WordPressパスワード保護画面のカスタマイズ方法

WordPressでは特定の投稿記事をパスワードで保護することができますが、そのパスワード保護画面をカスタマイズする方法をご紹介します。
初心者でも簡単に実装できるように、ステップバイステップで解説します。
編集するファイル「functions.php」の場所
まず、カスタマイズするために編集するファイルの場所を確認しましょう。以下のパスにあるfunctions.phpファイルを編集します。
WordPressのテーマフォルダ
/wp-content/themes/テーマフォルダ/functions.php
ファイルを編集します。
「保護中」文字を非表示
パスワード保護された投稿記事のタイトルに表示される「保護中」という文字を非表示にします。

以下のコードをfunctions.phpファイルの最下部に追加してください。
add_filter( 'mwform_validation_mw-wp-form-133', 'my_validation_rule', 10, 3 );
add_filter('protected_title_format', 'remove_protected');
function remove_protected($title) {
return '%s';
}
このコードを追加することで、「保護中」の文字が非表示になります。以下の画像のように表示されます。

パスワード保護画面のテキストとフォームをカスタマイズ
次に、パスワード保護画面のテキストとフォームをカスタマイズします。
以下のコードをfunctions.phpファイルの最下部に追加してください。
function my_password_form() {
return
'<p style="padding:40px 0 0 0;">非公開の情報です。お問い合わせください。</p><p style="padding:35px 0 20px 0;">パスワードを入力して「送信」ボタンをクリックして下さい。<br>(1日経つと再度パスワードを入力する必要があります)<p>
<form class="post_password" action="' . home_url() . '/wp-login.php?action=postpass" method="post">
<input name="post_password" type="password" size="24" style="border:solid 1px #cccccc; padding:6px; background-color:#ffffff;" />
<input type="submit" name="Submit" value="' . esc_attr__("送信") . '" style="border:solid 1px #cccccc; padding:6px; margin:0 0 0 6px;" />
</form>';
}
add_filter('the_password_form', 'my_password_form');
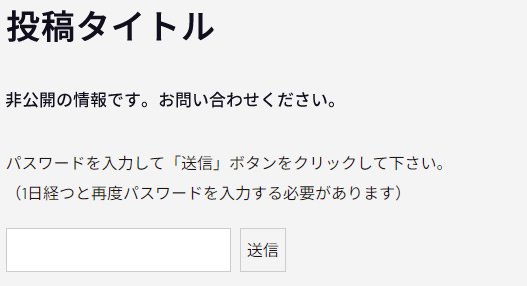
このコードを追加すると、以下のようにパスワード保護画面がカスタマイズされます。

パスワード入力後の閲覧期間(cookie)変更
パスワード保護画面でパスワードを入力した後の閲覧期間はデフォルトで10日間になっています。この期間を1日に変更する方法を説明します。
以下のコードをfunctions.phpファイルの最下部に追加してください。
function custom_postpass_time() {
require_once ABSPATH . 'wp-includes/class-phpass.php';
$hasher = new PasswordHash( 8, true );
setcookie( 'wp-postpass_' . COOKIEHASH, $hasher->HashPassword( wp_unslash( $_POST['post_password'] ) ), time() + DAY_IN_SECONDS, COOKIEPATH );
wp_safe_redirect( wp_get_referer() );
exit();
}
add_action( 'login_form_postpass', 'custom_postpass_time' );
上記のコードで「DAY_IN_SECONDS」を使用して閲覧期間を1日に設定しました。この箇所で閲覧期間(cookie)を変更します。
1時間に設定したい場合は「HOUR_IN_SECONDS」を使用します。
まとめ
このブログ記事では、WordPressのパスワード保護された投稿記事のカスタマイズ方法について解説しました。
以下のステップを通じて、パスワード保護画面を自分好みにカスタマイズすることができます。
- functions.phpファイルを編集して「保護中」文字を非表示にする。
- パスワード保護画面のテキストとフォームをカスタマイズする。
- パスワード入力後の閲覧期間を変更する。
これらのカスタマイズを行うことで、訪問者にとってより使いやすいパスワード保護機能を提供することができます。ぜひ試してみてください。
※流用される場合は自己責任でお願いします。
PCトラブルは解決しましたか?
もし「会社のPCが全部遅い」「Office 365のエラーが多発する」「ネットワークが不安定」といった、調べても解決しない「会社全体」のお悩みがありましたら、ぜひご相談ください。
「Windows11 高速化」といったお悩み検索で毎月1,200人以上が訪れる、
このサイトの運営者(建設会社IT部長)が、川崎・横浜・東京城南エリアの法人様限定で「無料ITお困りごと診断」を行っています。