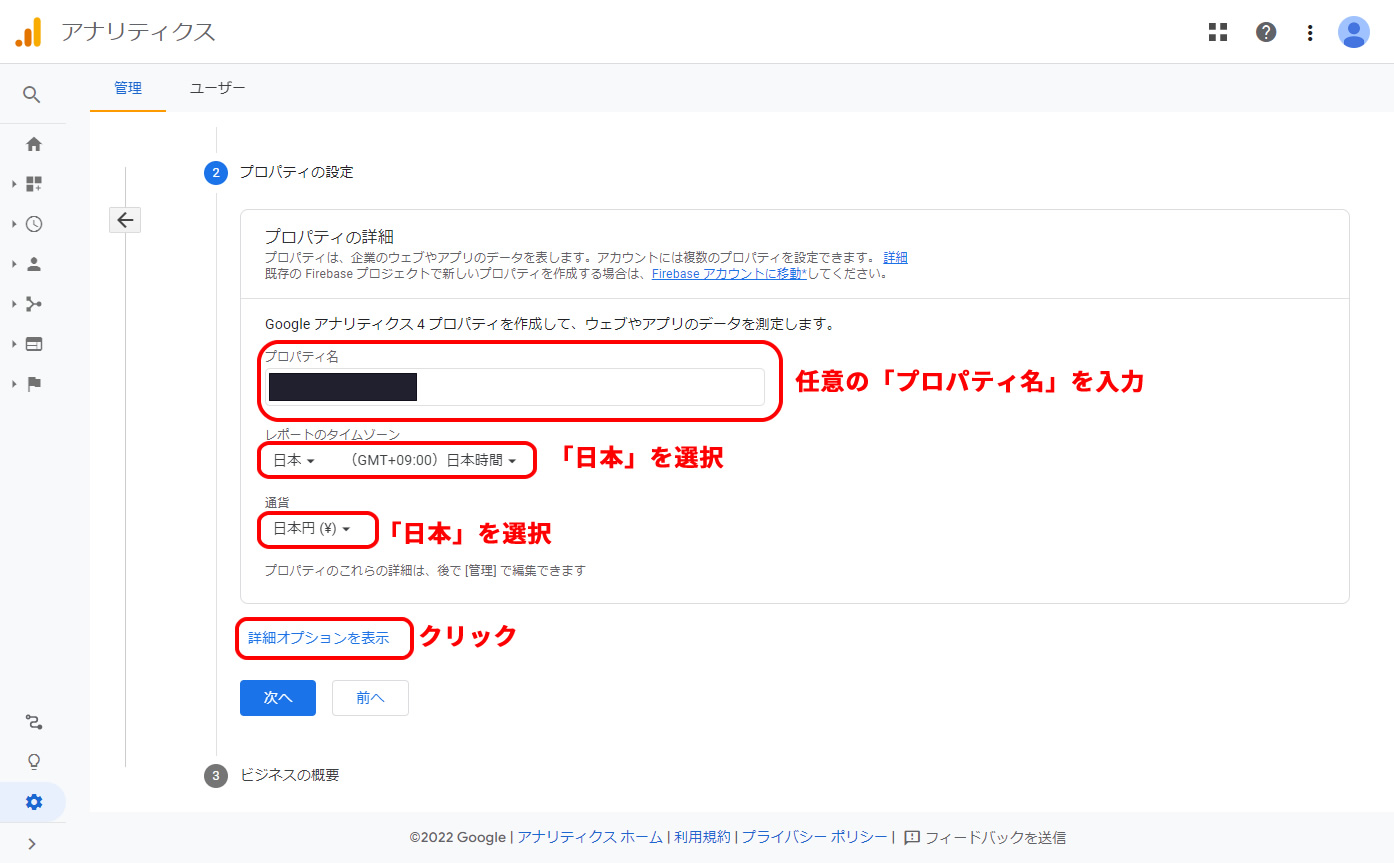
プロパティの設定
任意の「プロパティ名」を入力し、その他は「日本」を選択します。
「詳細オプションを表示」をクリックします。※まだ、「次へ」ボタンはクリックしないで下さい。
アクセス解析を行う「ウェブサイトのURL」を入力し、チェックは以下のイメージ通りに選択します。

ビジネスの概要
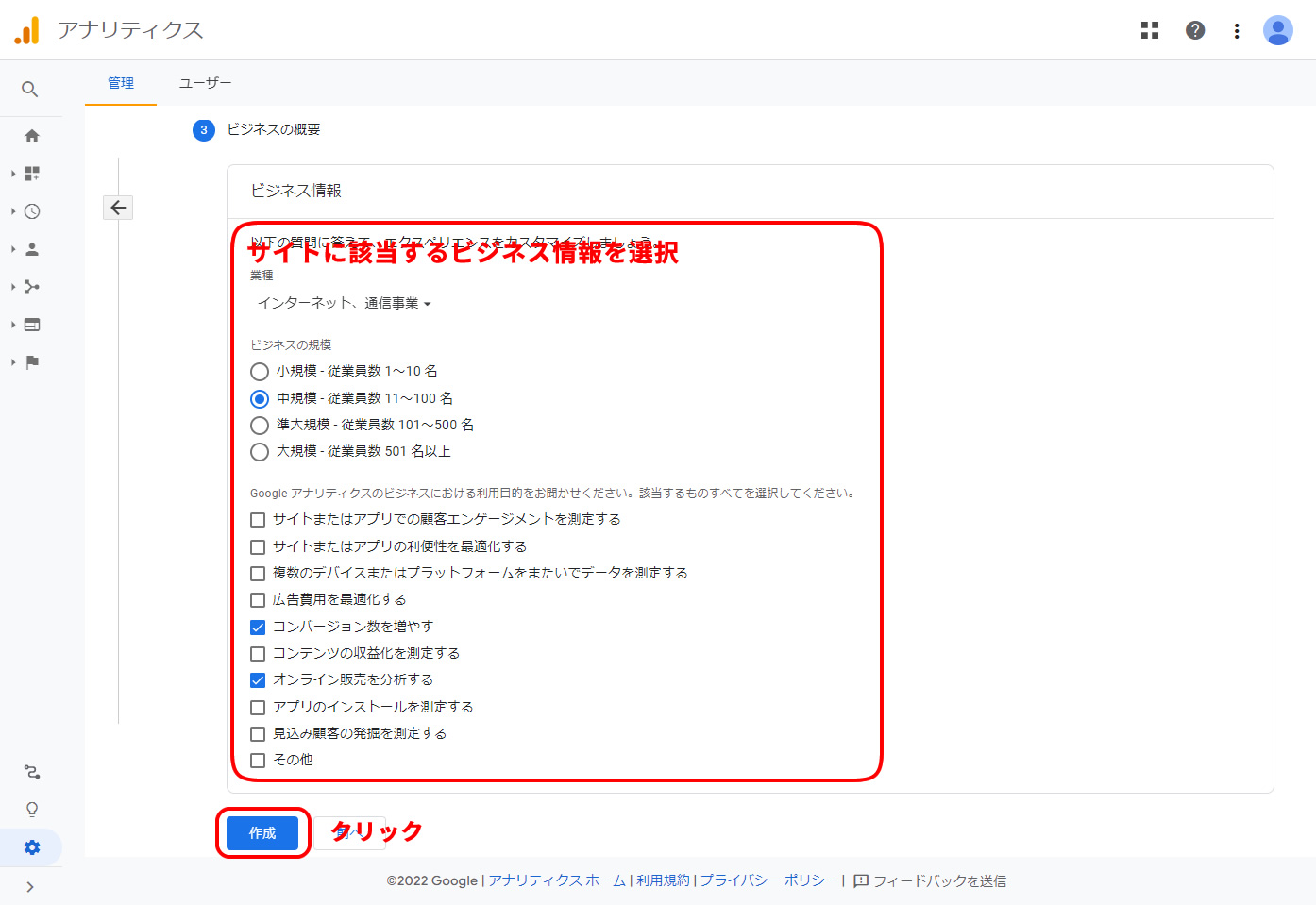
アクセス解析を行うサイトに該当す「ビジネス情報」を選択してください。

Googleアナリティクス利用規約の同意
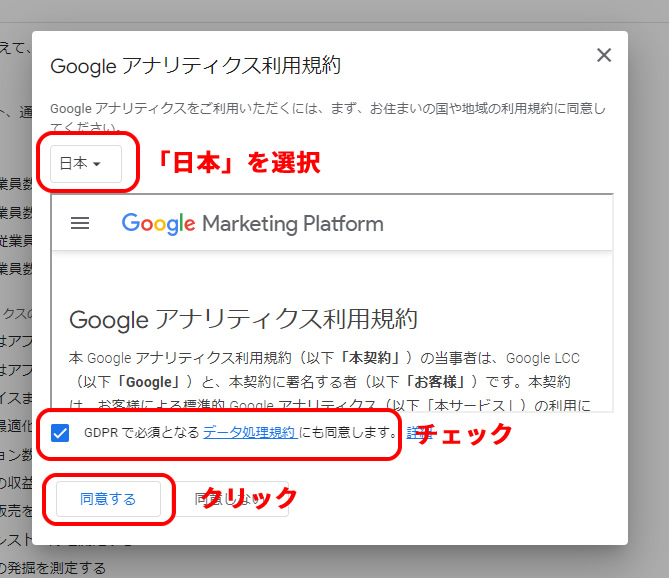
「Googleアナリティクス利用規約」画面で「日本」を選択し、同意にチェックします。
「同意する」ボタンをクリックします。

GA4のGoogleタグを取得
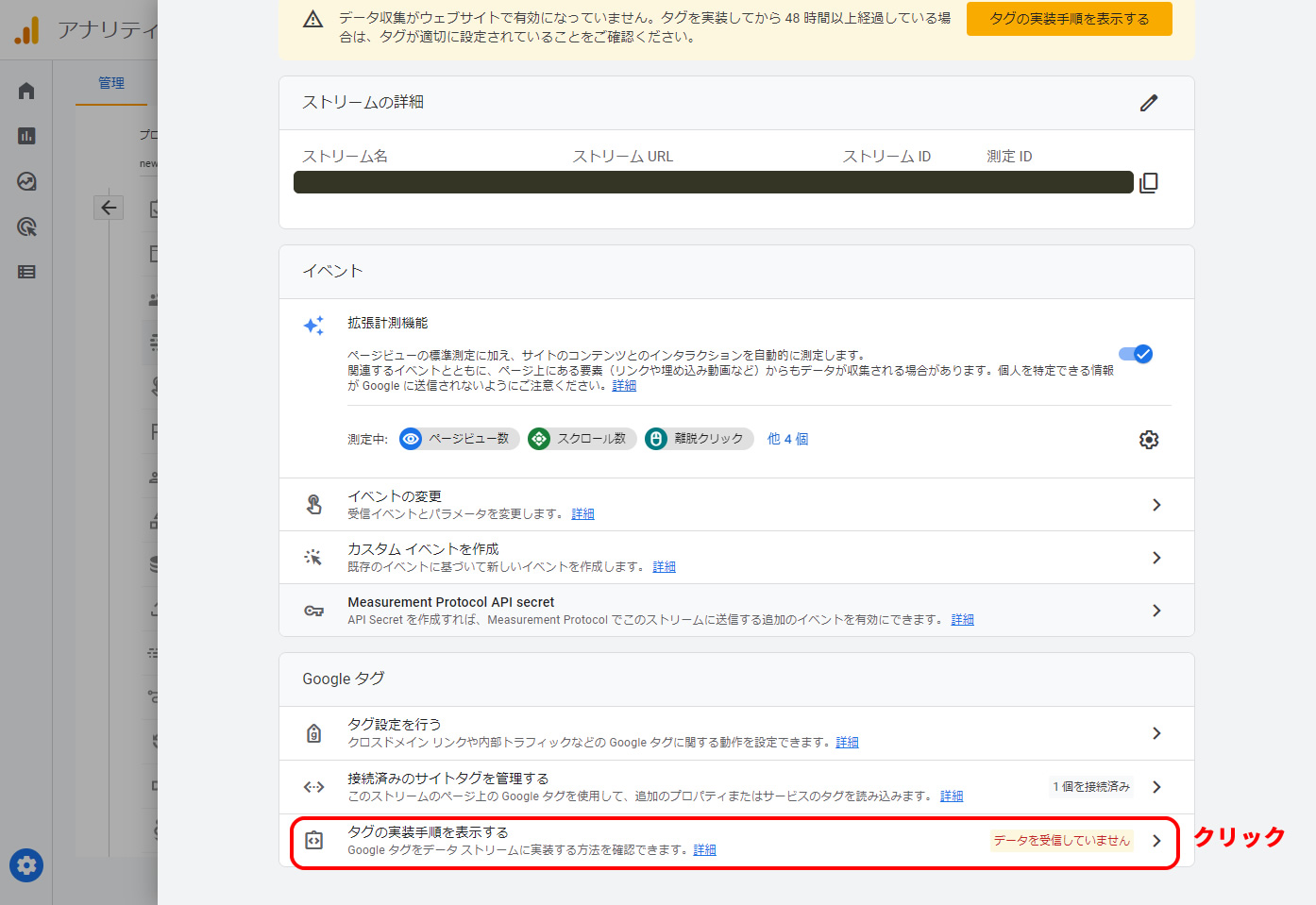
「タグの実装手順を表示する」をクリックします。

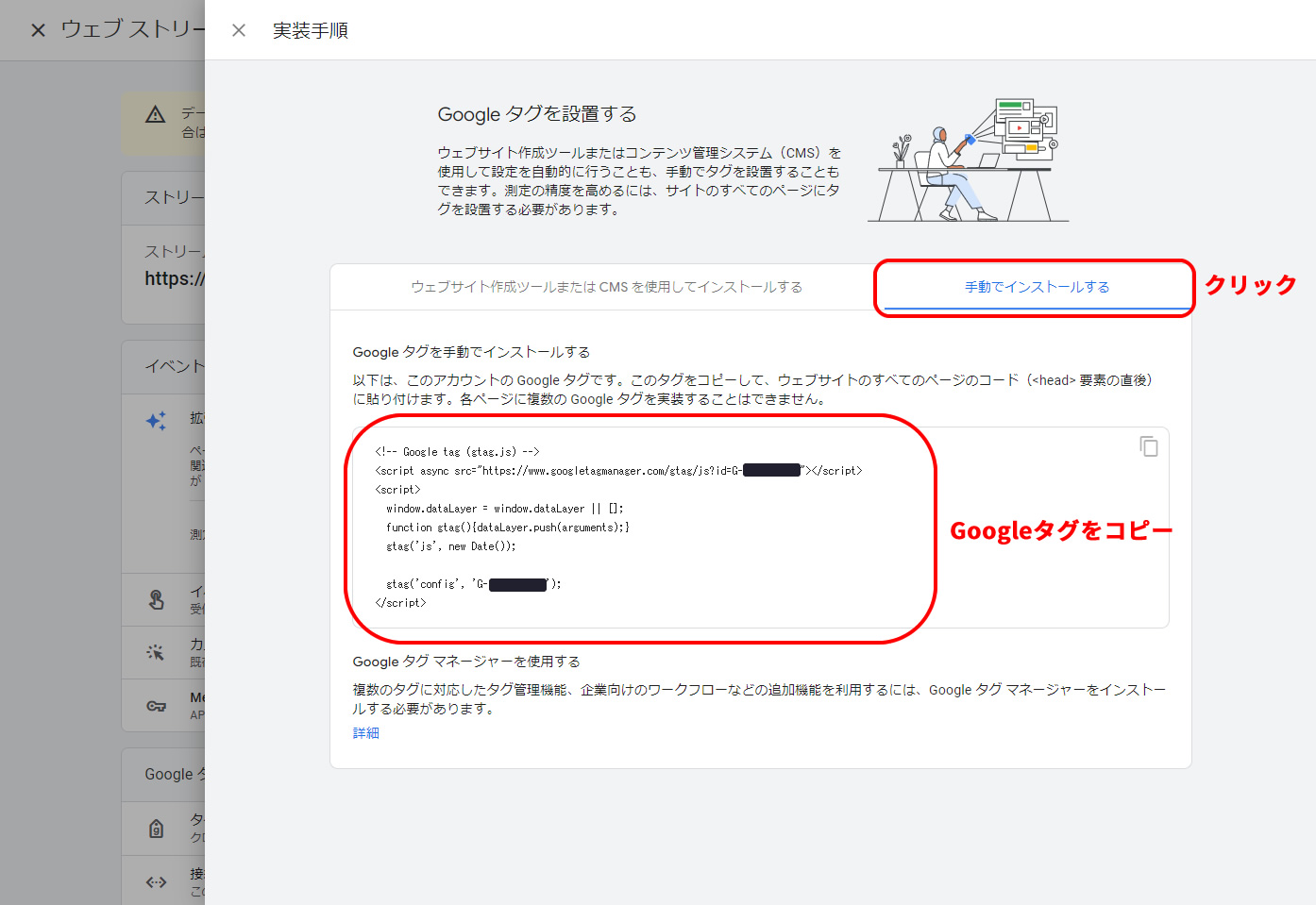
「手動でインストールする」をクリックし、GA4タグをコピーしてメモ帳か何かに保存しておいて下さい。

GA4タグ
<!-- Google tag (gtag.js) -->
<script async src="https://www.googletagmanager.com/gtag/js?id=G-XXXXXXXXXX"></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', 'G-XXXXXXXXXX');
</script>
GA4の「ウェブストリームの詳細」を閉じます。

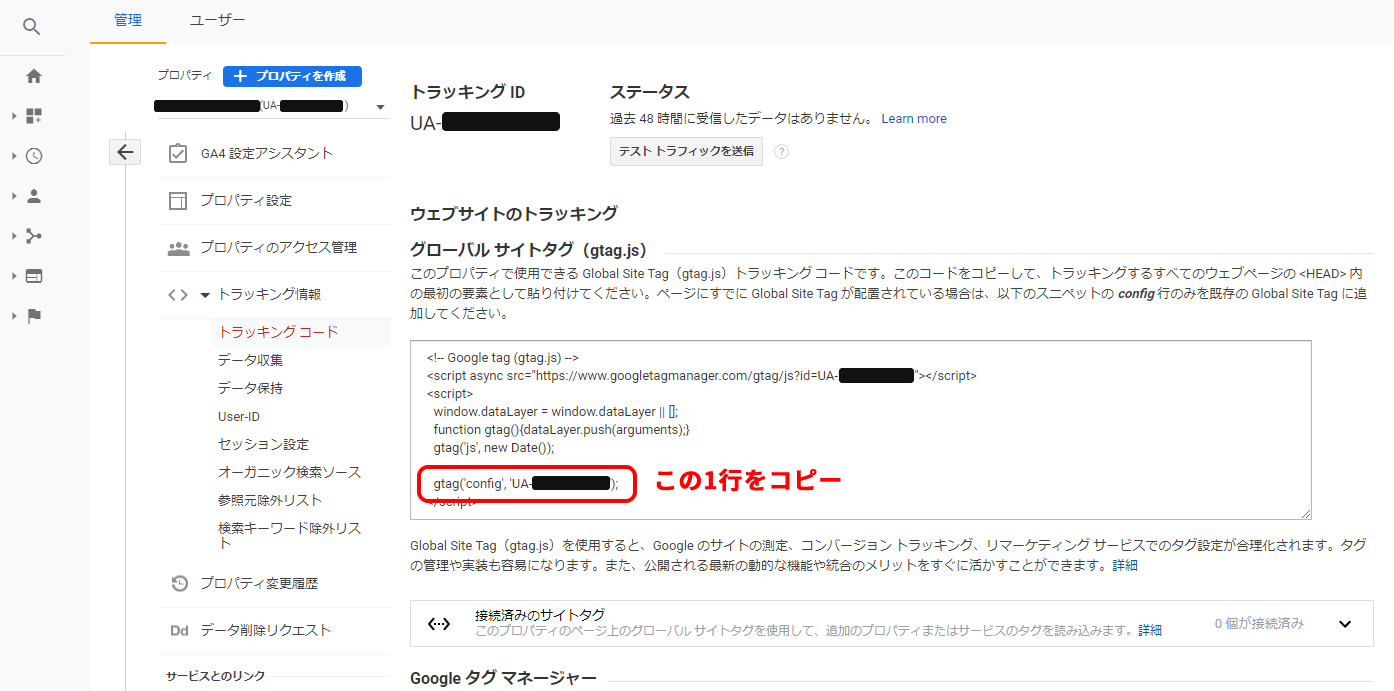
UAタグを取得
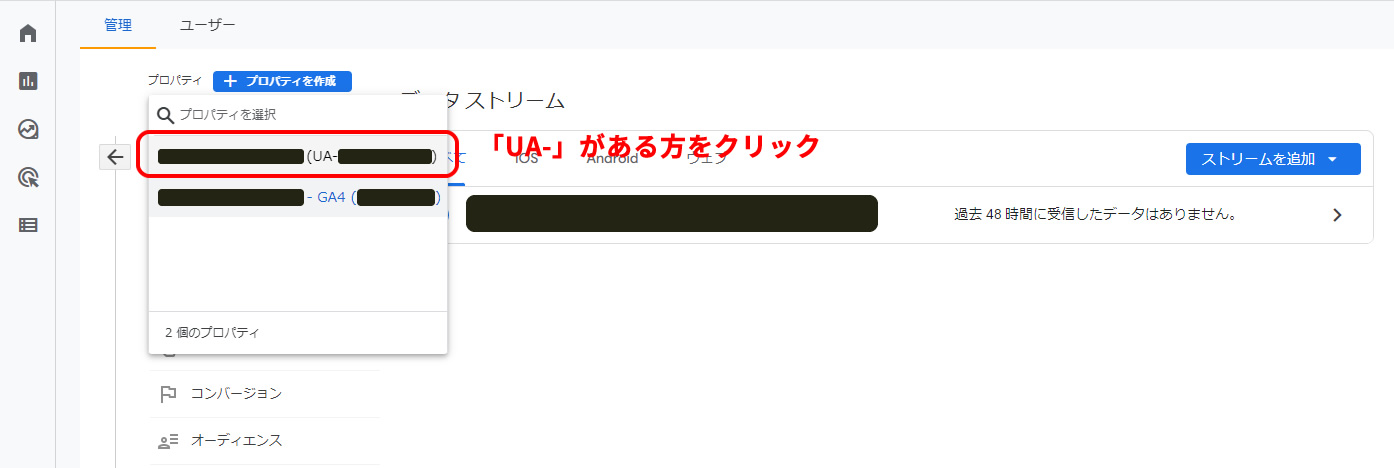
GA4の「プロパティ」プルダウンから「UA-」が入っているものを選択します。

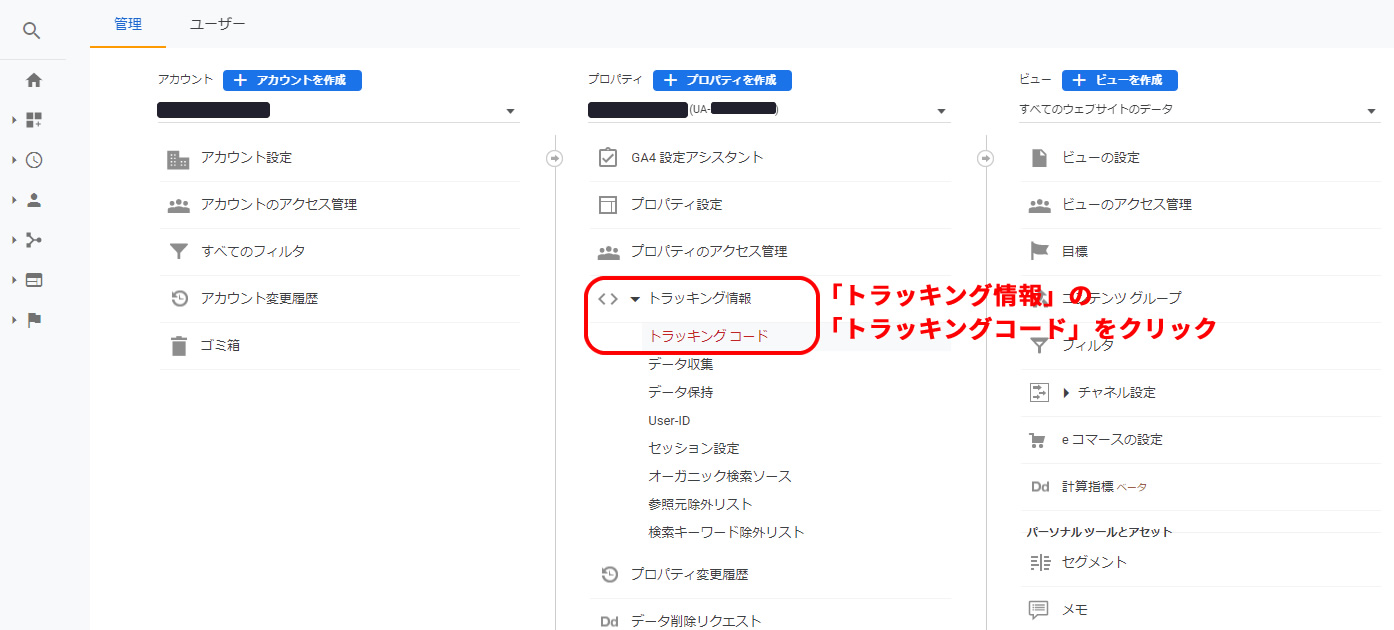
「トラッキング情報」の「トラッキングコード」をクリックします。

「グローバルサイトタグ(gtag.js)」にあるタグの以下赤枠(1行)をコピーします。

GA4タグにUAタグからコピーした1行を追記
メモ帳に保存したGA4タグにUAタグからコピーした1行(※以下の9行目)を追加します。
<!-- Google tag (gtag.js) -->
<script async src="https://www.googletagmanager.com/gtag/js?id=G-XXXXXXXXXX"></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', 'G-XXXXXXXXXX');
gtag('config', 'UA-XXXXXXXXXX-1');
</script>
※このタグをサイトの<head>タグ内にコピーすればGA4とUAを両方を計測できます。
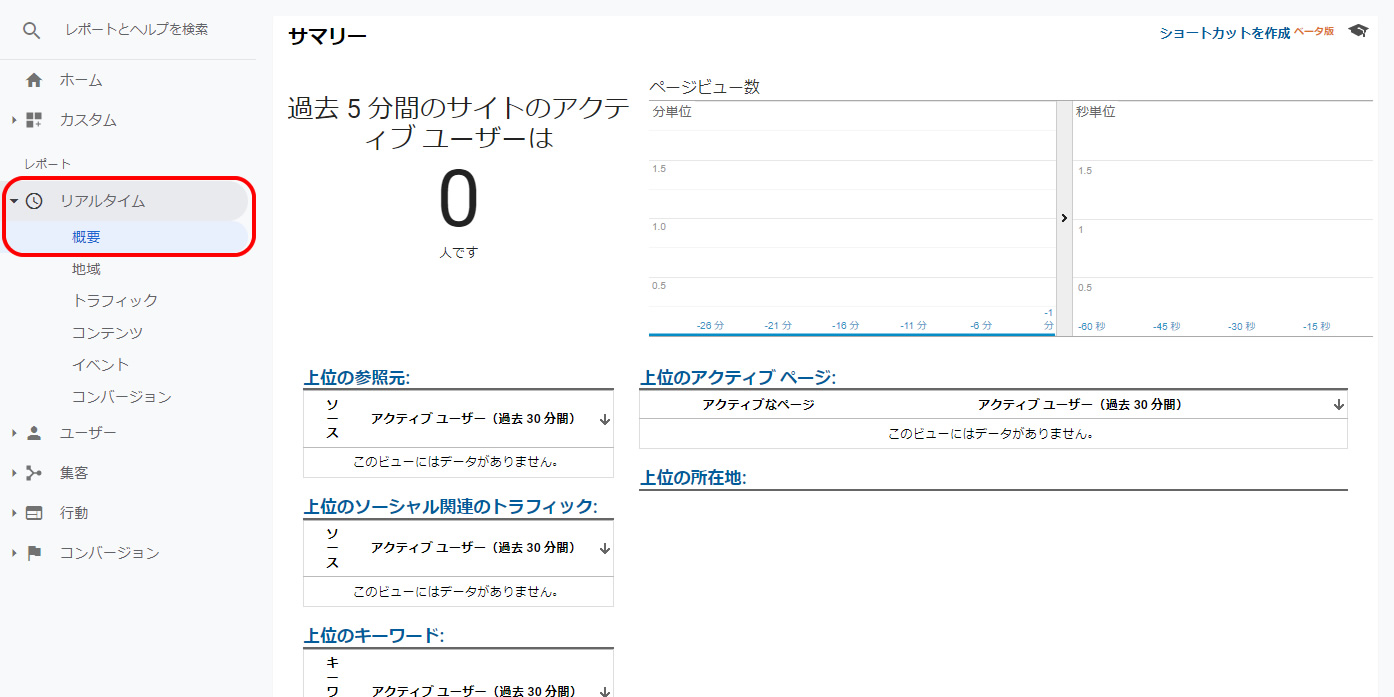
UAびアクセス解析計測確認
タグを設定したサイトにアクセスしてる状態で、UAアクセス解析画面より「リアルタイム」の「概要」からサイトのアクセス数がリアルタイム計測されているか確認してみて下さい。

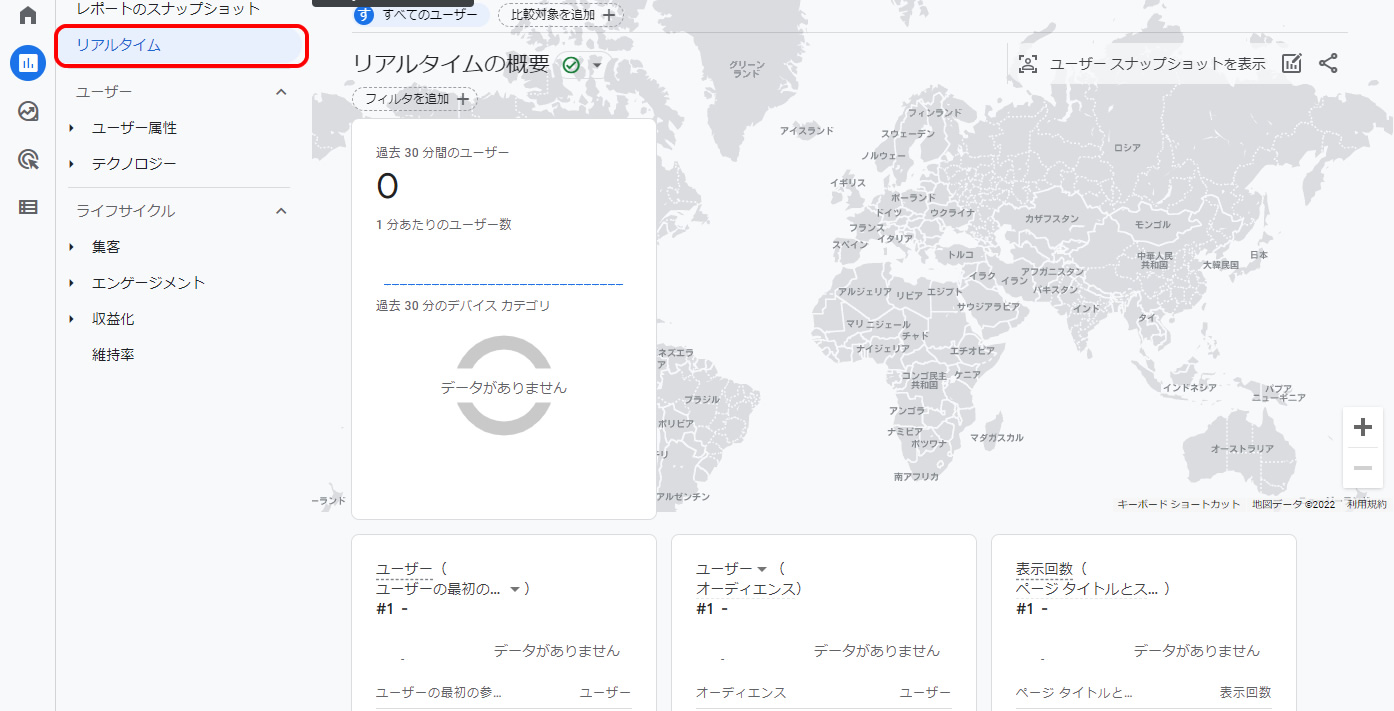
GA4のアクセス解析計測確認
タグを設定したサイトにアクセスしてる状態で、GA4アクセス解析画面より「リアルタイム」からサイトのアクセス数がリアルタイム計測されているか確認してみて下さい。

※流用される場合は自己責任でお願いします。
PCトラブルは解決しましたか?
もし「会社のPCが全部遅い」「Office 365のエラーが多発する」「ネットワークが不安定」といった、調べても解決しない「会社全体」のお悩みがありましたら、ぜひご相談ください。
「Windows11 高速化」といったお悩み検索で毎月1,200人以上が訪れる、
このサイトの運営者(建設会社IT部長)が、川崎・横浜・東京城南エリアの法人様限定で「無料ITお困りごと診断」を行っています。