WordPressでサイトを立ち上げたら、その性能をどう測定し、最適化していくかが重要です。GoogleのPageSpeed Insightsは、サイトの読み込み速度を計測し、改善点を指摘してくれる素晴らしいツールです。しかし、WordPressをそのまま使っていると、サイトの読み込み速度が期待ほど速くないことに気付かされます。なぜなら、WordPressのデフォルト設定は、多くの場合、不要なJavaScriptやCSSファイルを読み込んでしまうからです。
ここでは、WordPressサイトの読み込み速度を向上させるために、特定のファイルの読み込みを削除する方法を紹介します。技術的な知識がある方なら、以下の手順を実施することで、サイトのパフォーマンスを大きく改善できます。
今回、
wp-content¥themes¥テーマディレクトリ¥functions.php
ファイルを編集して読込ファイルを削除してみます。
不要なjQueryスクリプトの削除
WordPressはデフォルトでjQueryを読み込みますが、管理画面以外でjQueryを使用しない場合、これを無効化することができます。
functions.phpファイルに以下のコードを追記してください。
function delete_jquery() {
if (!is_admin()) {
wp_deregister_script('jquery');
}
}
add_action('init', 'delete_jquery');
ブロックエディタ(Gutenberg)のCSSの削除
WordPressのブロックエディタ(Gutenberg)も、サイトのフロントエンドで不要なCSSを読み込むことがあります。
これを管理画面以外で読み込まないようにするには、functions.phpに次のコードを追加します。
function dequeue_plugins_style() {
if (!is_admin()) {
wp_dequeue_style('wp-block-library');
}
}
add_action( 'wp_enqueue_scripts', 'dequeue_plugins_style', 9999);
Contact Form 7のスクリプトとスタイルシートの条件付き読み込み
Contact Form 7プラグインは、フォームが設置されていないページでもJavaScriptとCSSファイルを読み込んでしまうことがあります。
これを特定のページでのみ読み込むように設定する方法は以下の通りです。
Contact Form 7を利用している固定ページ以外はContact Form 7用のjsとcssファイルは読み込まない。
functions.phpファイルに以下を追記します。
add_action( 'wp', function() {
if ( is_page( 'contactform' ) ) return;
add_filter( 'wpcf7_load_js', '__return_false' );
add_filter( 'wpcf7_load_css', '__return_false' );
});
※「contactform」は、Contact Form 7が設置されているページのスラッグに置き換えてください。
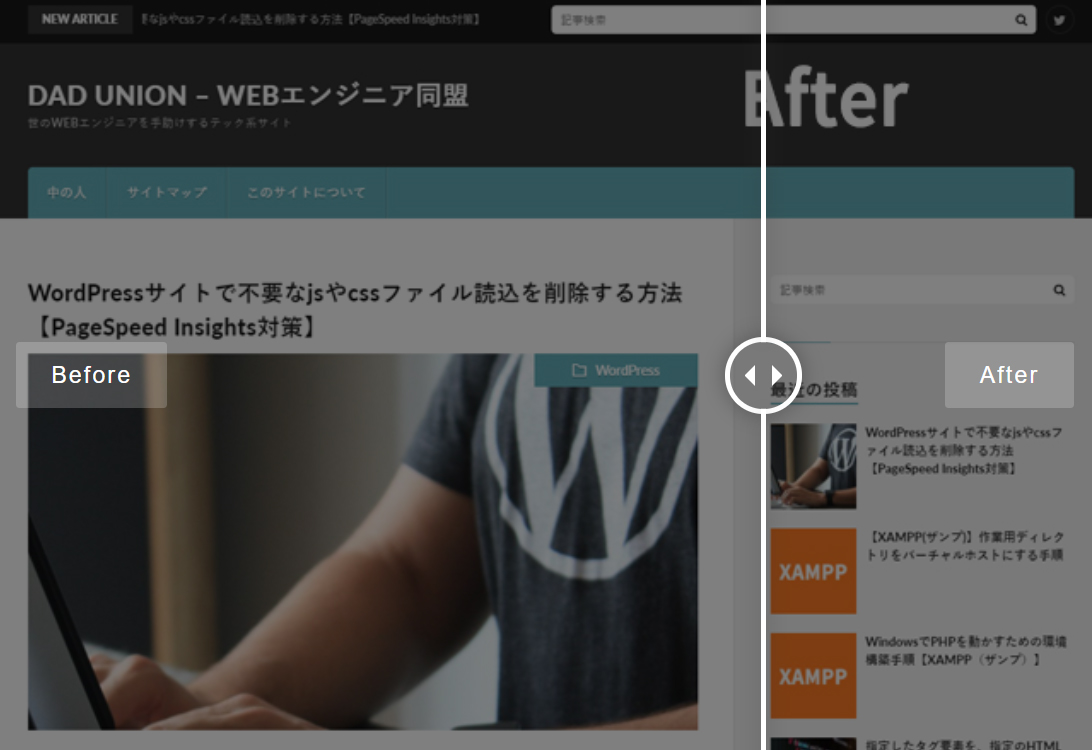
このサイト(DAD UNION)のPageSpeed Insightsでのサイト性能測定
これらの最適化を施した後、PageSpeed Insightsでのスコアがどのように改善されるか、例として挙げてみましょう。
このサイト(DAD UNION)では、現在(2021/8/3時点)以下のような結果が得られました。
PageSpeed Insightsモバイル:88点

PageSpeed Insightsパソコン:96点

これらのスコアは、サイトの読み込み速度が大幅に向上したことを示しています。
まとめ
WordPressサイトのパフォーマンスを最適化することは、訪問者にとって快適な閲覧体験を提供し、検索エンジンランキングを向上させる上で非常に重要です。上記で紹介した最適化手法を実施することで、サイトの読み込み速度を効果的に改善し、より多くの訪問者を惹きつけることができるでしょう。技術的な作業は複雑に感じるかもしれませんが、一歩ずつ丁寧に進めていけば、確実にサイトの品質を向上させることができます。
※流用される場合は自己責任でお願いします。