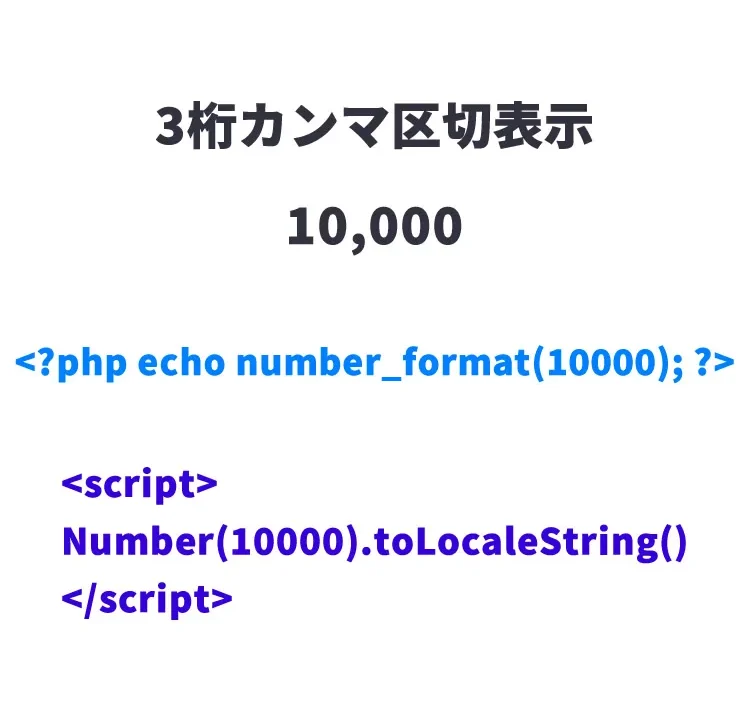
PHPとJavaScriptで数値を3桁カンマ区切りに表示する簡単な方法

Web開発において、数値を見やすく表示することは重要です。そのために、特に大きな数値に3桁ごとにカンマを入れるのは一般的です。
本記事では、PHPのnumber_format()とJavaScriptのtoLocaleString()を使って簡単に数値を3桁カンマ区切りに表示する方法を解説します。
数値を3桁カンマ区切りにするスタイル
数値の表示に際し、適切なフォントサイズや見た目も重要です。以下は数値を表示する際に参考になるCSSの記述です。
<style>
body {
font-size: 16px;
text-align: center;
}
h1{
text-align: center;
font-size: 20px;
padding: 20px 0 0 0;
line-height: 1.8em;
}
h2{
font-size: 18px;
padding-top: 20px;
}
h3{
font-size: 16px;
padding-top: 20px;
}
ul,li{
list-style: none;
margin: 0;
padding: 0;
font-size:
}
</style>
PHPのnumber_format()、JavaScriptのtoLocaleString()を使って簡単に数値を3桁カンマ区切りに表示
「PHPのnumber_format()使って数値を3桁カンマ区切り表示」と「JavaScriptのtoLocaleString()を使って数値を3桁カンマ区切り表示」する2パターンの方法を用意しました。
PHPのnumber_format()使って数値を3桁カンマ区切り表示
number_format()関数は、 number_format(数値) と数値を渡すだけで自動的にカンマ区切りにしてくれます。
<h1>PHPのnumber_format()、JavaScriptのtoLocaleString()を使って数値を3桁カンマ区切りに表示してます。</h1>
<h2>PHPのnumber_format()使って数値を3桁カンマ区切り表示</h2>
<h3>3桁カンマ区切り無し</h3>
<ul>
<li>10000</li>
<li>9</li>
<li>7777777</li>
<li>333</li>
<li>12345678910</li>
</ul>
<h3>3桁カンマ区切り有り</h3>
<ul>
<li><?php echo number_format(10000); ?></li>
<li><?php echo number_format(9); ?></li>
<li><?php echo number_format(7777777); ?></li>
<li><?php echo number_format(333); ?></li>
<li><?php echo number_format(12345678910); ?></li>
</ul>
<br>
<hr/>
JavaScriptのtoLocaleString()を使って数値を3桁カンマ区切り表示
JavaScriptでもtoLocaleString()メソッドを使って数値を簡単にカンマ区切りにできます。
HTMLの記述
<h2>JavaScriptのtoLocaleString()を使って数値を3桁カンマ区切り表示</h2>
<h3>3桁カンマ区切り無し</h3>
<ul>
<li>10000</li>
<li>9</li>
<li>7777777</li>
<li>333</li>
<li>12345678910</li>
</ul>
<h3>3桁カンマ区切り有り</h3>
<ul class="comma">
<li>10000</li>
<li>9</li>
<li>7777777</li>
<li>333</li>
<li>12345678910</li>
</ul>
JavaScriptの記述
jquery-1.9.1.min.jsファイルを読み込みます。Number(‘表示エリアから取得した数値’).toLocaleString()と表示するだけです。
<script src="jquery-1.9.1.min.js"></script>
<script>
$('ul.comma li').each(function(){
var commatxt = $(this).text();
$(this).text(Number(commatxt).toLocaleString());
});
</script>
JavaScriptの場合、toLocaleString()メソッドは数値を指定のロケールに基づいてフォーマットします。デモでは、jQueryを使用してリスト内のすべての数値をカンマ区切りにしています。
PHPのnumber_format()、JavaScriptのtoLocaleString()を使って数値を3桁カンマ区切りに表示するデモページ
具体的な動作を確認したい場合は、以下のデモページをご覧ください。
PHPのnumber_format()、JavaScriptのtoLocaleString()を使って数値を3桁カンマ区切りに表示するデモページ
まとめ
本記事では、PHPとJavaScriptで数値を3桁カンマ区切りにする方法を紹介しました。number_format()やtoLocaleString()を使うことで、簡単に数値のフォーマットを整えることができます。適切な数値表示でユーザビリティを向上させましょう。
※流用される場合は自己責任でお願いします。
デモページheadタグ内のGoogleアナリティクスタグは流用しないで下さい。
PCトラブルは解決しましたか?
もし「会社のPCが全部遅い」「Office 365のエラーが多発する」「ネットワークが不安定」といった、調べても解決しない「会社全体」のお悩みがありましたら、ぜひご相談ください。
「Windows11 高速化」といったお悩み検索で毎月1,200人以上が訪れる、
このサイトの運営者(建設会社IT部長)が、川崎・横浜・東京城南エリアの法人様限定で「無料ITお困りごと診断」を行っています。