How to Solve Blurry Images in Chrome when Displayed in Smaller Sizes using CSS

Sometimes, images are displayed at a reduced size from their actual dimensions on an HTML page. In Chrome, however, these reduced images may appear slightly blurry. There are several CSS-based methods to solve the blurriness issue when displaying images in a smaller size on Chrome. Here are some key techniques and approaches to achieve clarity.
Using the image-rendering Property
A basic approach is to use the CSS image-rendering property, which helps in rendering pixel art or low-resolution images crisply without smoothing.
img {
image-rendering: -webkit-optimize-contrast;
image-rendering: crisp-edges;
}
Here, -webkit-optimize-contrast is used for WebKit browsers (Chrome and Safari), while crisp-edges is a standard value. By using these values, enlarged or reduced images appear sharper.
Adjusting with the transform Property
When blurriness occurs for enlarged images, a technique to maintain quality is to use the transform property to slightly adjust the scale.
img {
transform: scale(1.01);
}
This minor scale adjustment prompts the browser to resample the image, reducing blurriness. Adjustments may vary depending on the image and environment.
Optimizing Image Format
Using the WebP format allows high-quality images with smaller file sizes. WebP supports both lossless and lossy compression, offering a high compression ratio without quality loss compared to PNG or JPEG, which can reduce image blurriness.
Utilizing SVG
Since SVG is vector-based, its quality doesn’t degrade when scaled, making it an effective way to avoid blurriness. Consider SVG for icons or simple illustrations.
Responsive Images
Using the srcset attribute or <picture> element in HTML enables delivering different image resolutions based on device or viewport size, addressing blurriness issues. This method involves server-side image resizing, providing an optimal-sized image for the client.
<img srcset="small.jpg 500w,
medium.jpg 1000w,
large.jpg 1500w"
sizes="(max-width: 600px) 500px,
(max-width: 900px) 1000px,
1500px"
src="large.jpg" alt="Description">
Enhancing Sharpness with CSS Filter
The filter property can also improve sharpness, reducing image blurriness.
img {
filter: sharpen(1);
}
Note that filter can have a performance cost, especially when applied to many images in dynamic content or during scrolling, so use it with caution.
-webkit-backface-visibility: hidden Hack
The -webkit-backface-visibility: hidden property, primarily used for 3D transformations, can be applied in WebKit-based browsers (Chrome, Safari) to reduce blurriness.
img {
-webkit-backface-visibility: hidden;
backface-visibility: hidden;
}
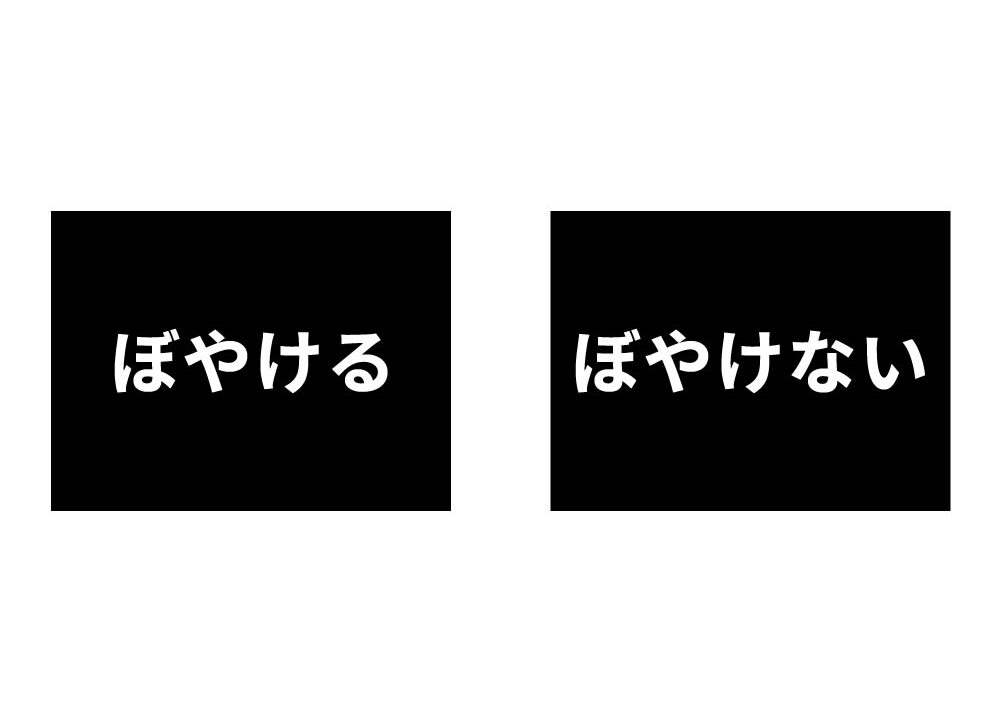
Example of img Tag Styling for Blurry and Non-Blurry Images
By setting -webkit-backface-visibility: hidden on the img tag, blurriness can be reduced. This property is used to control the visibility of the back face of 3D elements but can also reduce blurriness in images.
<h1>Display of Blurry and Non-Blurry Images</h1>
<div align="center">Both images below are scaled to a width of 170px from a 400px wide image.</div>
<br><br>
<div align="center"><img src="img1.jpg" width="170" alt="Blurry Image"></div>
<br><br>
<div align="center"><img src="img2.jpg" width="170" alt="Non-Blurry Image" style="-webkit-backface-visibility: hidden;"></div>
Demo Page for Reducing Blurriness in Chrome
Demo for Reducing Image Blurriness in Chrome
Some communities and forums mention using -webkit-backface-visibility: hidden as a hack to reduce blurriness or address anti-aliasing issues, especially when transforming elements with CSS.
This approach works because applying -webkit-backface-visibility: hidden changes the browser’s rendering method, prompting more GPU use and sometimes solving rendering issues.
However, this is a hack and might not work in every situation. Future browser updates could alter this behavior. Consider alternative methods like proper scaling, optimal image formats, or CSS filters based on specific project requirements.
Note: -webkit-backface-visibility: hidden does not solve blurriness in all cases. Testing is essential to determine if it’s effective for your specific use case.
Please use at your own risk. Do not reuse the Google Analytics tag from the demo page’s head section.